很多作者都有自己的网站,如果能在自己的网站上添加 Newsletter 的订阅表单,会给自己带来更多订阅。
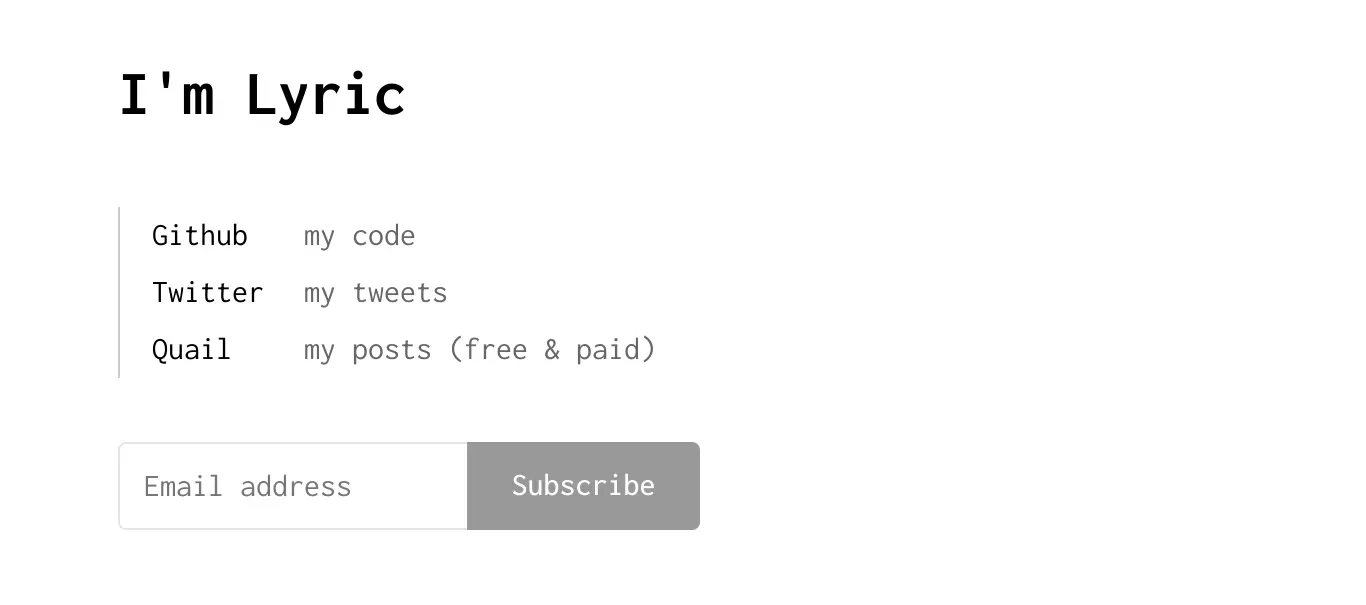
比如我的个人网站:

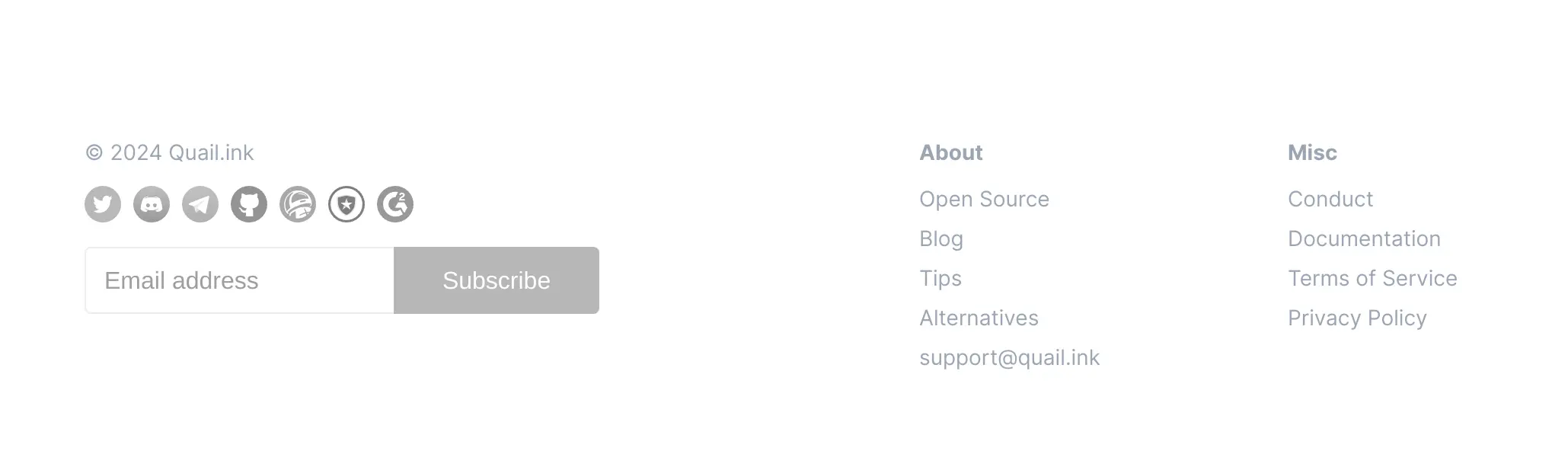
或者 Quail 官网的:

但是怎么让订阅表单适配网站风格呢?最好是能插入自定义 CSS,这样能随心所欲定制自己的样式。
现在,使用新的 Quail Widget 设置就能达成这一目标。
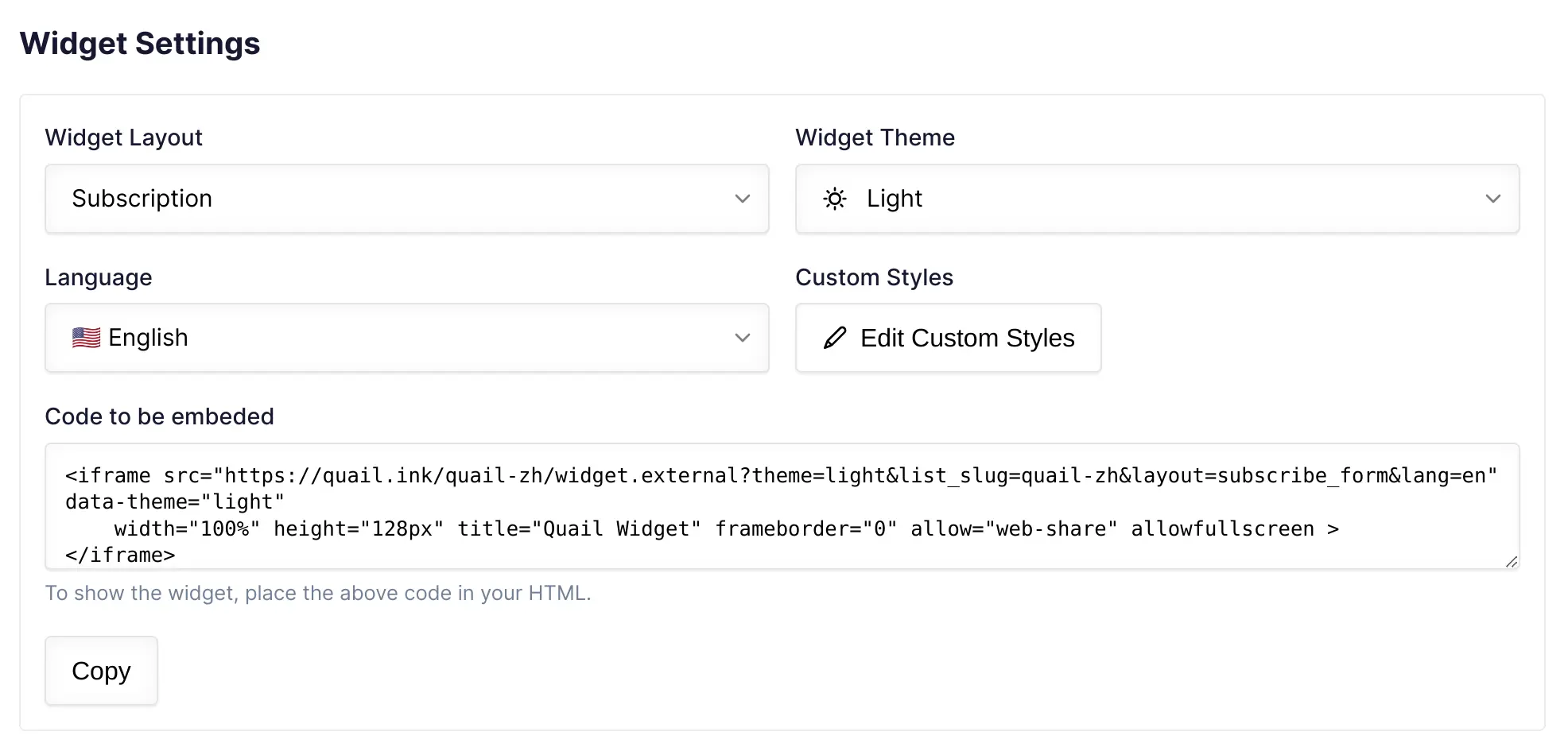
- 先选择 Subscription
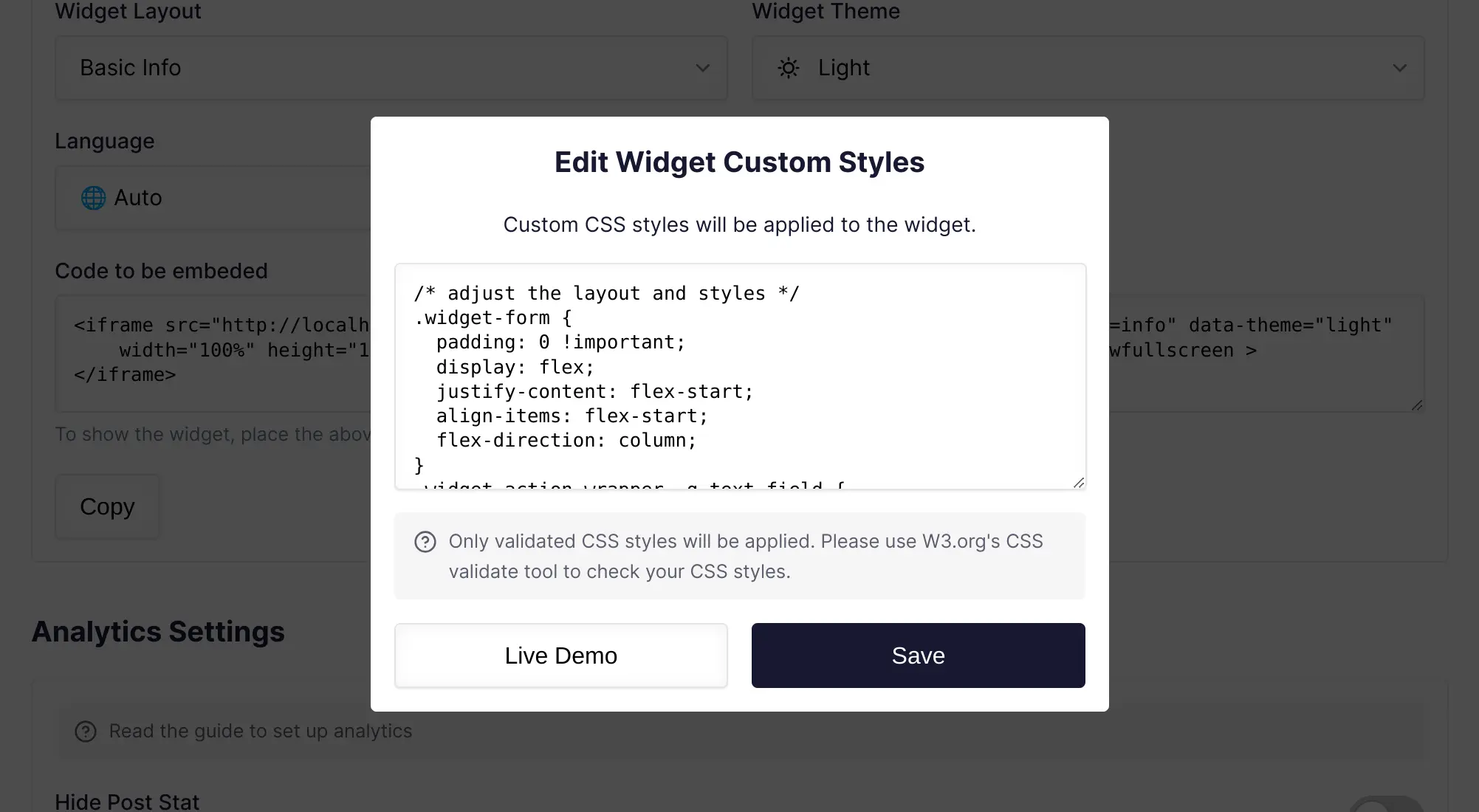
- 再点击 Edit Custom Style
- 然后输入 CSS 代码
- 点击复制按钮,把生成的代码粘贴到所需插入订阅表单的地方就行了
 先选择 Subscription
先选择 Subscription
 再点击 Edit Custom Style
再点击 Edit Custom Style
写 CSS 有困难?
在「这篇文档」,Quail 提供了一些样式供您参考。
比如说 Quail 官网的样式是这样的:
/* change styles */
.widget-form {
padding: 0 !important;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-direction: column;
}
.widget-action-wrapper .q-text-field {
text-align: left !important;
}
/* hide non-used elements */
.block-drop-shadow::after,
.widget-stat-form-row,
.widget-other-methods-form-row,
.widget-list-subtitle-form-row,
.widget-list-title-form-row,
.widget-list-avatar-form-row {
display: none;
}
如果您需要帮助,也欢迎加入我们的开发者社区。