本期封面来自即将开业的静安 Apple Store
-
上周 Figma 终于干了一件靠谱的事情,发布了非常实用的 Multi-eidt 功能,配合组件和变体,让编辑 UI 元素更加方便了。这里是视频演示、文档、demo 文件,官方博客介绍。下面文章推荐部分还有 Joey Banks 写的详细教程。
-
苹果上周破天荒的发了一篇控诉 Spotify 的文章,在全球忠实粉丝面前卖惨的苹果还是极其罕见。大概也是被欧美各种针对和巨额罚款激怒了,再加上 iPhone 销量大幅下滑(好像是-26%),要是一般人早就破口大骂了。不过苹果不仅要出眼镜、戒指等智能穿戴设备,还有据说 20 寸的折叠屏 Macbook,再加上折叠屏手机…即使不造车,未来 10 年苹果股票只会涨不会跌了。
-
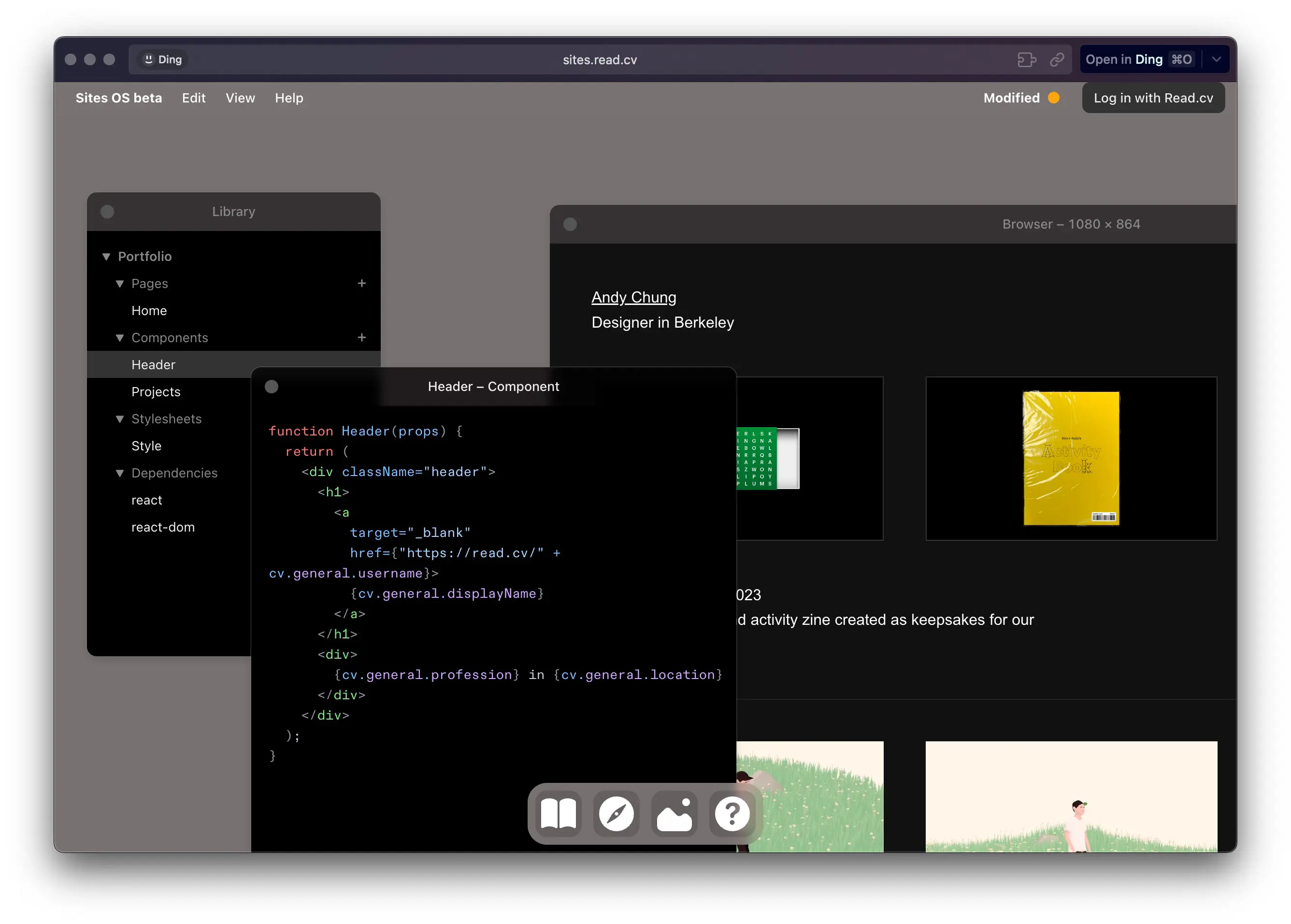
read.cv 的创始人 andy chung 剧透了他们正在做的最新产品,大家都一股脑地想做 Site builder 了,并且还启用了 sites.cv 的新域名。但是看这个 demo 竟然还支持写代码组件,是不是上手成本有点太高了。

