久违了读者朋友们,,前段时间因为有更重要的事情要忙,占用了很多个人时间,所以没有时间来写周刊了, 实在是抱歉,在这里和大家诚挚的道歉,现在事情已经结束,宣布周刊回归!
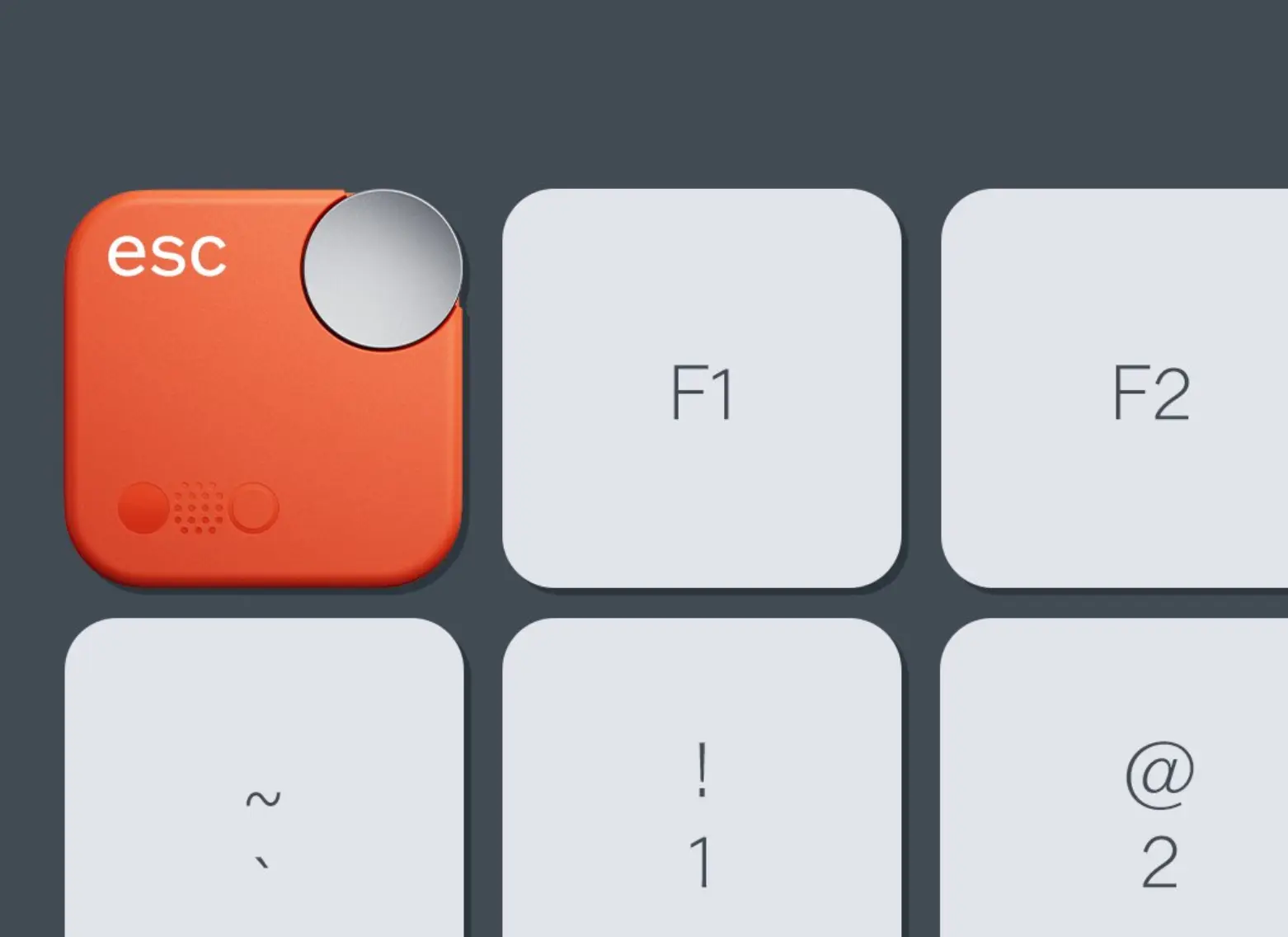
本期封面来自 Nothing Phone 的新品 CMF Buds
比起他们的新手机,我对这个耳机更感兴趣,同样都是小旋钮的造型,耳机上是真有功能的,而手机上的竟然只是一个配件接口,让我十分失望。但外观还是相当好看的,有些后悔前段时间买了魅族 20 作为安卓备用机了~
🗒️Notion
最近把 Notion 重新拾起来了,发现了不少之前没有玩过的 Notion 资源,和大家分享一下
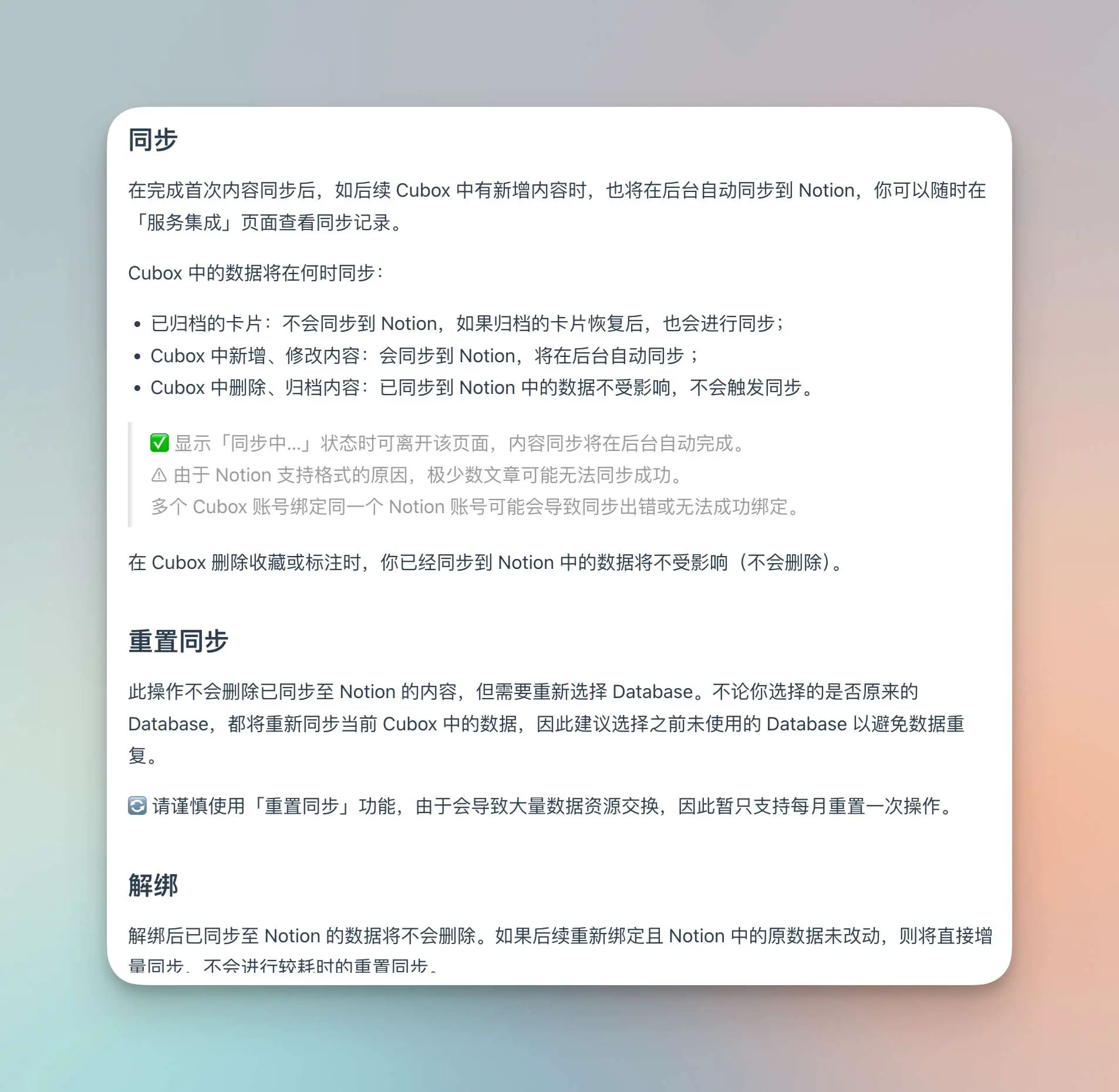
1. 使用 Cubox 联动 Notion
准确的说这不是一个什么罕见的资源,但是之前我一直没用,因为我以为 Cubox 同步 Notion 只能增量同步,不能同步删除或者修改,今天又看了一下,发现不是的,修改也是可以同步的。那么我就可以在 Notion 中对我的 Cubox 收藏做一个备份,在 Notion 中经过各种筛选,可以打造导航站、标注集、好文集等等,还可以使用 NotionAI 打造自己的知识库。