前几天 Figma 迎来了 12 岁生日,想不到这个设计软件已经诞生了 12 年了,我记得 2017- 2019 年还基本上都是 Sketch 的天下,这也说明 Figma 从 2012 至 2019 年都在慢慢打磨自己才一步步赢得了最终的胜利。
上周其他流行的设计软件也都发布了令人兴奋的新功能,Spline 支持 Android 了,还增加了 Real-time API 的支持, 想象一下以后网站首页的 3D 设计元素可以通过 API 和自己的业务联动,肯定会玩出很多花来。Spline 的其他更新可以看他们的发布会视频。Rive 现在免费个人版改成无限文件了,对于不想付费的个人账户真是大好事啊,再也没有理由不学了。Lottielab 发布了 Interactivity 功能,有点模仿 Rive 的嫌疑,也支持导入到 web 端了。有竞争就是好啊,这几个动画设计软件现在一个比一个勤奋。
最近国外设计圈还有一个论调,人们在设计网站时,已经跳过 Figma 这一步,直接在 Framer 里面设计了。不仅仅因为 Framer 提供了基本的设计能力这样做可以节省时间,更关键的是,Figma 的设计元素对 CSS 的还原一直都不够好,从 Figma 设计后导入 Framer 有些样式反而会出问题,不如直接在 Framer 里做更好。包括最新的 Framer 官网就没有用 Figma 设计,人们也渐渐发现了这点,不知道你们做 web 端设计时还会那么依赖 Figma 吗?
Resources↘
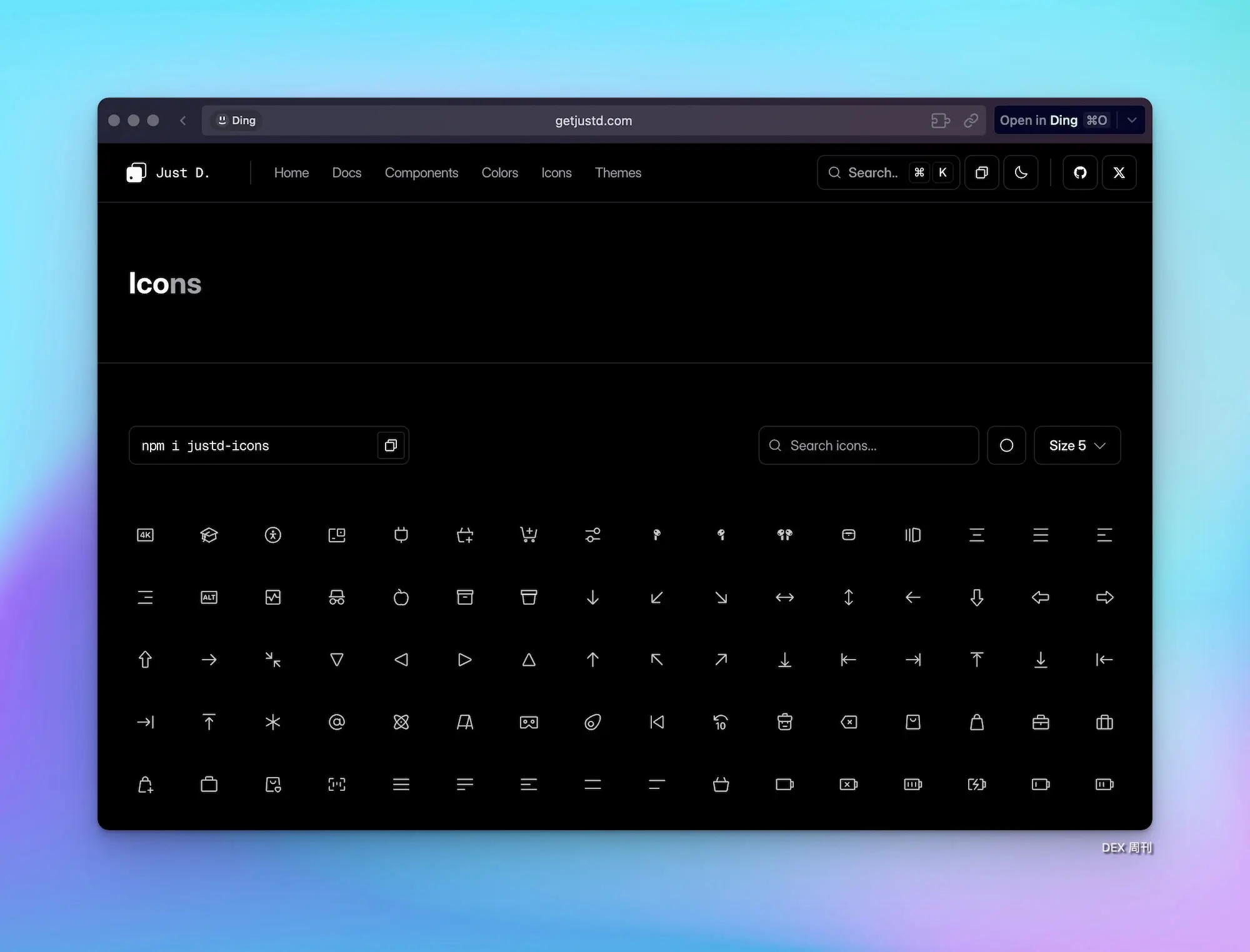
Just D.
