本期封面来自设计师 Christopher Downer 为套壳 AI 客户端 Invisibility 设计的图标
上周 OpenAI 发布会和 Google IO 大会都发布了很多重量消息,不想深度讨论细节,想必大家都已经了解了。30 年前的互联网入口是门户网站,20 年前是搜索,而如今以及未来的 AI 时代,依然是搜索。不然 Google 也不会大刀阔斧的把自家最重要的搜索入口改成生成式对话,所以我猜未来各家大模型公司还是无法撼动 Google 的地位,等到 AI 真的普及到最小白的用户群体时,谁关心背后用的是哪个模型,谁抢占了入口谁就赢了。

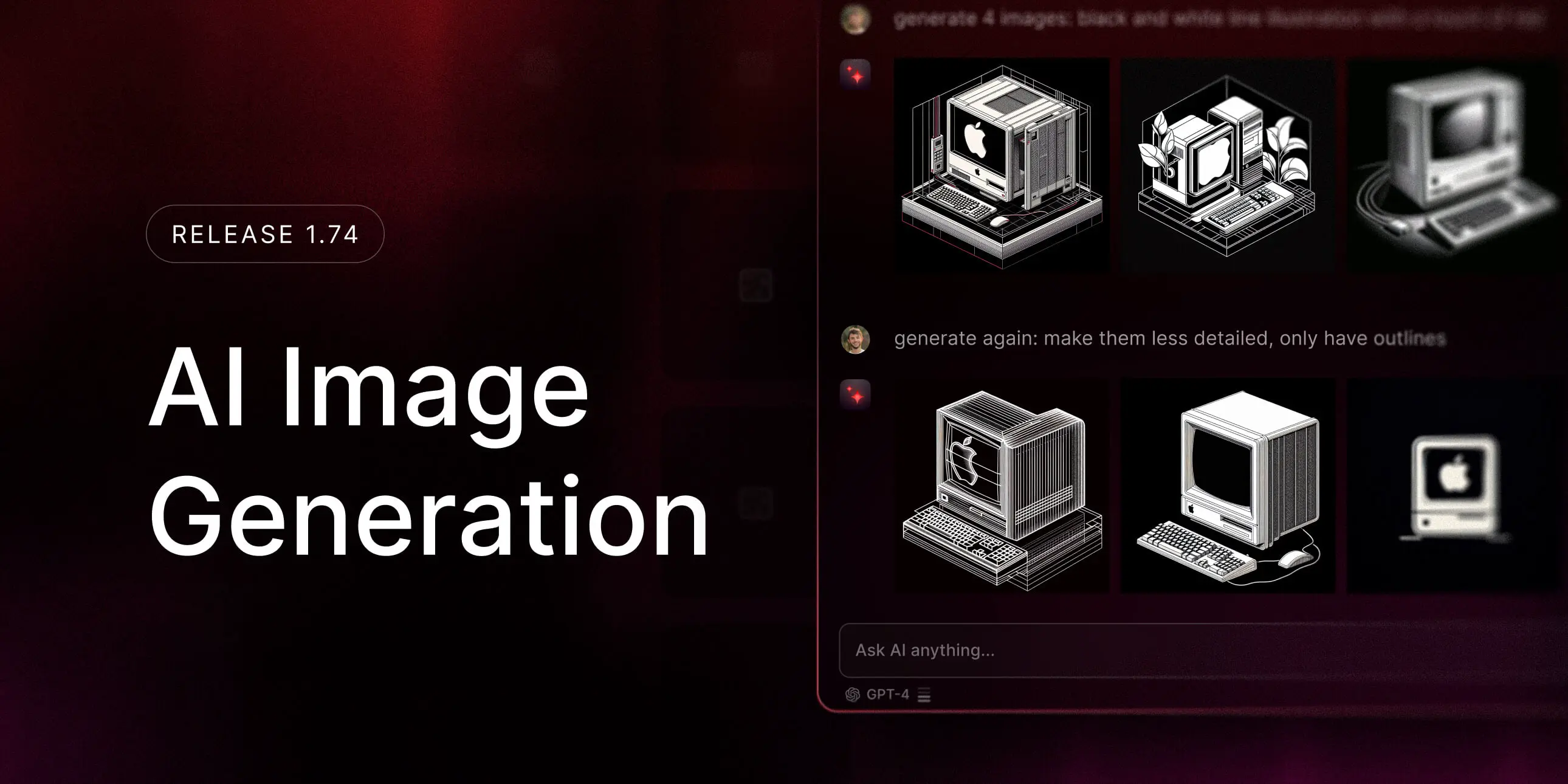
Racyscat 自从 Dan Hollick 加入后设计水准又大幅提高了,效率还特别高,上周又发布了不少新东西:包括新版网站用到的背景图,做成了壁纸系列免费给大家下载,还发布了一个 Why 的宣传页,大概是看到 Linear 经常做这种页面也跟着学了起来。