在收集端,Cubox 可谓覆盖了各种收集方式,相当方便,所以我甚至不需要其他任何 Notion 插件,只用 Cubox 就可以做到了。甚至我还可以使用 Cubox 作为一个简单的类似于 flomo 的卡片笔记盒,在手机上的查看也比 Notion 的移动端体验好很多,可惜呀可惜,Cubox 的速记不支持上传图片。还有一个缺点是,这些所有的收集都集中在了一个数据库。有点太庞杂了。
如果你也用 Cubox 或者想用 Cubox 的话,你可以在数码荔枝购买 https://lizhi.shop/site/products/id/600?cid=apybh53f ,我会收到一些佣金,感谢支持。

2. Obsidian Share to Notion
有了上一个插件的同步,我写周刊使用 Obsidian 的,因为 Quail 可以直接使用 Obsidian 同步,于是我就想也把这个备份一下,让我给找到了,Obsidian 的插件,能够实现 Obsidian 笔记与 Notion 的同步分享, obsidian://show-plugin?id=obsidian-to-notion

3. Notion enhance 和 Notion boost
两个美化 Notion 的工具,还有一些实用的修改点,比如增加回到顶部的按钮、增加列表的指示线、删掉评论区、删掉空格触发 AI 等等,可以让你的 Notion 使用更舒适