免费开源的 react 组件库,其中的这套图标也不错。

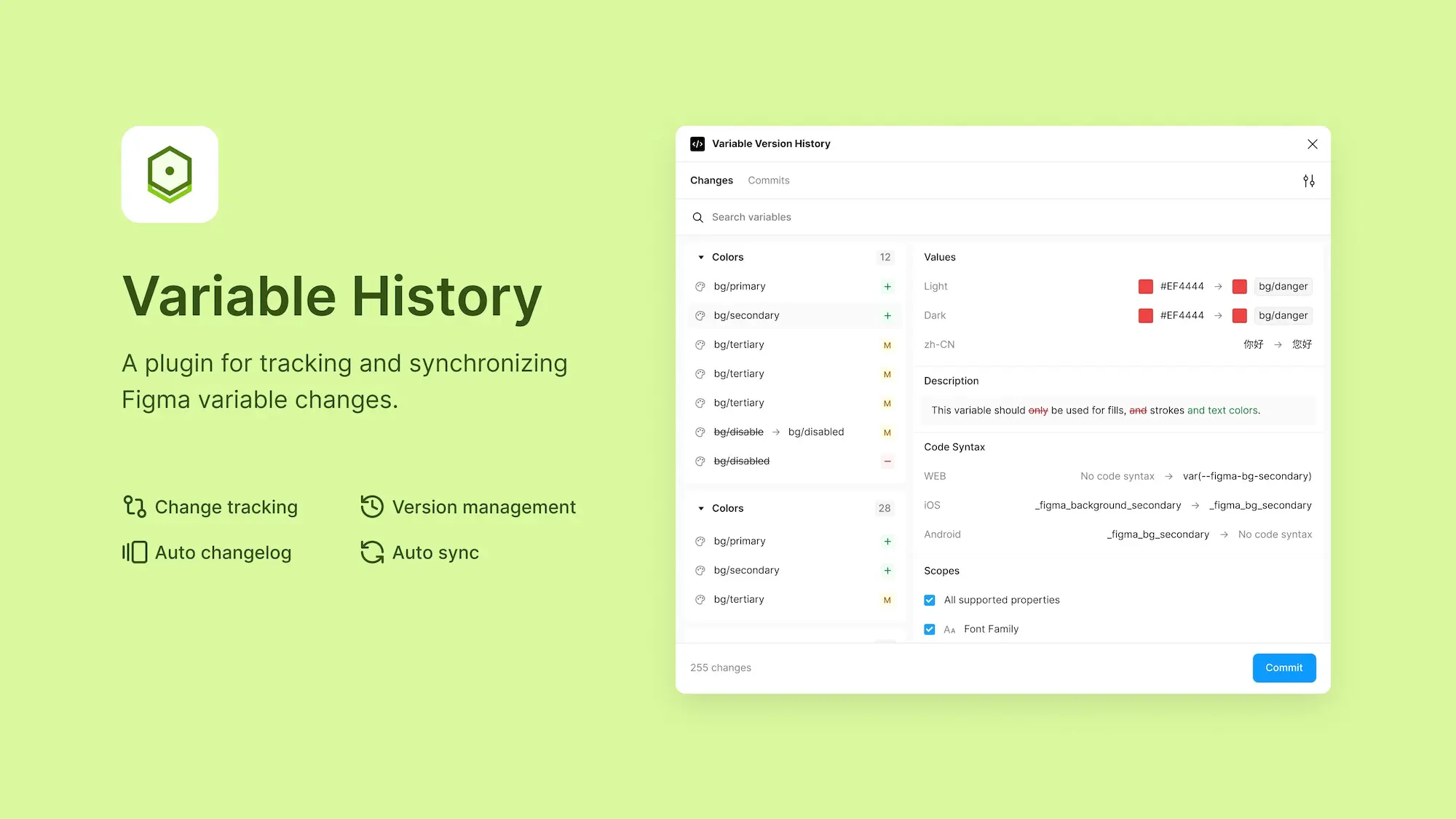
Variable History
可以查看 variable 历史更改的插件,等于是给 variable 