还有就是发布了 Image Generation,现在可以直接通过 Raycast 的 AI 生成图片了,目前仅支持 DALL·E,因为 Midjourney 还没有 API 可用。
还有就是网站的背景图片效果 Dan 也慷慨地分享了制作过程,原来他原本是在 Spline 里面尝试结果效果不理想,最后还是选择了 React Three Fiber 配合手写代码实现的。以及他们前端工程师也分享了网站的那些插画风格图标的动效细节,利用 SVG 和 CSS 就可以轻松实现。
其他新闻:
- After Effects 最新 beta 版迎来 33 项超大幅更新。
- Figma 小更新,包括:
- Figma for ChromeOS: 现在可以在 ChromeOS 设备上安装 Figma 了。
- Page Organization: 这个小功能终于想起来实现了,以前大家都是新建一个 page 再给它改名伪装成分割线,现在可以通过用连字符、破折号、星号或空格来命名它们,从而在页面之间创建分隔符。
- Bulk Actions for Pages: 同时也可以通过按住 CMD / CTRL 来选择多个页面进行删除、重命名和重新排序。
Resources↘
Figma Plugin: Super PDF
来自本周刊一位国外读者的作品,可能是在 Figma 里面处理 PDF 最好的插件了,可以导入、导出、进行合并等操作,对于需要在 Figma 设计作品集并导出 PDF 的设计师,这个插件很有用。

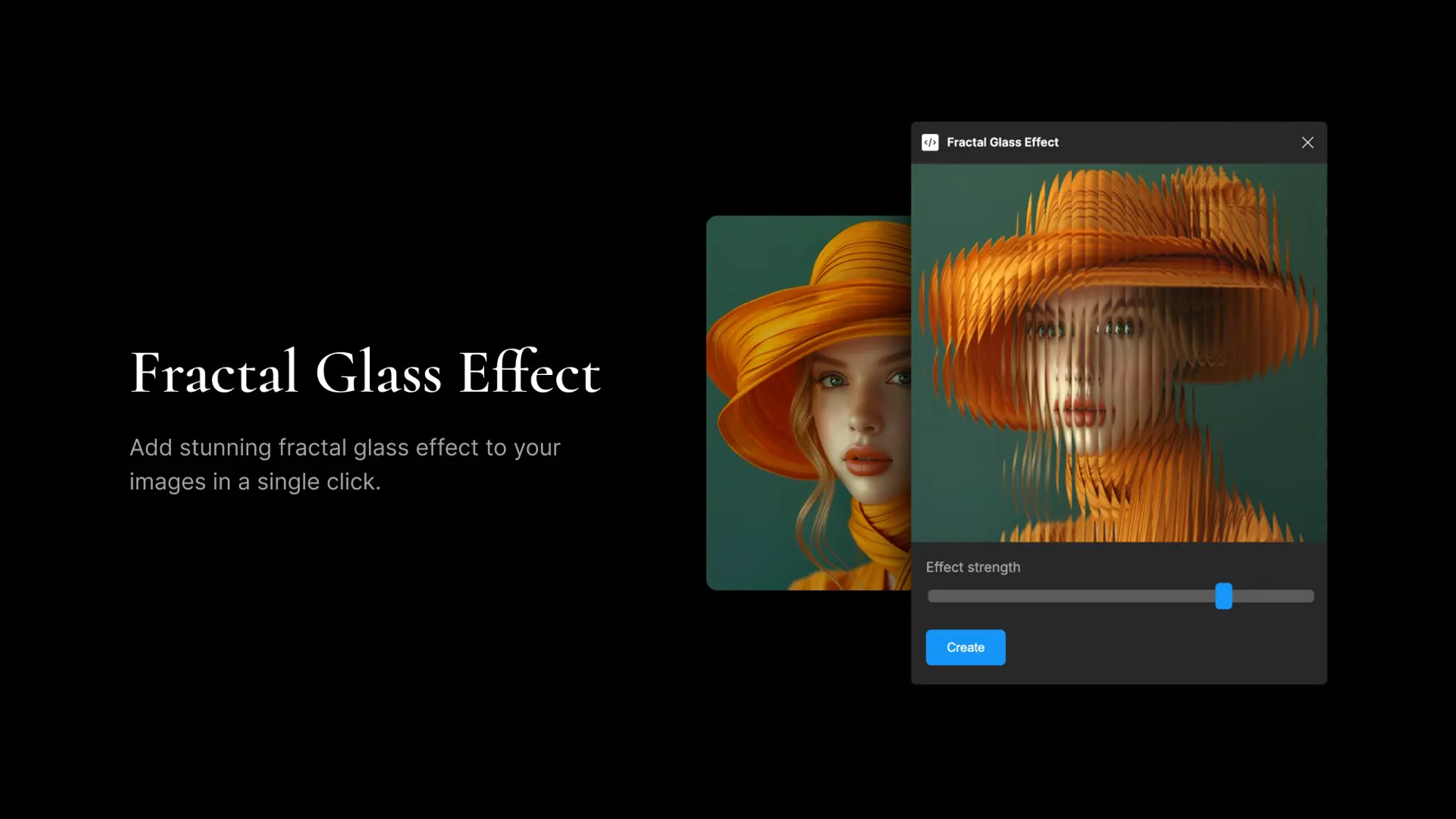
Figma Plugin: Fractal Glass Effect
还记得 Arc 发布过一个带分形玻璃效果的图标吗?现在有专门做这种效果的插件了。