4. ReadNotion
ReadNotion,一款让你的 Notion 数据库在手机上也能轻松阅读的 iOS 应用。让你的阅读体验更上一层楼。TestFlight:https://testflight.apple.com/join/05STonrxReadNotion产品介绍: https://whilegreathair.notion.site/ReadNotion-968815ae64224b3ba42c9fc72b82abce
5. hamsterbase-highlighter
一个支持 notion 的网页划线插件,开源免费的。绑定 notion token 以后,直接把 notion 当成后端服务器。 https://chrome.google.com/webstore/detail/hamsterbase-highlighter/mlcjehmgjhkjejbhbpfejgeeolahhnhc?hl=zh-CN&authuser=0
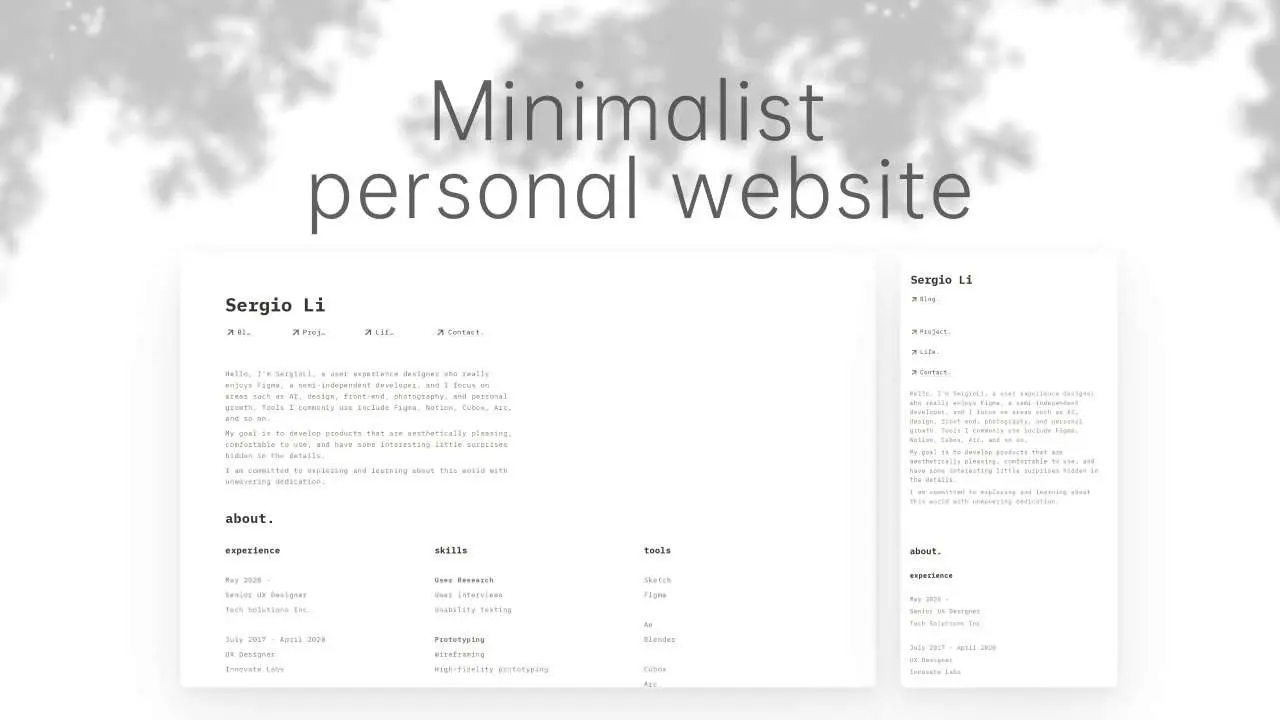
6. 极简个人网站 Notion 模板
由非著名产品设计师 Sergio sqsL 制作。
