本期封面来自这里,这位设计师的其他壁纸也都很好看。
建站工具
虽然 Framer 没有公开过目前他们家的收入达到了什么量级,但从周边生态和社区也可以看出来,Framer 已经非常赚钱了,大家都眼红网站建设这个领域。所以上周 reav.cv 发布了之前剧透过的 Sites 功能,Notion 也终于发布了 Sites,表面看都是 Sites 其实很不一样,都是在自己的细分领域想抢夺 Framer 的蛋糕。比如你的产品需要做一些 FAQ、招聘页面,不需要什么设计,只是展示信息,这时候 Notion Sites 就很方便,比在 Framer 里设计再折腾 CMS 省事多了,Raycast 的这个页面就是很好的例子。当然很久以前人们就是这么用的,只不过没有自己的域名,而 Notion这次的产品本质一点没有变化,就是加上了自定义域名,代价嘛,96 美金的价格反正我是觉得有点贵了。像 Substack 绑定只要 50,Vercel 免费……而 read.cv 的 Sites 可玩性更高,支持 React 和 HTML 也让它门槛非常高,仅仅适合那些想做个人网站的人,比如这个模板就很有意思,好处就是原来的简历和作品集数据可以集成进来。
还有一个很小众的产品 Typedream 做的事情和 Framer 很像,上周被 newsletter 平台 beehiv 收购了,想想也合理,自媒体平台除了写文章,当然需要好好装修一下自己的网站。

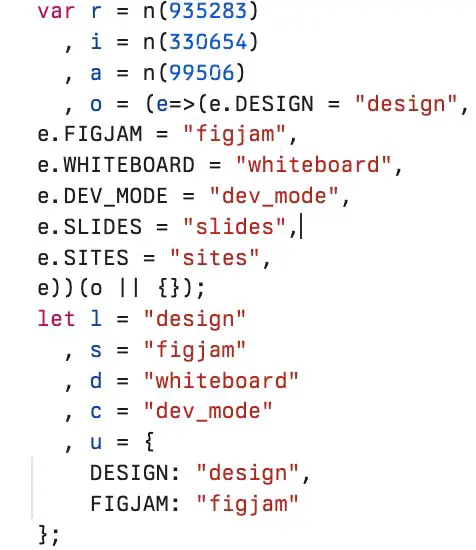