做了一个 Github,想不到这个功能 Figma 官方竟然没有。

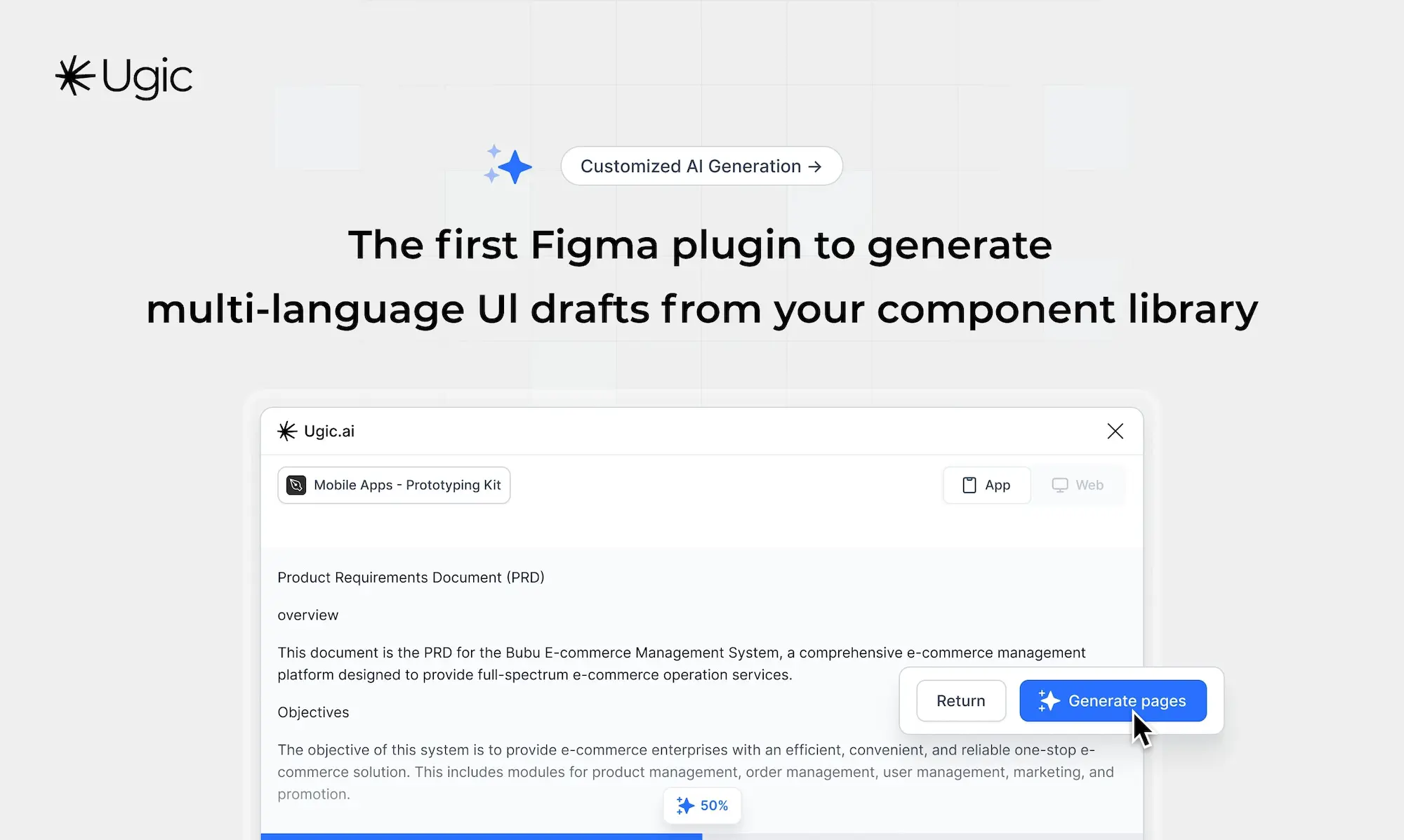
Ugic
之前即使设计的设计负责人放出 AI 生成页面的 demo 