Notion 既然官方出建站功能了,想必很多人开始使用 Notion 作为自己的简历博客个人网站了。于是我也趁热打铁做了一个很适合 Notion 编辑器的极简个人网站模板,支持亮色暗色,包含博客、生活、联系方式、项目作品、简历等多个模块。不仅样式极简,使用到的功能也很极简,即便你是 Notion 新手,也可以很快填入自己的内容,并一键发布为自己的网站。刚刚上架,还有几个免费"LITTLEGIFT"你可以免费获得它,有需要的朋友记得五星好评支持一下,同时我也创建了一个 3 折优惠码"notionyes",点击这个链接即可入手
006_数字生活周刊-1720799146592.jpeg ![[006_数字生活周刊-1720799154964.jpeg]]
![[006_数字生活周刊-1720799154964.jpeg]]
🛠️数字生活工具
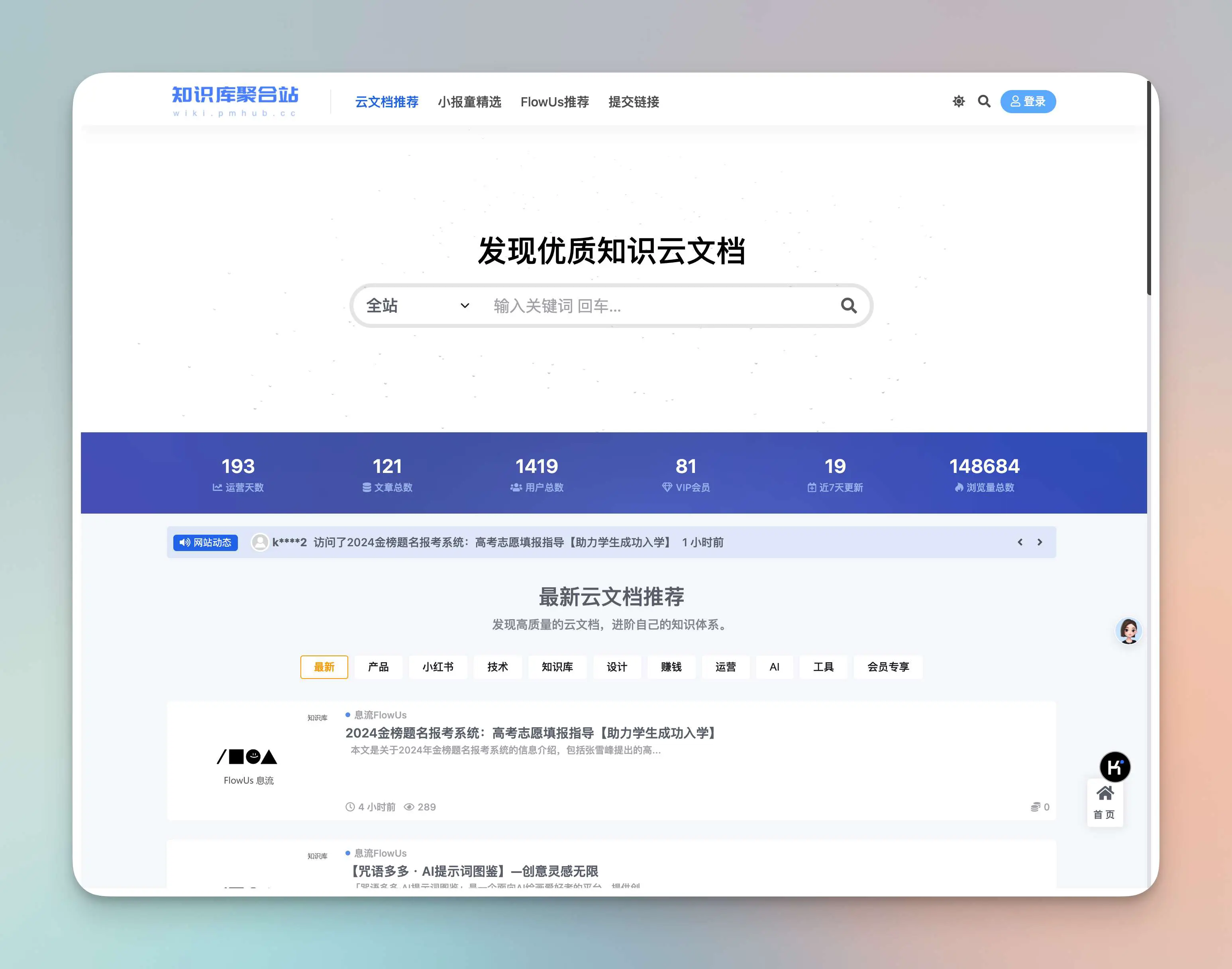
1. 知识库聚合站
这是一个综合信息平台,提供各类知识云文档推荐,包括 AI、运营、产品、小红书等主题。平台展示了用户访问和注册动态,推荐最新和热门的云文档,同时,还提供了小报童精选导航,帮助用户发现有价值的付费内容。可以上传自己的知识库链接增加曝光,也可以没事翻翻看看,也许就有你需要的

🧑🎨Codesign-设计与开发
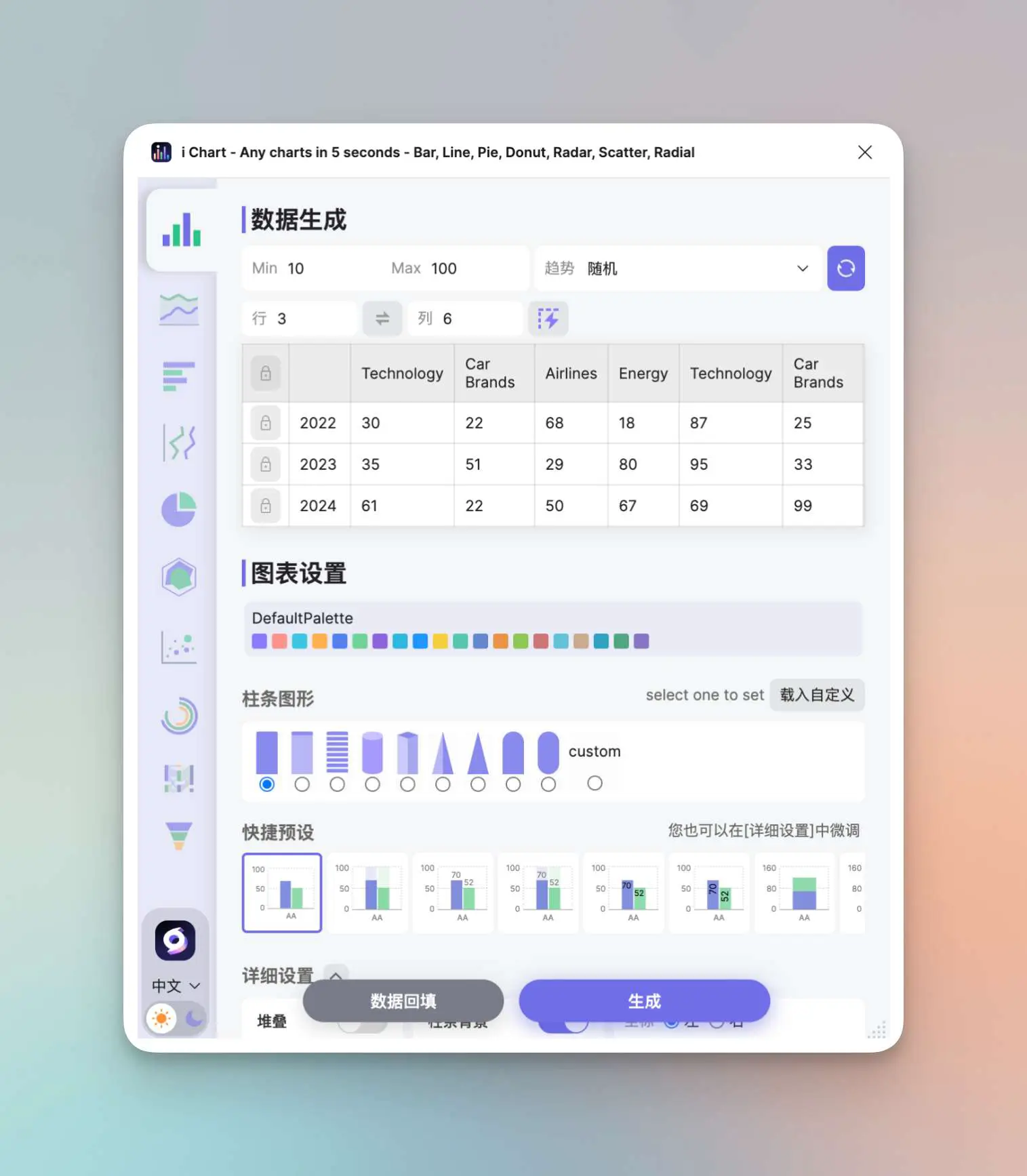
1. Figma 图表插件:i Chart