更让人兴奋的是,Figma Sites 可能会是明年的 Config 大会上的重头戏,目前已经在他们的代码里发现了。如果真是这样,那 Framer 最大的竞争对手就要来了。
Figma Config 2024

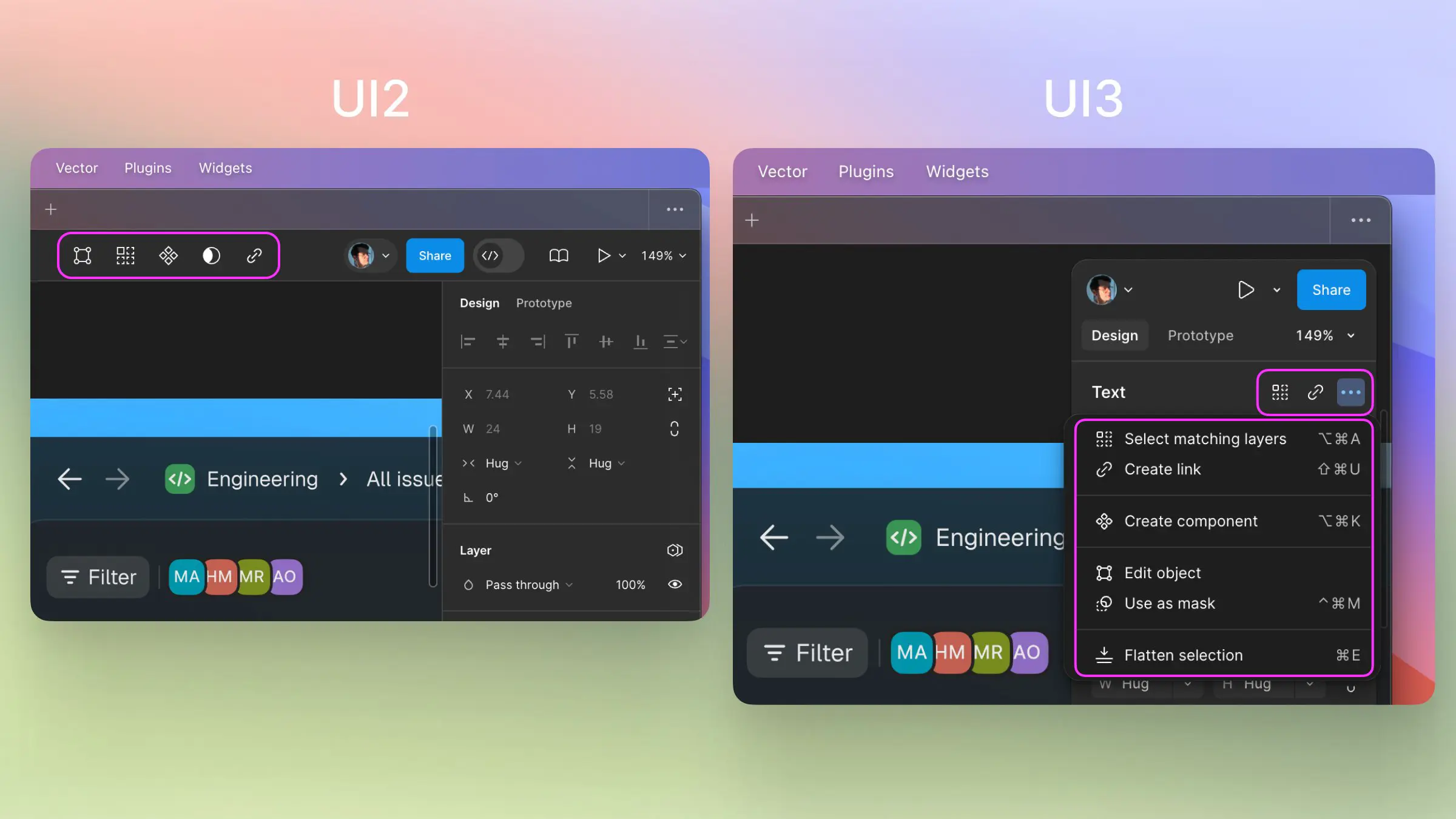
看 Config 大会上那些人一直尬吹 Figma 新的 UI3,仿佛就像是看 B 站上一台不怎么好的手机或车,被 UP 主集体尬吹一样。结果自己上手体验一番,这啥啊??你不是一个人,很多设计大神都在吐槽并给出一些合理的改进建议了。
我能理解为了推 AI 功能,也为了和 FigJam、Slides 的界面统一,把顶部的 Toolbar 移到底部是合理的,但左右和底部三块悬浮的工具栏真的太影响做设计了,完全去掉顶部的快捷方式也是非常奇葩的神操作,可能他们自己的设计师都是快捷键神人,但对于大部分人还是之前一目了然的界面更友好。

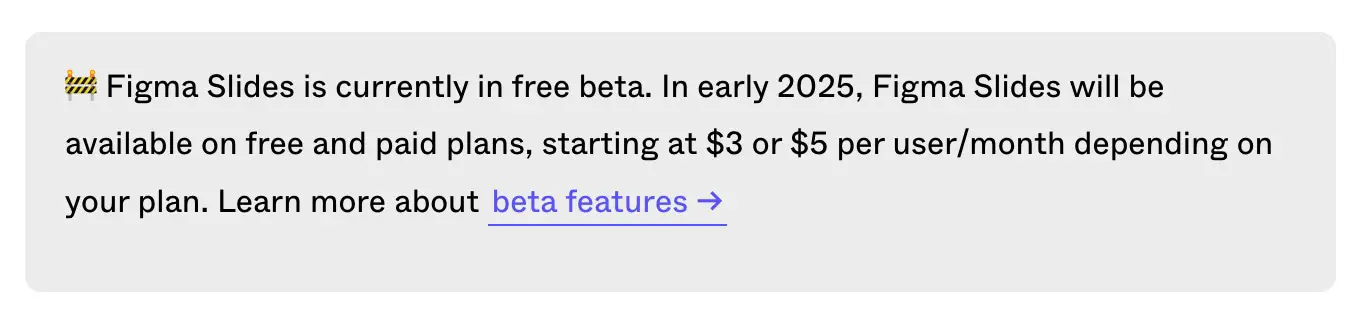
新的 Slides 还是非常值得好评的,因为之前的 design 和 FigJam 的基础,做 slide 工具也是水到渠成的事情,一点都不意外。官方说之后这个功能会是 3 或 5 美元/元的价格,可以想象未来 Figma 会把目前市面上几乎所有在线 Slides 产品都干掉了,价格更便宜,和设计紧密集成,谁还需要 Pitch 那种工具呢?