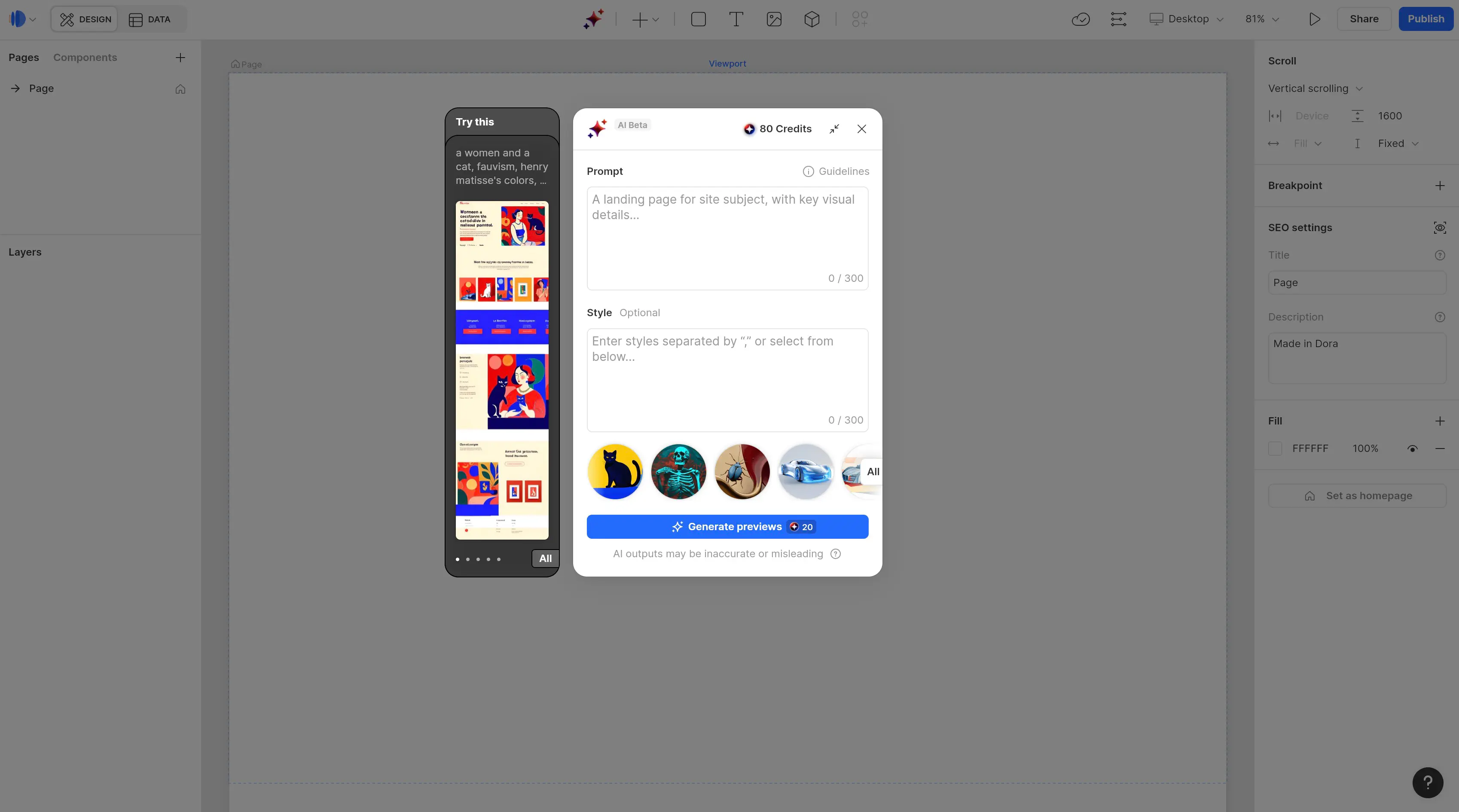
- 另一个之前很火的建站工具 Dora AI 开始测试了,界面基本就是模仿 Figma 的设计,AI credits 的定价策略和 Framer 差不多是按项目算的,而不是全局的。默认给你 80 个 credits 但是生成预览就要 20,一会就没了。

- Tailwind CSS 4.0 正在开发中,他们不出意外也和 Vercel 一样选用了 Lightning CSS 作为编译器,Rust 真有把所有基础设施都重新改造一遍的架势。这次最大的改变可能就是「A major goal of Tailwind CSS v4.0 is making the framework feel CSS-native, and less like a JavaScript library.」终于有原生 CSS 的样子了,相信未来 5 年这个框架肯定会一统天下的。
哦之前群里在组织 Tailwind UI 的团购,25 人一车,还差几个人,799 美金,永久授权,人均 200 元左右,有需要的可以联系我。注意这不是 UI 库没有设计源文件,只提供给前端开发人员使用。
资源聚合↘