可能是唯一一款支持变量的图表插件,功能全面且灵活,支持变量编辑调色板,让颜色搭配随心所欲。它不仅提供多样化的柱条样式,还能自定义设计,满足个性化需求。用户可以上传和保存常用字段,方便未来快速复用。此外,它还允许从现有图表中提取数据和配置,简化了调整过程。涵盖的图表类型丰富,包括水平和垂直柱图、线图、柱线组合图、饼图、环图、玫瑰图、雷达图、散点图以及径向图,且支持 3 D 效果,让数据展示更加生动立体。

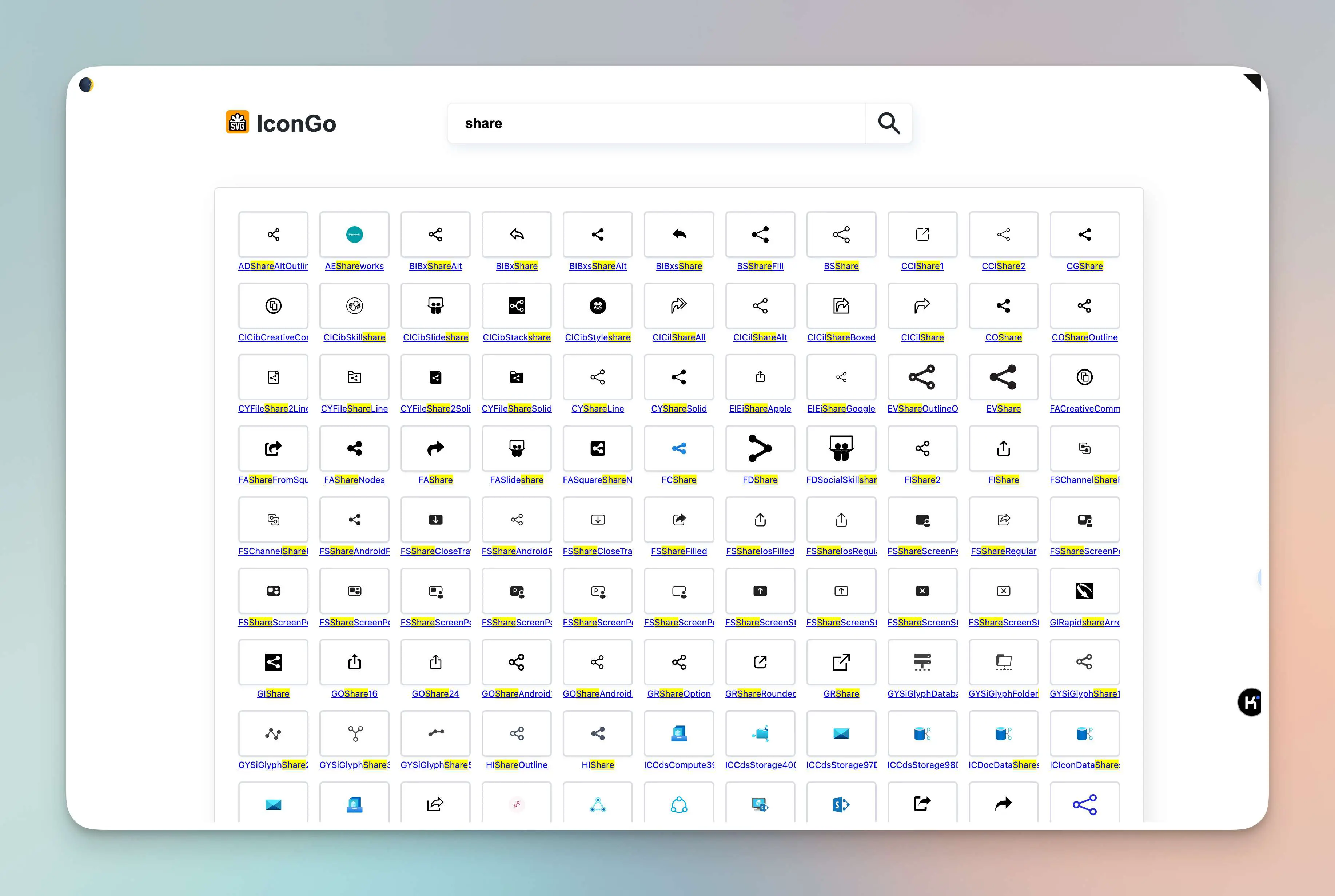
2. IconGo
搜索 SVG 图标。轻松地将流行的图标包含在您的 React 项目中,并提供一个简单的工具将 SVG 转换为 React 组件。

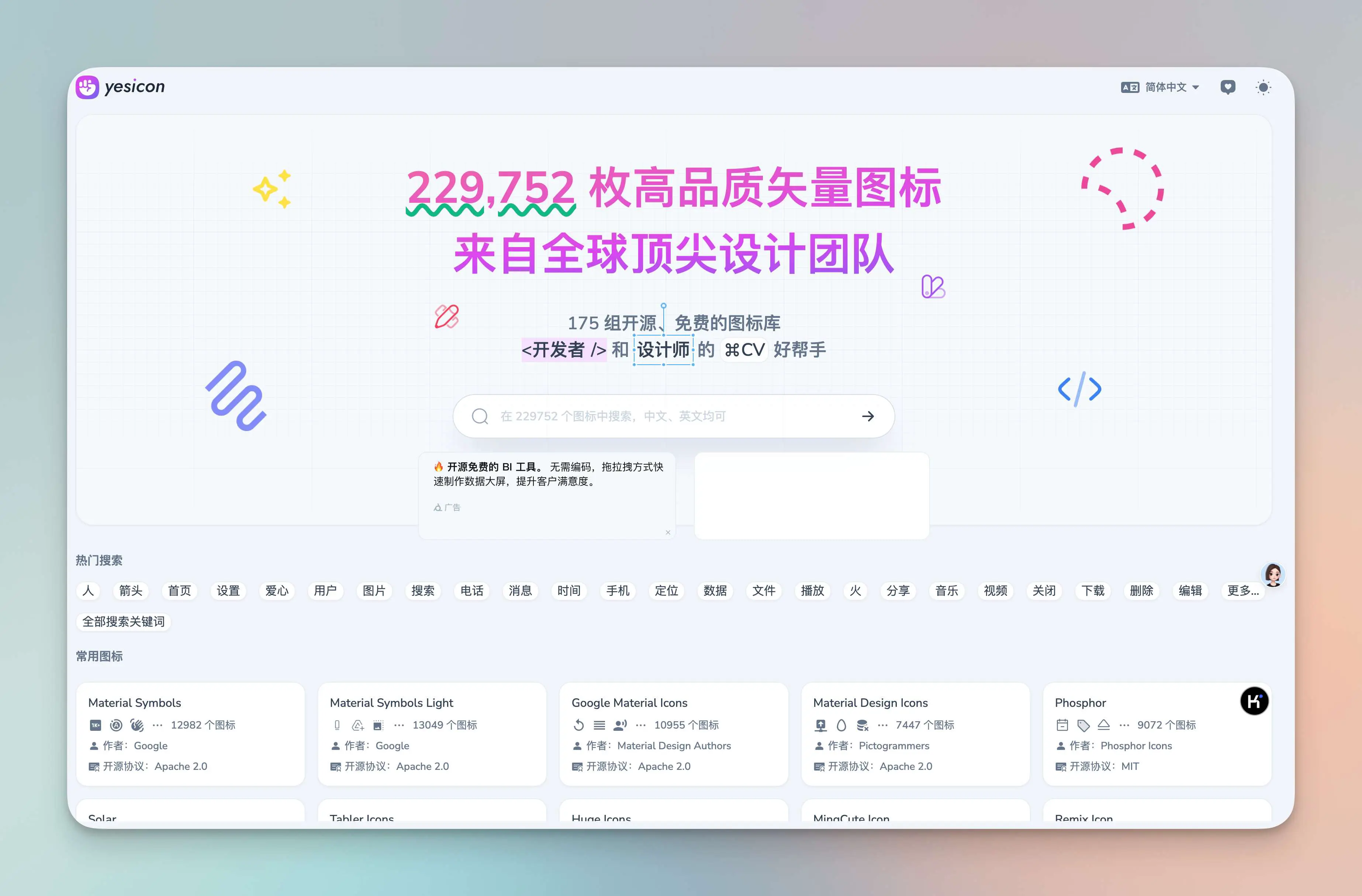
类似的还有 yesicon https://yesicon.app/

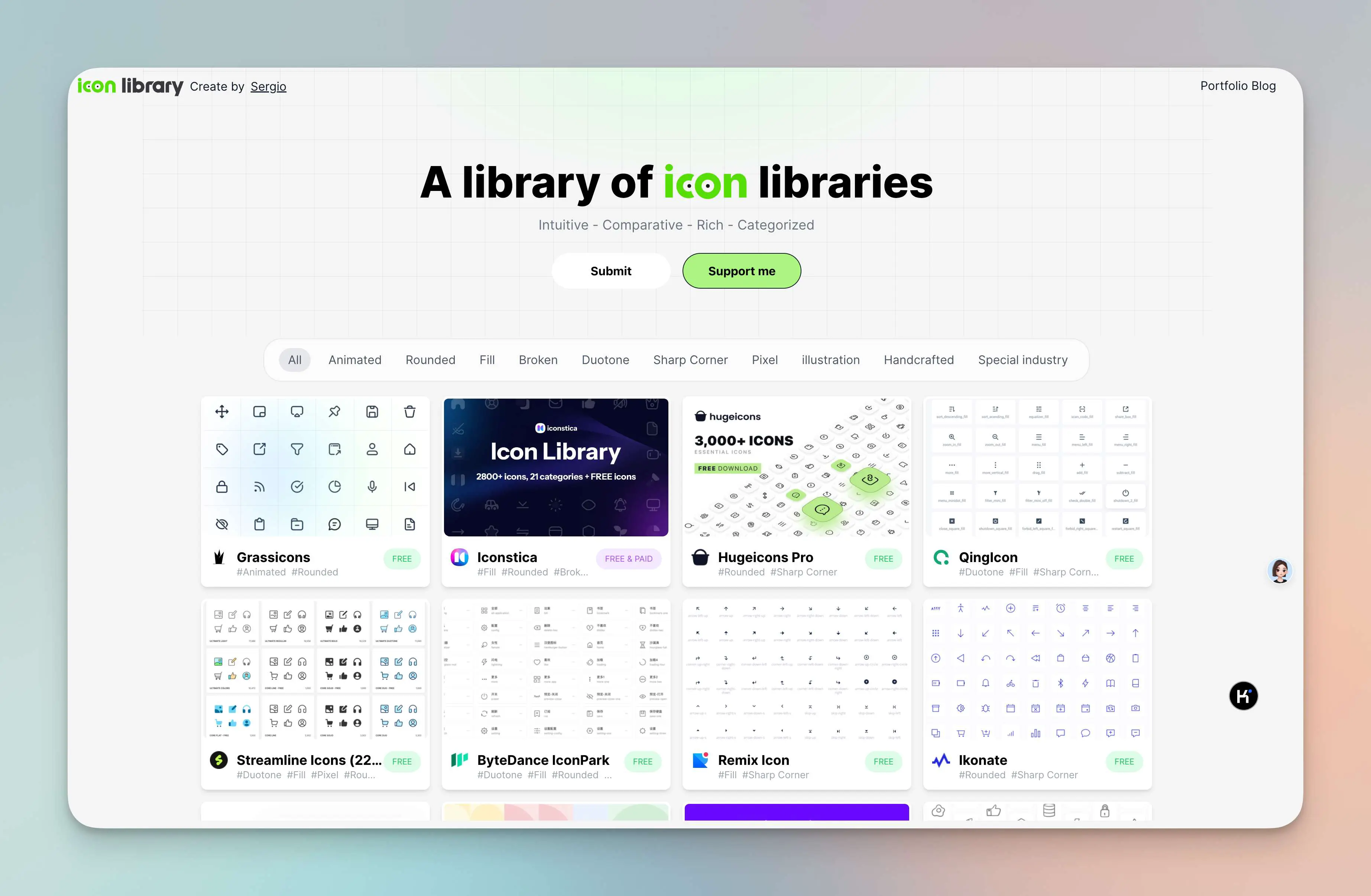
还有我做的图标库的库,不过我这个链接的是原网站 https://iconlibrary.top

🤖AI 相关
1. Poe 也支持 Preview 功能了
poe 也支持预览功能了,类似于 claude 3.5 Artifacts,可以让用户在 Poe 的聊天中直接查看和与网页应用程序互动。预览功能可以与擅长编码的 LLM,包括 Claude 3.5 Sonnet、GPT-4o 和 Gemini 1.5 Pro 配合。