Microsoft Fabric UI kit
微软最近公开了他们的 Fabric 设计系统的 UI 和视觉设计的源文件。

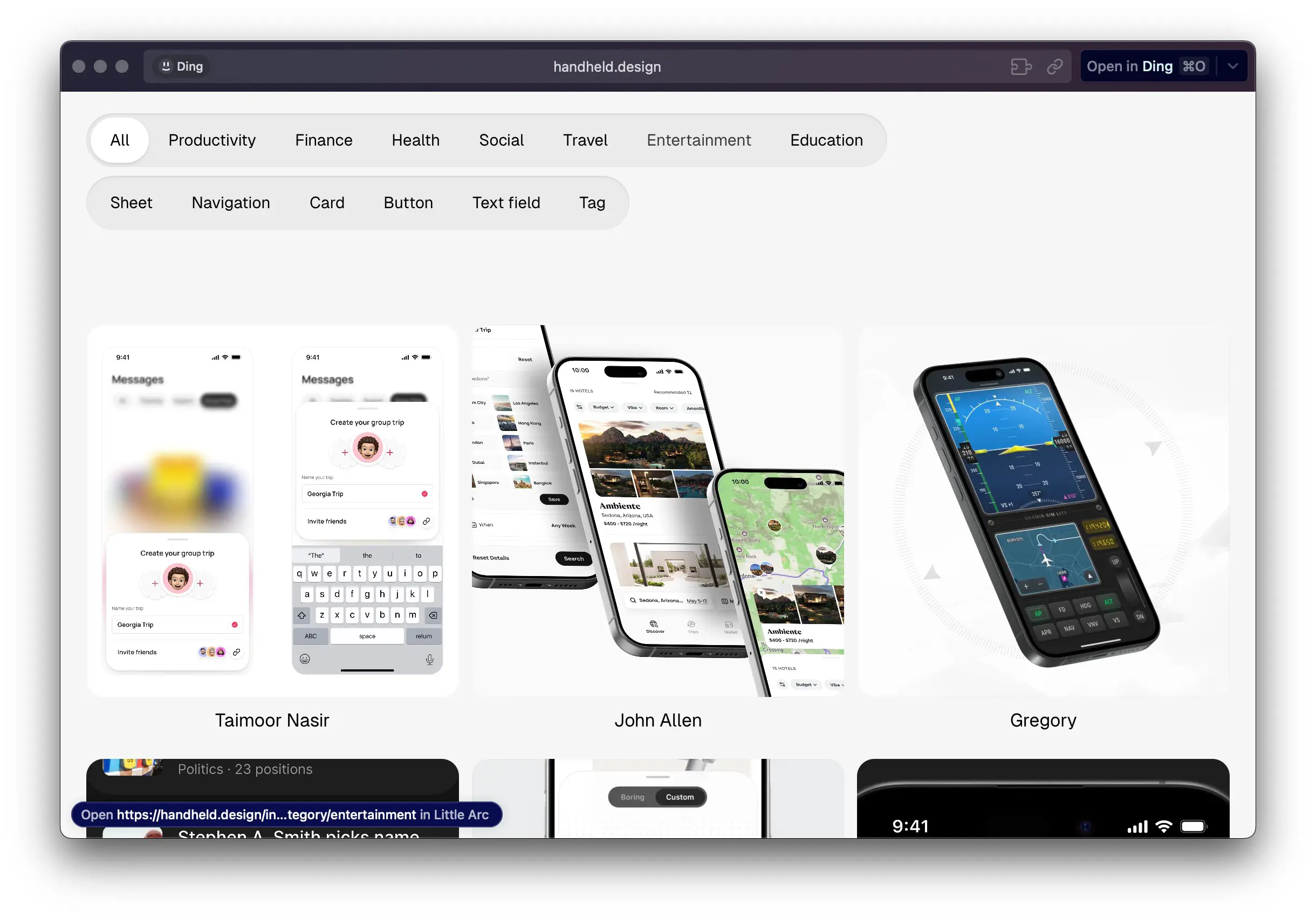
Handheld Design
一个新的移动应用设计灵感聚合站。

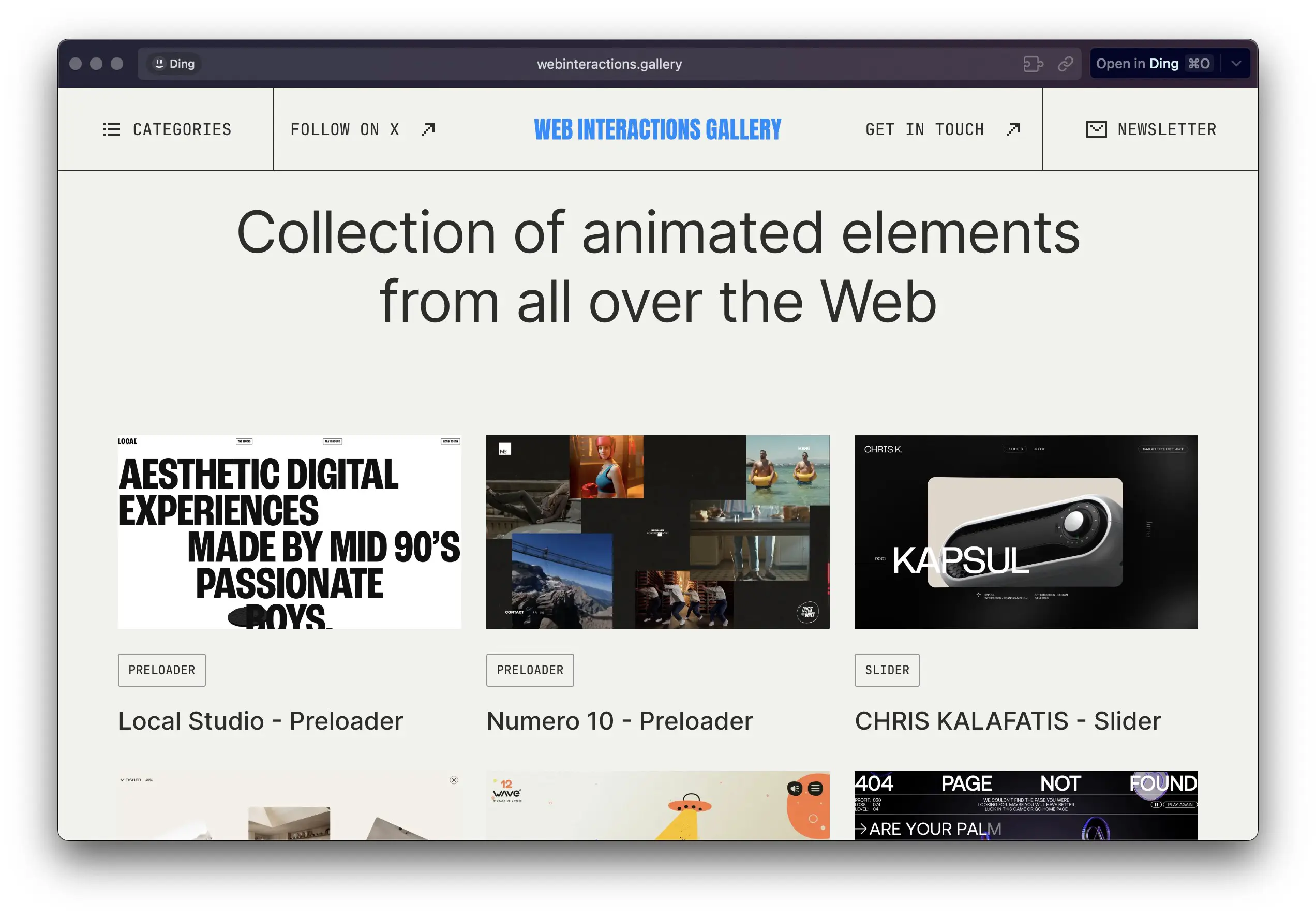
Web Interactions Gallery
另一个是 专注 Web 动效方面的。这类设计灵感网站实在是太多了,以后没有特别精品的都不推荐了…

Case Study↘
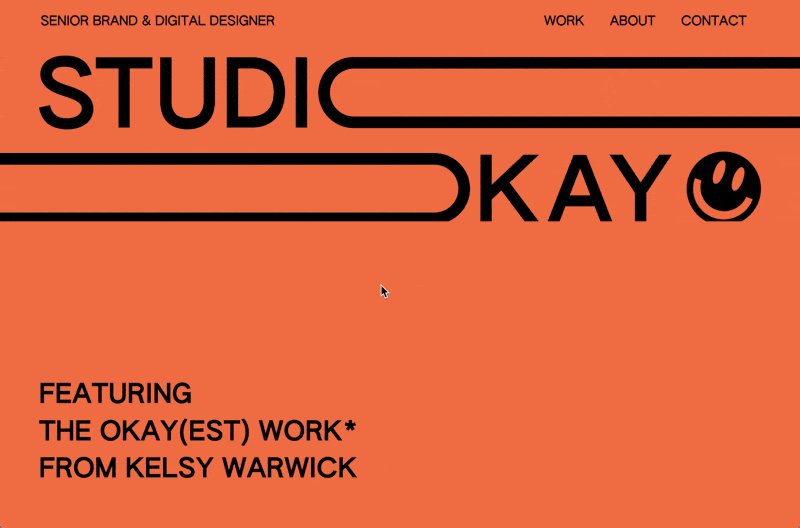
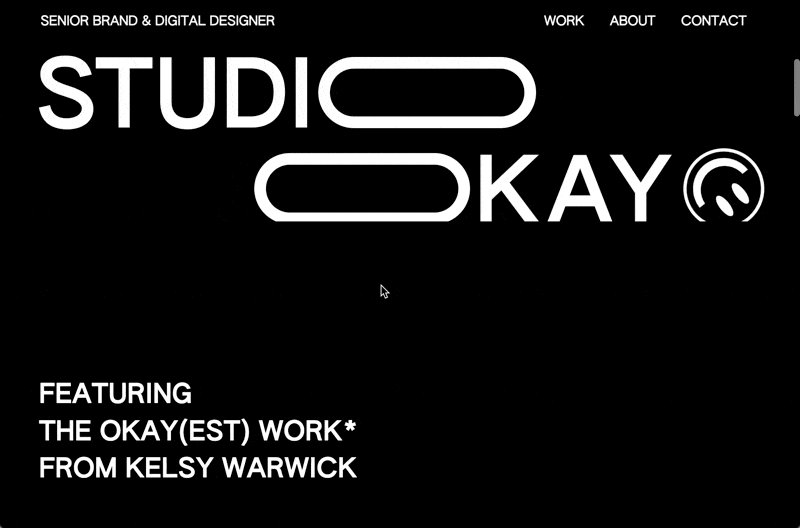
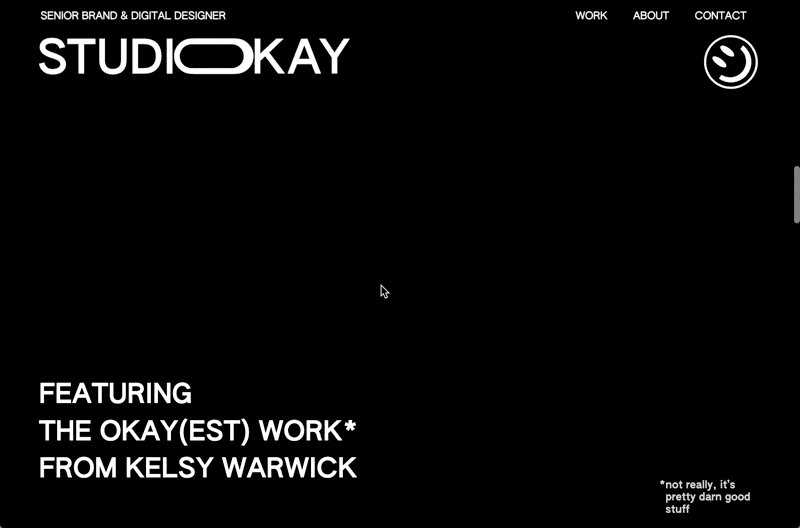