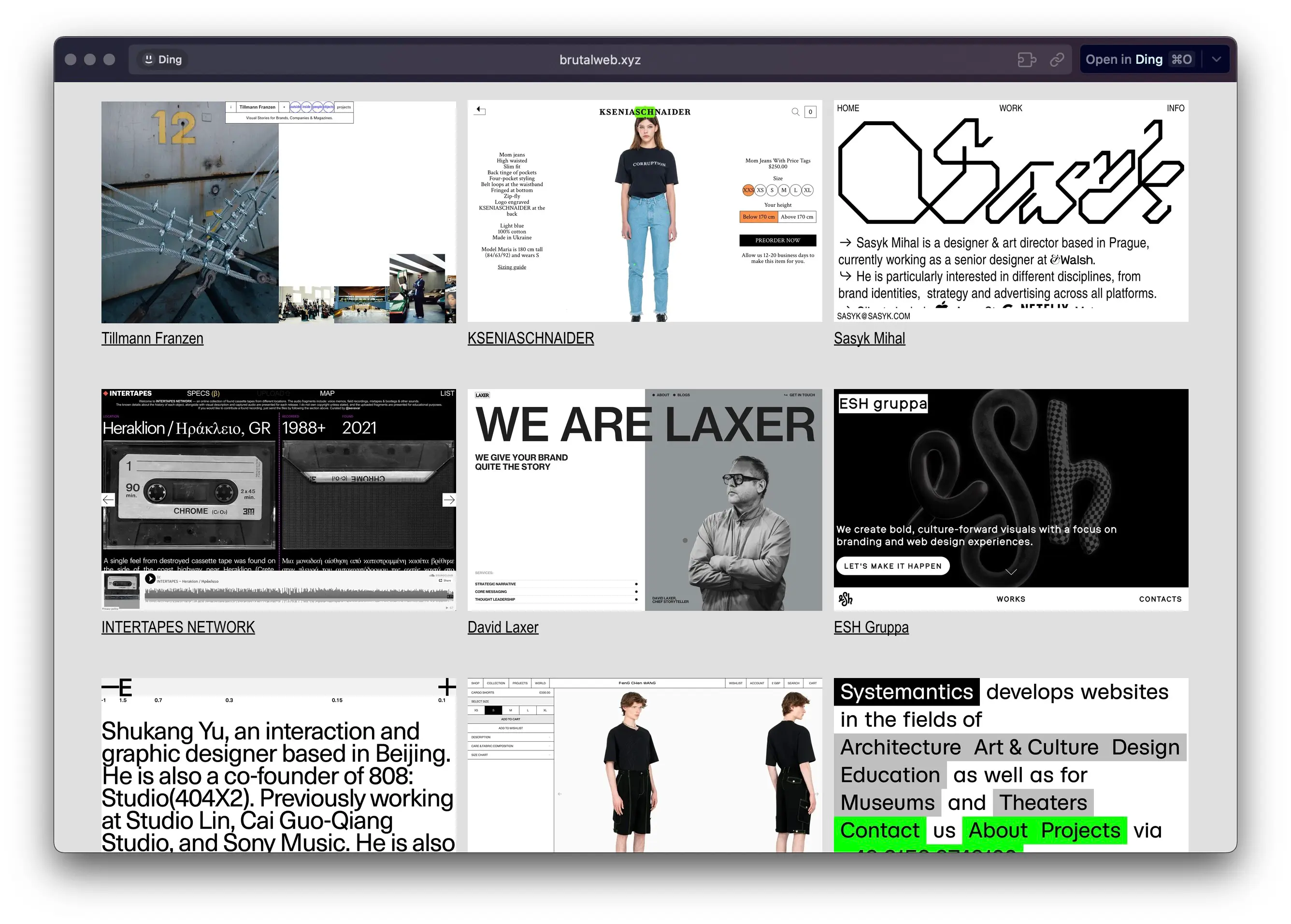
Brutal Web
所谓 Brutalist 设计风格的灵感收集网站。

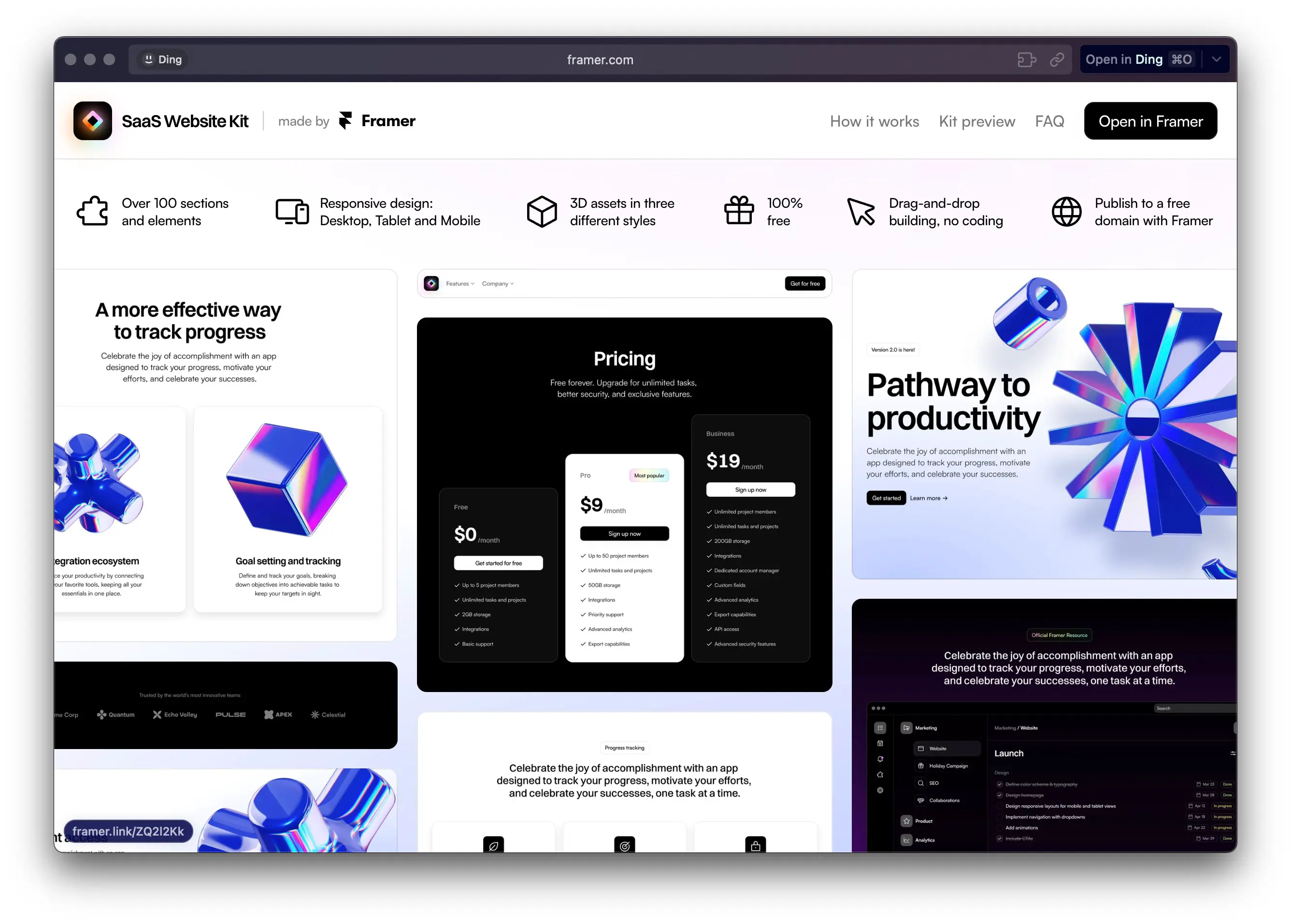
Free SaaS Website UI Kit for Framer and Figma
Framer 官方出品的免费 SaaS 网站模板,还贴心的提供了 Figma 设计稿。

Design Spells
收集设计小细节的 Design Spells 之前是以 newsletter 的形式更新,上周有了自己的网站。

Lummi
全是利用 AI 生成的免费图片素材库,还提供了 Figma 插件。

Neue Kaine
一款很好看的衬线字体,看多最近有些网站已经在用了,个人使用和非商业授权免费。

作品案例↘
io.net
最近很火的 Web3 产品,看到很多人都在做这个任务,网站还是偏 Linear 风格,但大量细节很有创新。

OneKey Pro
Dine 最新的作品,之前朋友送了一个 Classic 版,这次的 Pro 更好看,就是价格小贵,当然对于币圈的人来说相当于不要钱吧。