这项新功能让所有 Poe 用户都能创建定制的交互式体验,无论编程能力如何。都可以构建游戏、互动动画、拖放界面、数据可视化等更多内容。比如:从财务报告中生成互动演示、围绕某个主题创建动态抽认卡、开发一个互动鼓机、色调碰撞形成新颜色,同样也可以通过一个专门的链接与任何人分享你的预览,并在一个新的标签页中查看你的输出。还可以利用 Poe 的功能,如多机器人聊天、文件上传和视频输入来帮助你构建你的定制网页应用程序。目前支持 HTML 输出,并具有 CSS 和 JavaScript 功能。计划在接下来的几天和几周内引入对其他格式的支持。
2. 小红书的 AI 助手达芬奇
小红书做吃喝玩乐的 AI 助手还是相当专业对口的,之前的简介还是帮他保密,现在已经公开了

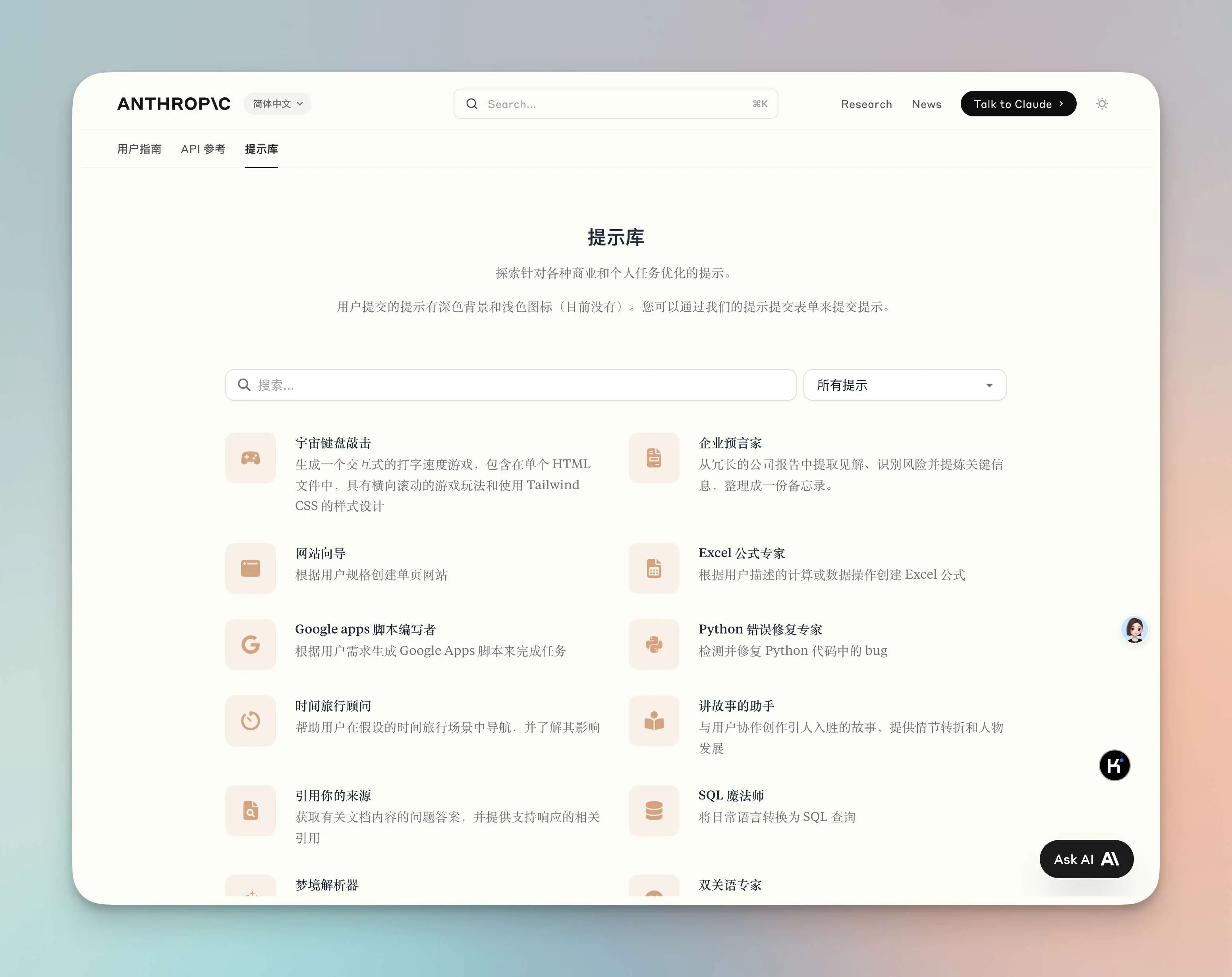
3. Claude 官方的提示词库
竟然有中文,泪目,可惜封号严重,至今我也没注册 Claude 成功
https://docs.anthropic.com/zh-CN/prompt-library/library

4. 免费 AI 模型对比合集