AI 功能还没来得及体验,不过看网友的评测应该是利用已有的界面进行训练的,出来的结果都一样,离理想的智能 AI 还很遥远。

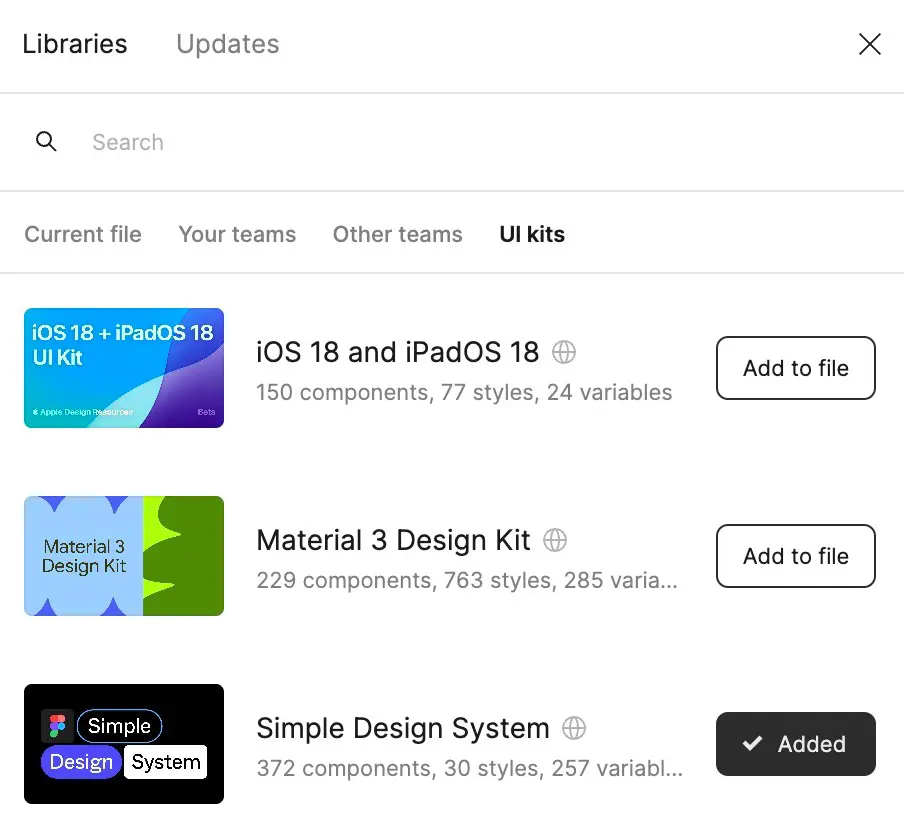
还有一个更新挺好的,现在大厂的 UI Kits 正式和 Figma 合作了,相信未来各个大公司都会把自己的组件库提交到这个 tab 里。