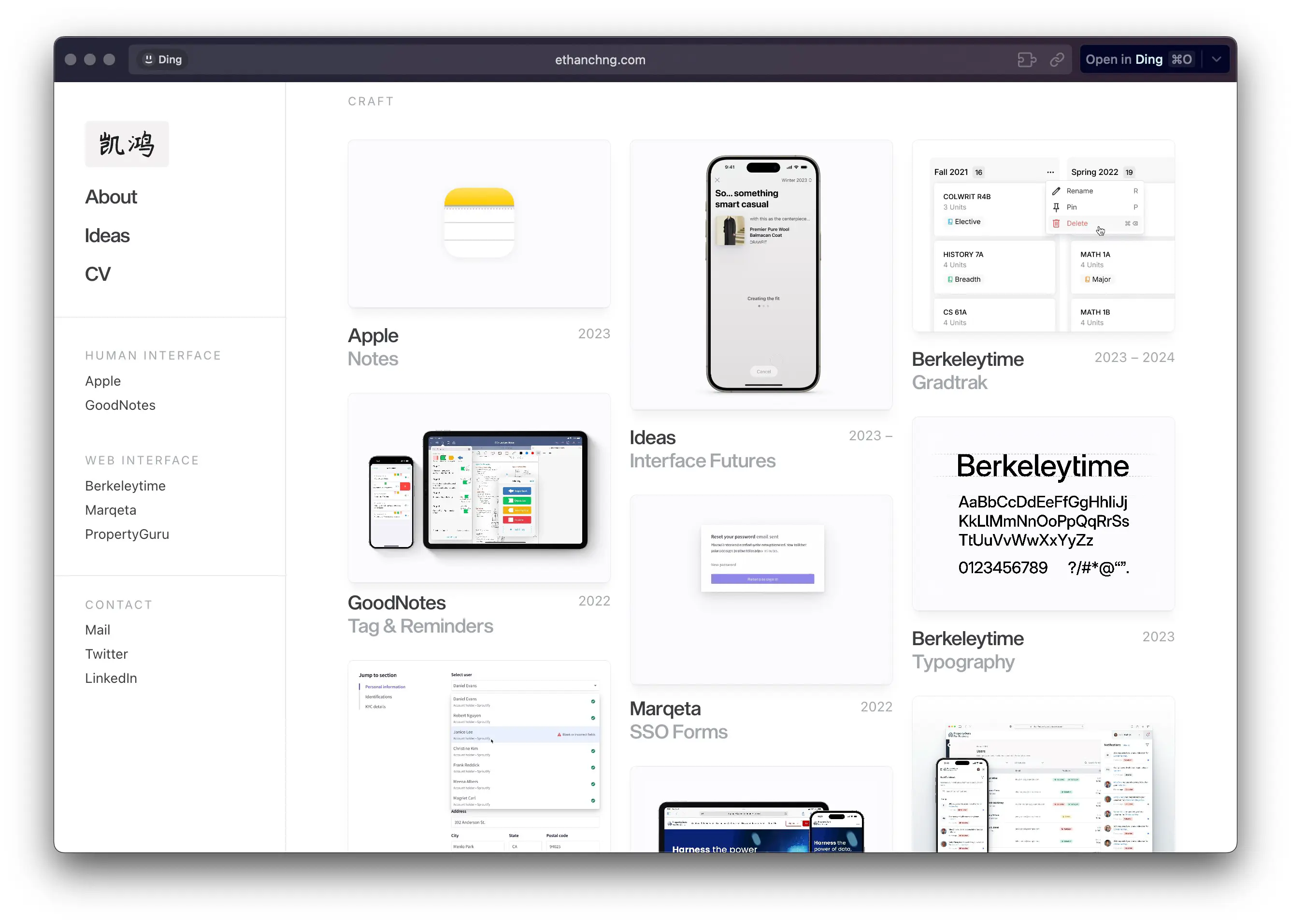
Ethan Chng Design
一位在硅谷的华人设计师,曾作为实习设计师参与了 Apple Notes 的设计,其他作品也都不错。

好文推荐↘
Baseline #16 – Everything to Know About Multi-editing in Figma
Joey Banks 第一时间就给大家带来了更详细的 Multi-Edit 新功能的全面讲解。
Mac 视觉史 vol.2.5:山中俊治的「手绘板」
非常有趣的 Mac 历史,日本著名工业设计师山中俊治曾去美国苹果总部给 Mac 团队带来了一套手绘风格的视觉设计,可以看作是拟物风格的前身,可惜最终没有使用。
产品推荐↘
Side Space
给 Chrome 系浏览器带来类似 Arc 侧边栏一样的功能,还支持用 AI 组织整理书签。
Luminar for iPad
一个新的 iPad 版照片编辑工具,UI 和网站设计都很精致。
AI Sticker Generator
这个产品不错,利用 AI 生成贴纸,感觉应该支持上传 logo 再生成更好,这样需要给公司做贴纸周边的时候就方便了。