最近由于 OpenAI 不再支持中国开发者,作者整理了一个可以免费使用的 AI 合集并分享了链接,同时收集了付费的 AI 模型资源供有需要的人参考。此外,作者还提到了将收集聚合 AI 的平台,并鼓励大家推荐资源以便一起收录。最后,作者希望这些资源能帮助大家顺利开发出更多精彩的 AI 产品。
https://www.freeaihunter.com/cn
数据开源: https://github.com/EasyChris/freeaihunter
🖌️SD ComfyUI 专区
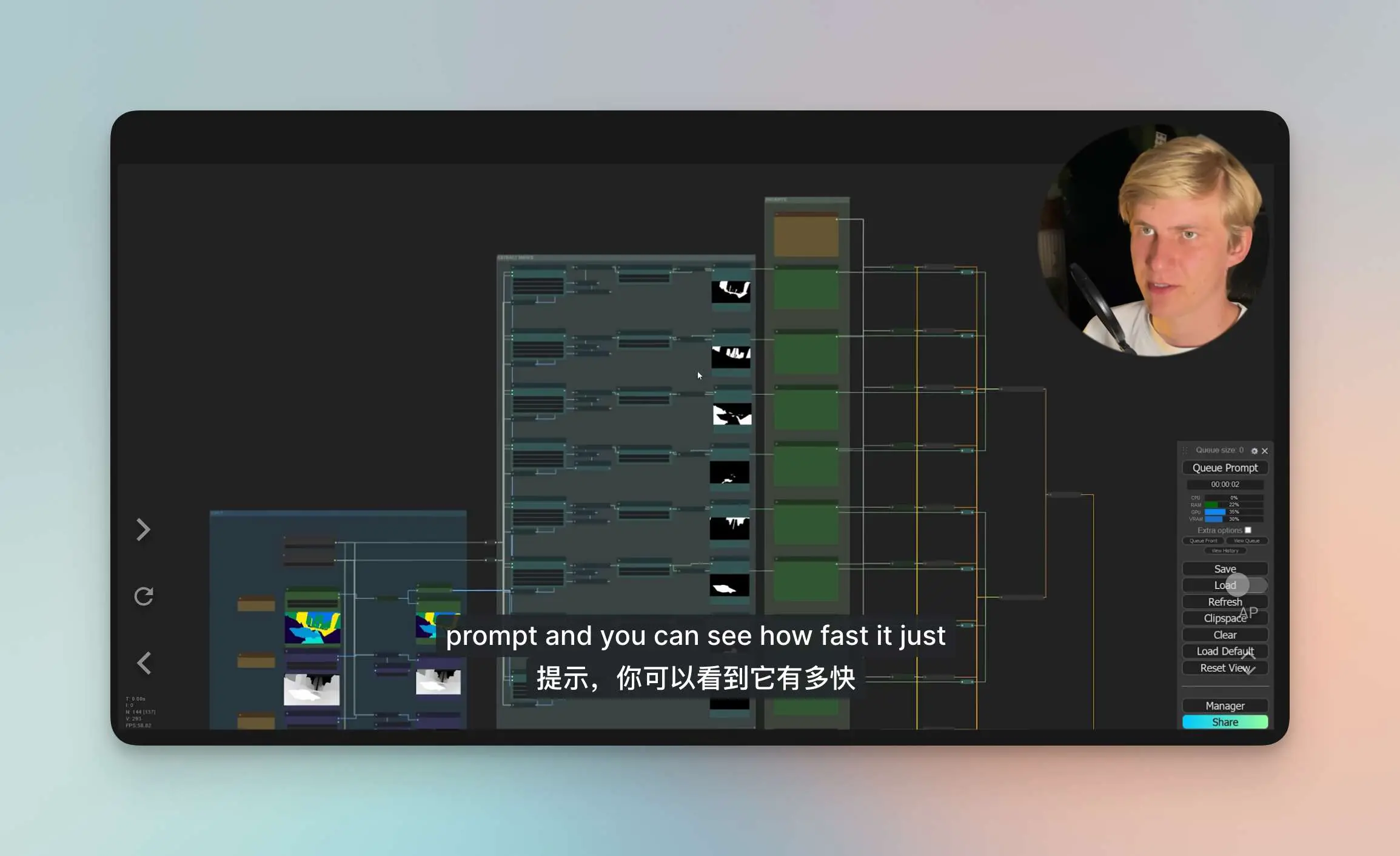
1. ComfyUI 与 3D 建模工作流分享
这个作者思路好棒,在 Blender 中处理得到线稿、法向图、深度图,在 Blender 中加蒙版,做出各种分层单独在 ComfyUI 生成,达到极大的稳定性,利用 LCM 的快速生成,几乎可以得到相当稳定的实时渲染。
https://www.youtube.com/watch?v=8afb3luBvD8

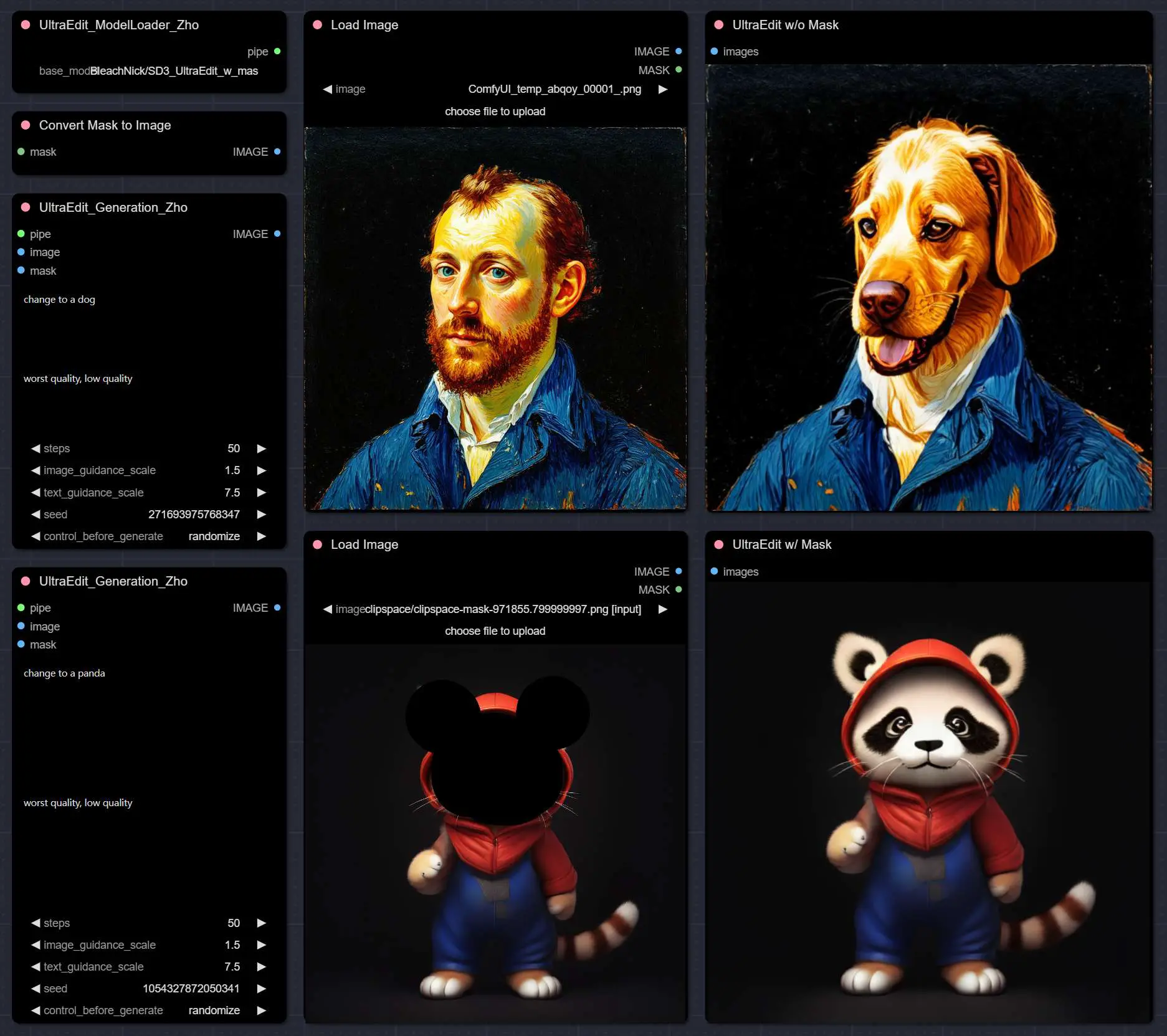
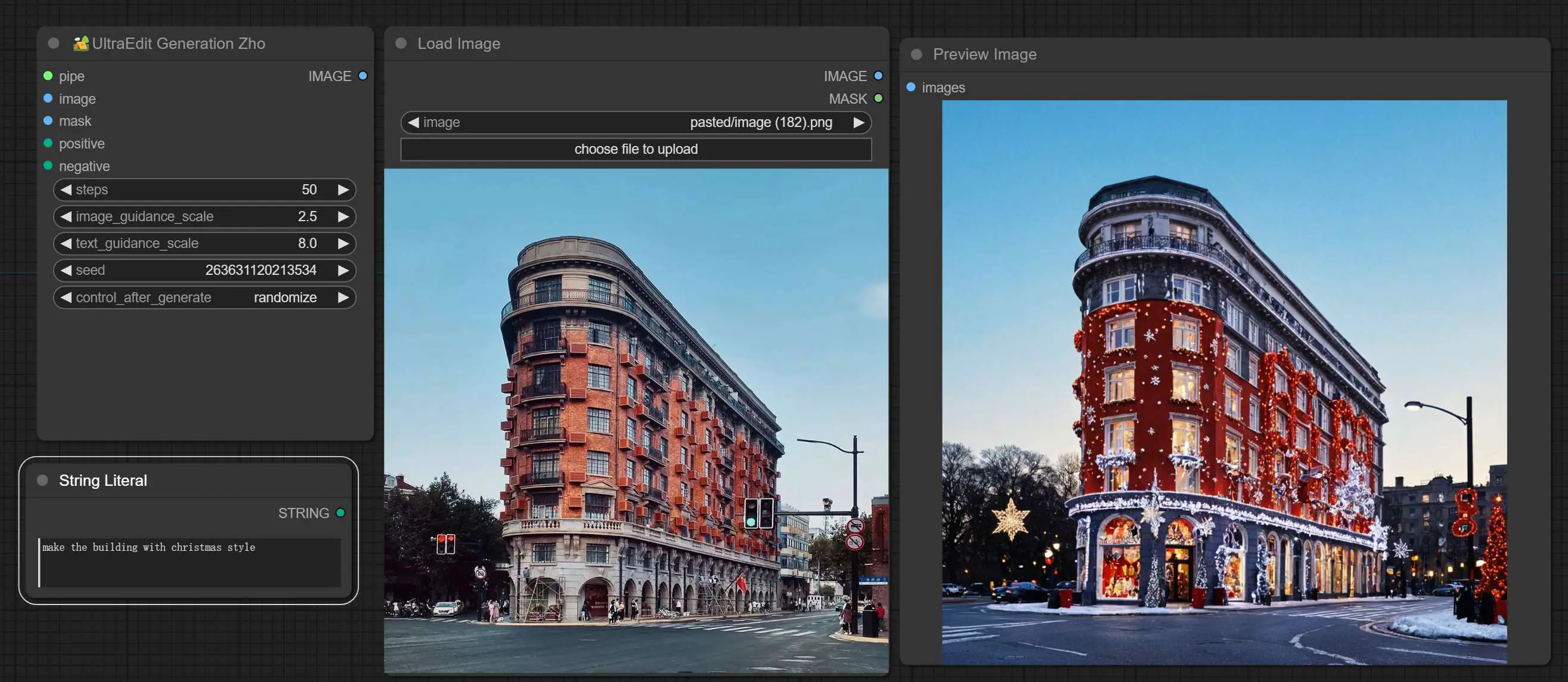
2. UltraEdit
Zho 的新插件, https://github.com/ZHO-ZHO-ZHO/ComfyUI-UltraEdit-ZHO