获得了全球设计圈的关注,转发上千,如今这个插件已经上线了。

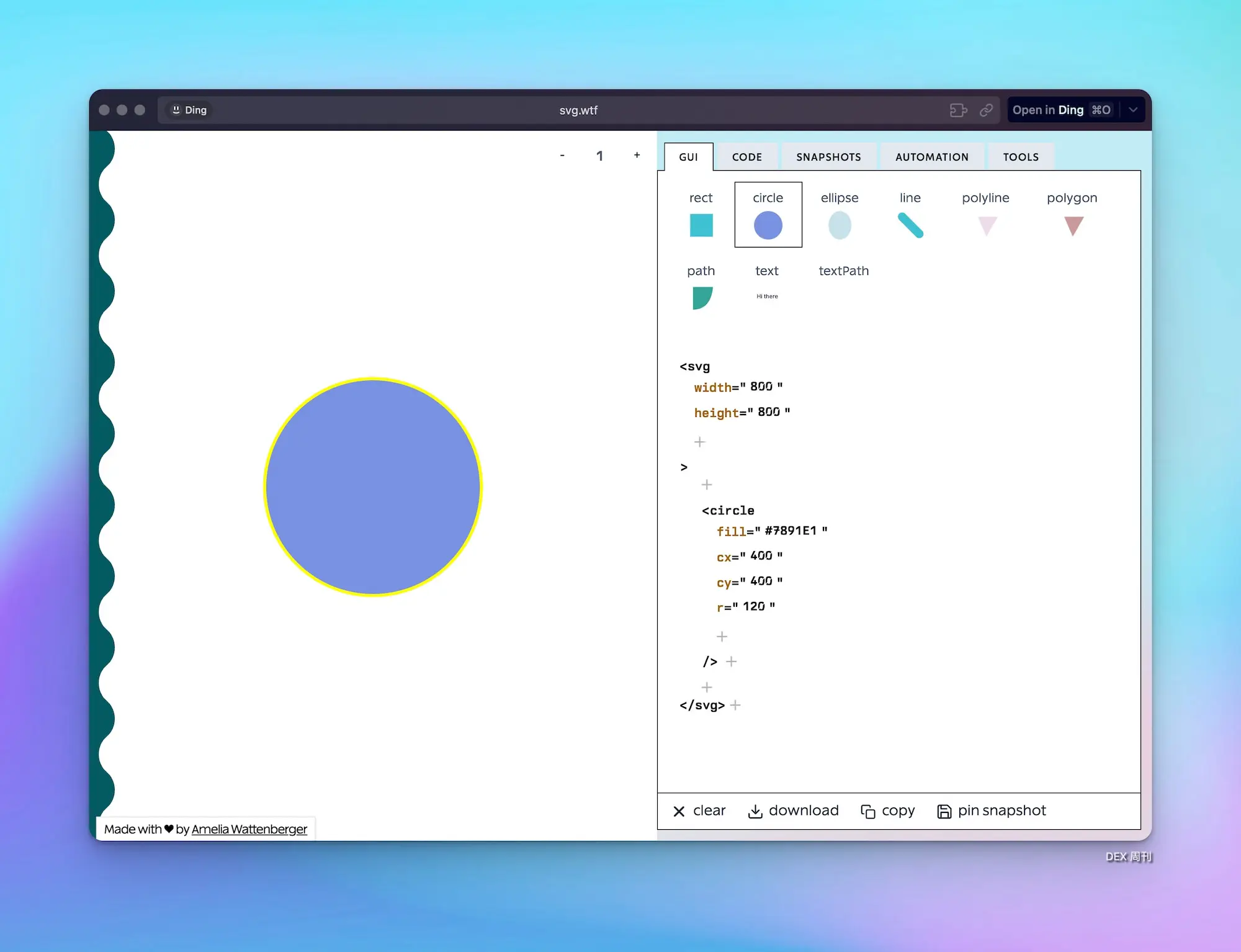
svg.wtf
这个 svg 在线制作工具真好用啊,可以直观的看到 svg 背后的代码结构,更方便学习理解。