STUDIOKAY I KELSY WARWICK
一位澳洲的设计师的个人网站和作品集,喜欢头部 logo 的动画效果,聪明的设计。

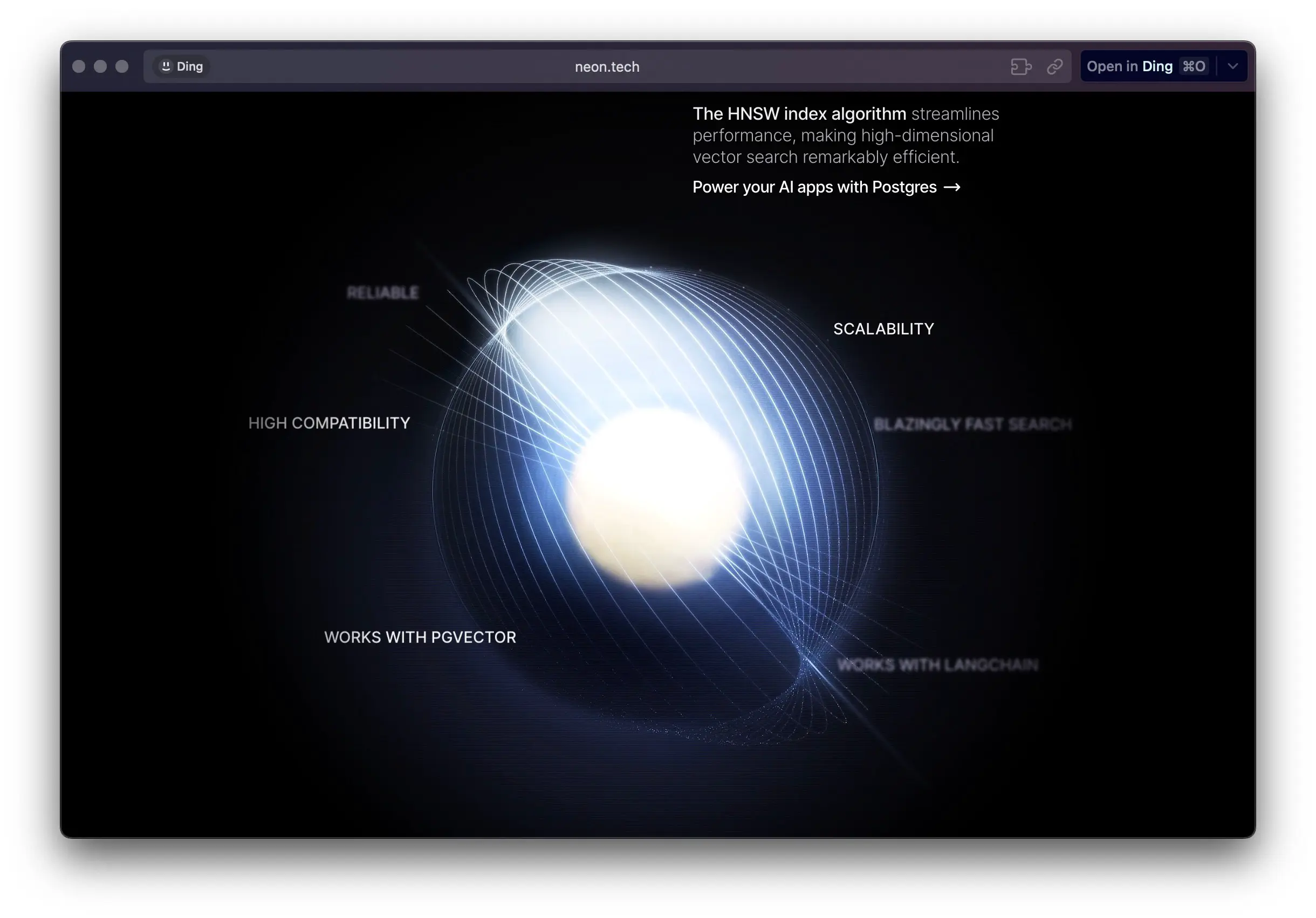
Neon Serverless Postgres
还记得上周提到有位开发者在 Figma 里面画了一个超复杂的设计吗?最近他又帮助 Neon 设计开发了新的网站,他的设计总喜欢玩各种光和影,拟物风格也很重,配合动画,可以说是动效工具 Rive 的最佳实践案例了,各种华丽的动画全是用 Rive 实现的。

uploading CleanShot 2024-05-20 at [email protected]...
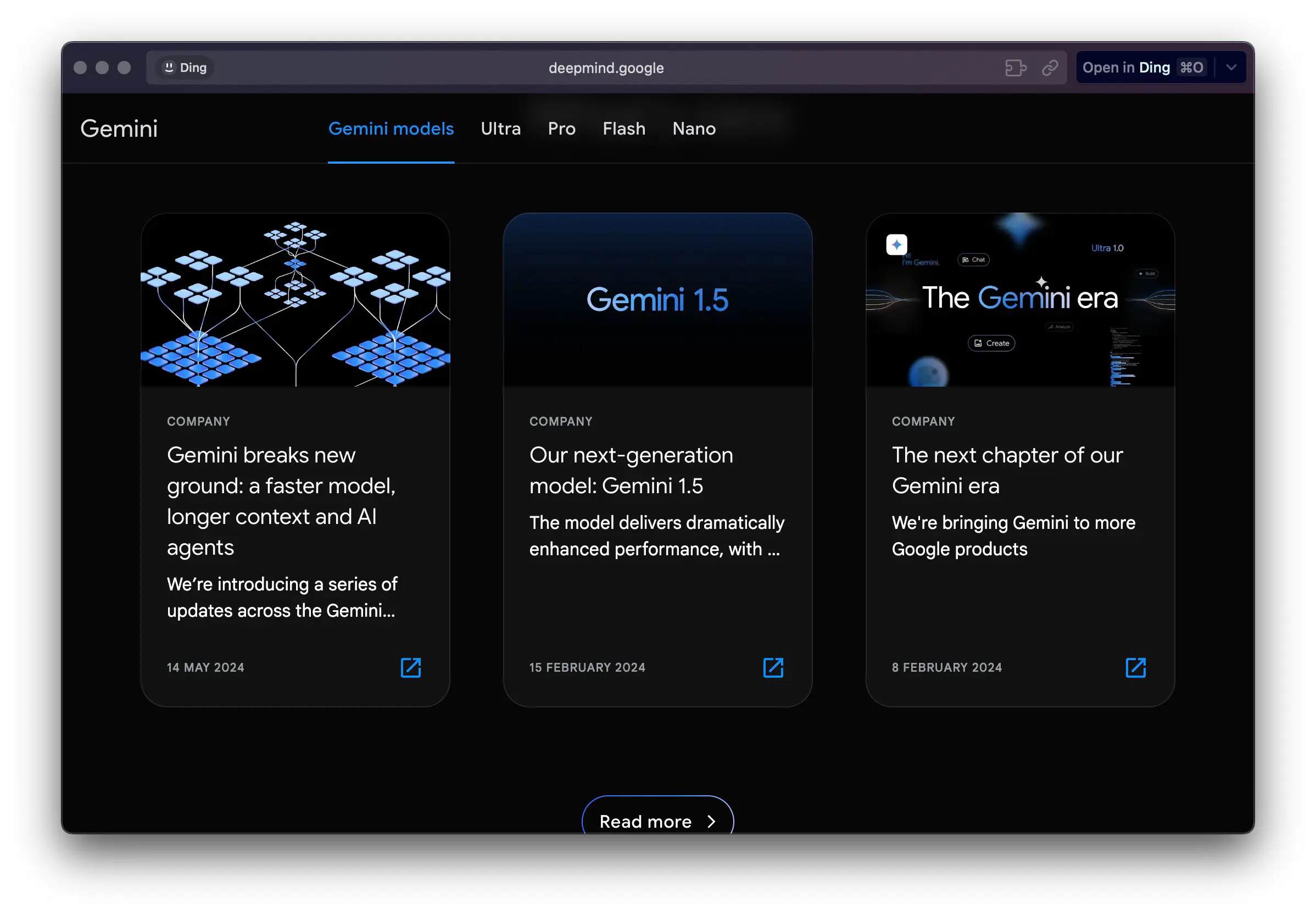
Gemini
Google DeepMind 的设计团队和设计公司 Upperquad 合作了 Gemini 新的品牌设计、网站设计等,这一套风格的设计调性还是相当不错的。