允许仅通过提示词实现指定内容的图像编辑,且能保持风格一致性
模型同时支持全局编辑和区域蒙版编辑


示例来自 github 发布页和海辛
3. ControlNet 作者新项目-Paints-Undo
Paints-Undo 项目能够生成模拟人类绘画过程的动画,基于 SD1.5模型,引发关于 AI 生成作品真实性的讨论。现在在微博上好像吵吵开了
📚推荐阅读
1. How to write great AI prompts
本文介绍了如何有效利用人工智能(AI)中的大型语言模型(LLMs),特别是通过编写和重写优秀的 AI 提示(prompts),来增强工作和生活的各个方面。文章以 Notion AI 为例,但所讨论的原则同样适用于任何标准的大型语言模型。文章首先解释了大型语言模型如何工作,即它们通过大量文本数据学习并生成响应。接着,文章提供了一系列编写 AI 提示的技巧,通过具体的例子展示了如何逐步优化 AI 提示。
感谢大家看到这里,以上就是本期周刊内容,如果有帮助到你还请多多点赞转发订阅!下期再见👋
想要及时收到推送?你可以通过邮件在这里( https://quail.ink/digital-life )订阅我,也可以通过微信[[[[[[[]()]()]()]()]()]()]()公众号「懒人的数字生活」来订阅我。
期待见到你们。