社区首页也进行了小改版,刚知道之前做 Design Lint 的那位设计师也从 Discord 跳槽到 Figma 了,这次改版的动画就是他设计的。
Resources↘
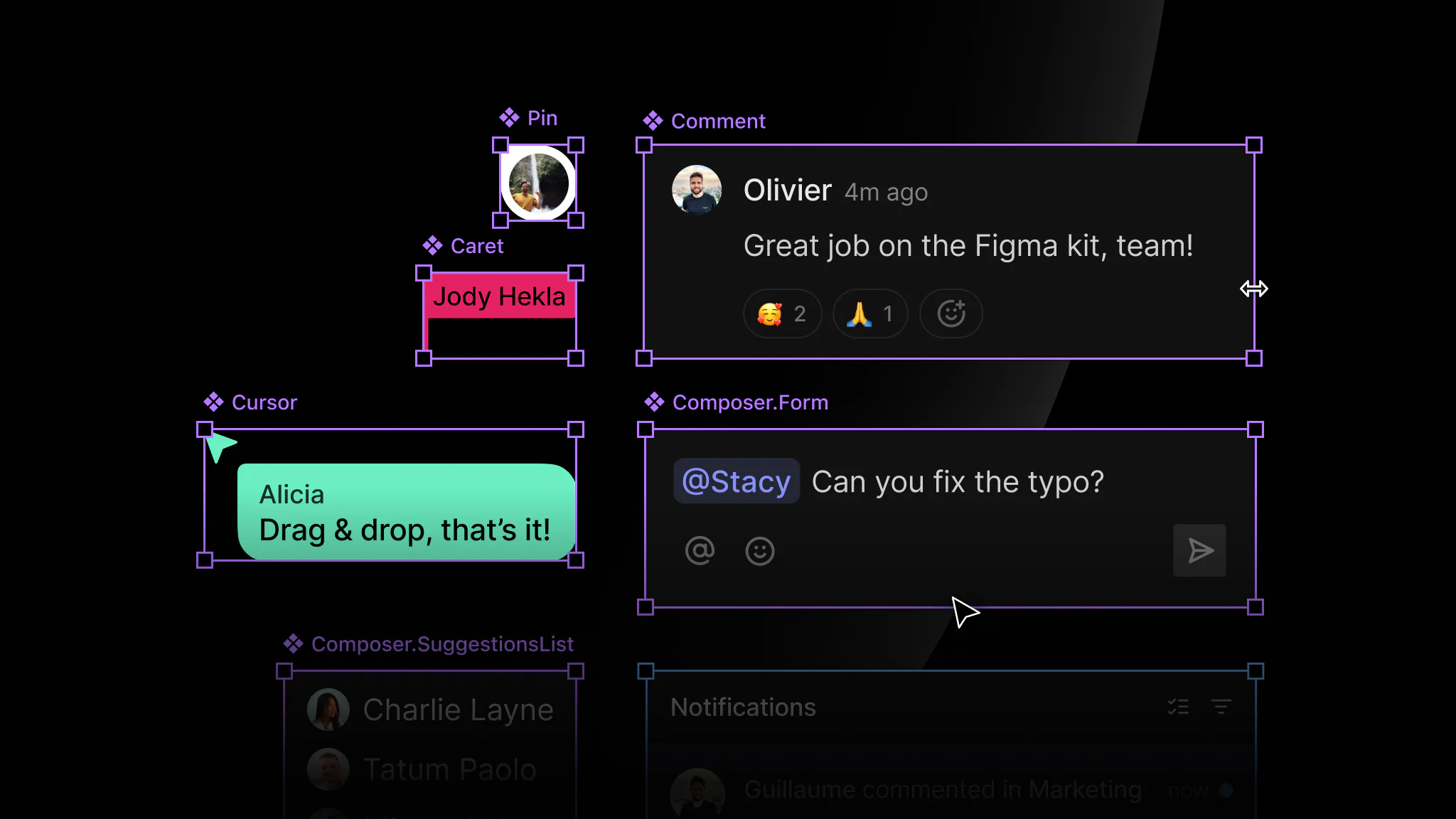
Liveblocks Collaboration Kit
Liveblocks 发布了他们的官方 UI Kit ,介绍文章在这里。