ShrinkMail
这个产品有意思,转发你的 newsletter 给它,它帮你自动总结内容再发给你,50刀/月,就是看起来操作有点麻烦。
Ente - Private cloud for your photos, videos and more
开源的私有云照片视频备份工具,不过这个价格感觉还不如直接买 Google One 呢,毕竟大公司的更有保障。
随便看看↘
- CleanMyMac 发布了专为移动端清理内容的 CleanMy®Phone,感觉这种软件真没必要搞订阅制。
- 前苹果的设计大神 Mike Matas 最近更新了他的个人网站,这些年他也没什么新作品,最经典的作品都是 20 年前的了。
- 给各大产品设计了很多拟物图标的 Gavin Nelson 最近加入了 Linear 公司。
- Wix 发布了 AI Website Builder,他们作为 Webflow 的竞争对手一直不瘟不火,不知道这次能不能改变局面。
- Park: 美国国家公园和其他经典的摄影照片,每张都能拿来做壁纸。
- DevTerms: 一个开发词典,专门收录所有和开发相关的词汇。
- Iconbuddy 发布了 2.0 版。
- The End Of My Gatsby Journey: 我最喜欢的 react 框架 Gatsby 已经很久没更新了,团队被收购,大神被裁员,曾经比 Next 更流行的优势也没了,如果还在用这个的朋友尽快换其他的吧。
- 之前有个小而美的工作室 Supercreative 做的设计和产品都很棒,近一年一直没有更新,原来是被收购了,新项目 https://www.side.school/ 不知道又要搞什么了。
- Design Matters 24: 欧洲人搞的设计大会,网站风格很新颖好玩,就是嘉宾和公司不是很有分量。
- Mymind 更新了移动端 app,网站也进行了全新的设计,再次推荐这个产品,简直是艺术品。
- uilabs: Vercel 另一位设计师做的个人项目,各种小而美的 web 组件设计。
- Radicle: 这个点对点技术的 Git 网站上周也很有人气,这样就不能随意删改了,可以说是解决了 GitHub 上面的项目经常消失的一大痛点。
- UVCanvas: 各种 Shader 动画的组件库,不过不能二次定制还不够灵活。
- Hebbia: 一款号称要颠覆现有对话式 AI 交互的新产品,还没开放。