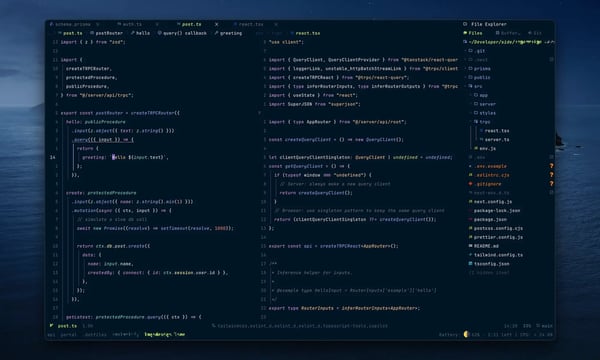
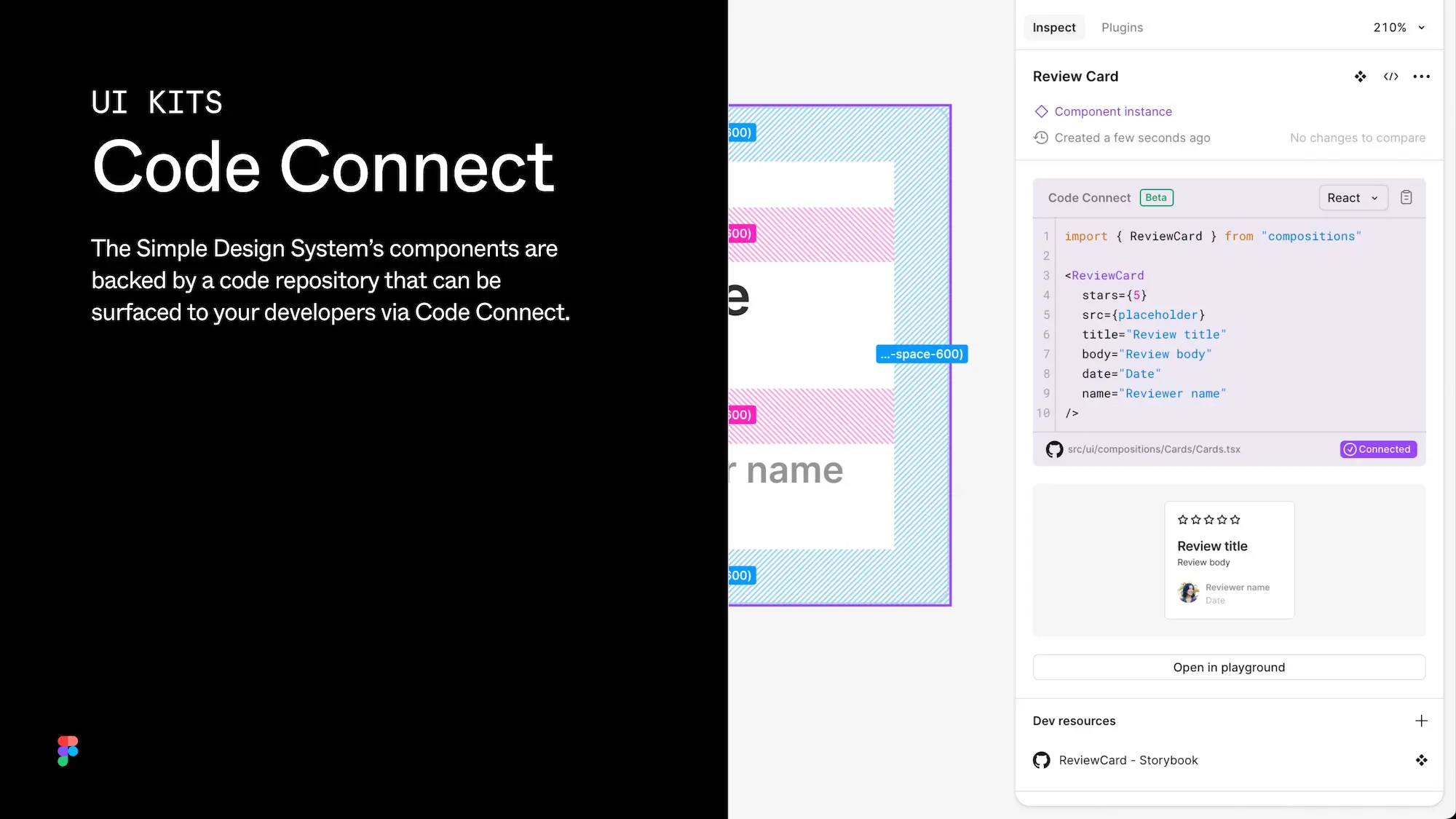
Simple Design System
Figma 官方员工发布的设计系统,别看设计,看结构。每个组件都严格对应 React 代码的,很好的参考。

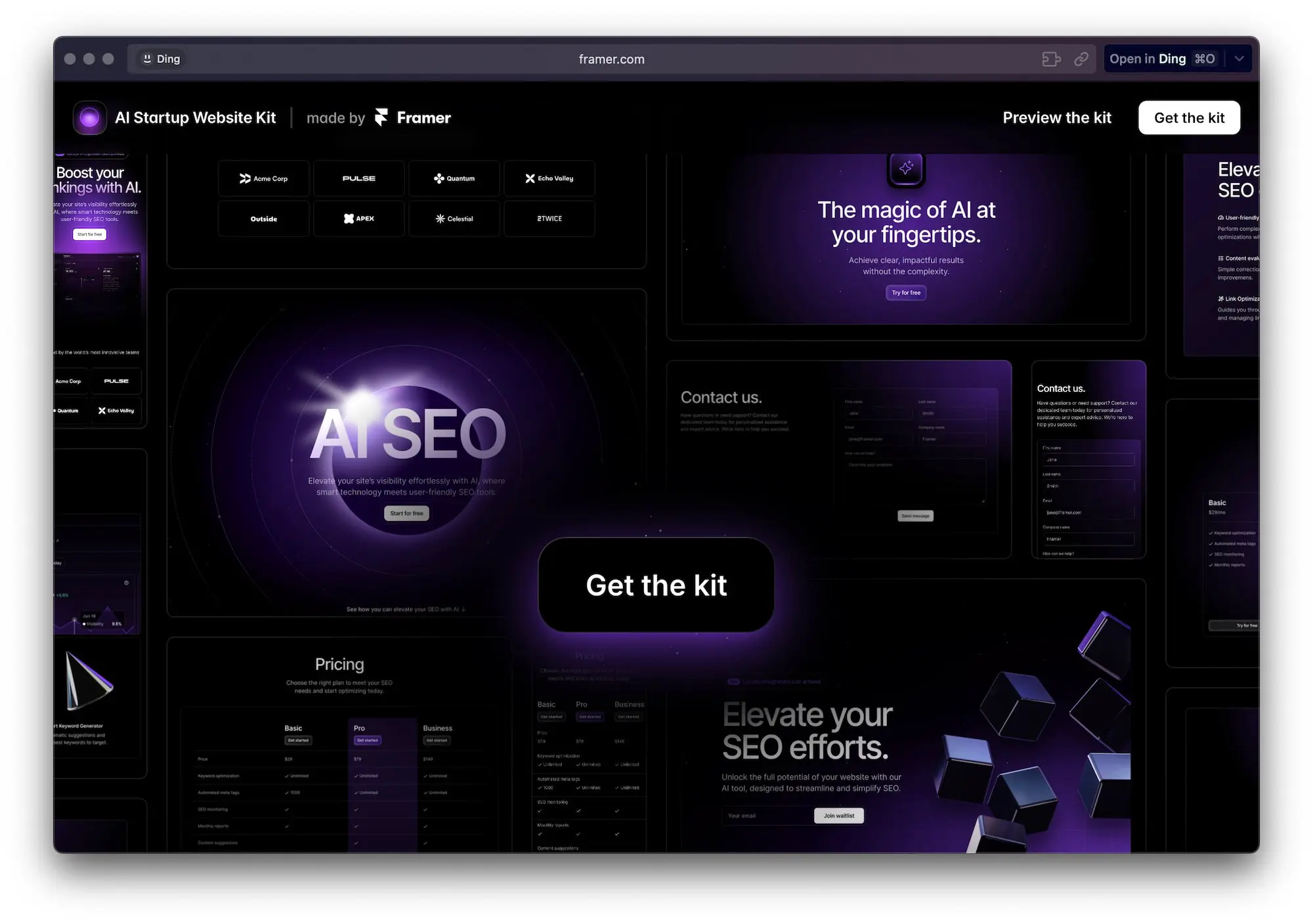
Free AI Startup Website UI Kit
Framer 也发布了一套新的免费模板,模板本身没什么特别还是当下最流行的风格。

Handbook by Resend
Resend 发布了他们企业的所谓行为准则手册,包括企业文化、设计流程、怎么工作等等。