Articles↘
How to name design tokens
来自 The Design System Guide 的 design token 命名指南,并且提供了一个模板。
How Generative AI Is Remaking UI/UX Design
这篇文章探讨了生成式 AI 如何重塑 UI/UX 设计,作者分析了人工智能驱动的界面创建前景,包括解决设计过程、设计到代码的转换以及代码生成等问题。
Products↘
Insighto
收集用户反馈的好工具,来自知名独立开发者 Marc,虽然不如之前介绍的那些收费的强大,但关键是免费,对于个人项目也够用了。
Blocks : Your team’s wireframing tool, right in figma
此插件提供了一些常用的 block 可以快速制作原型设计。
Onigiri: Platform for running your freelance business
给 Freelancer 使用的全能工具平台,包括开发票,计时,管理客户等等。
Calculator 1984
上次复古 Mac 系列贴纸后,作者又开发了一个同样风格的计算器,目前限免中。
Upcoming↘
Grids
设计师找工作一直是一大痛点,看看这个新的平台能不能带来什么新的玩法。
资深设计师 Mike Rundle 也出来创业了
在 Square 养老了多年后他也出来做新产品了,看起来像是一个社交 app?

Random Stuff↘
- 老一辈设计师和艺术家都知道 DeviantArt,作为曾经的设计圣地陪伴了大家这么多年,但 AI 的出现让这个曾经繁荣的社区变成了一座鬼城。
- 上周苹果的 iPad 广告被全网喷死之后,三星快速拍了一个讽刺的广告。
- Wegic: 即时设计出品的又一个出海产品,但试用后感觉不能完成专业网站制作需求,AI 生成的网页还是离标准要求差得太远。
- Swetrix: 一个新的开源统计工具。
- Illustration and Vector Gallery for Designers: 一个收费的设计素材平台,看质量不是很高。
- PlumeUI: 付费的 React 组件素材库。
- tiny.SUPPLY: 这个服务很有趣,支付 150 刀请设计师帮你设计头像,给你定制想要的风格。
- Tapflow: 免费的在线课程制作工具,界面很有 Notion 的影子。
- Sanctum: 在本地运行大模型的客户端软件。
- Work Louder Keyboard Presets: Work Louder 的键盘还是挺不错的,之前 Figma 也和他们合作过,几个小键盘的硬件设计也都很喜欢,就是价格有点贵了。他们还提供了 Figma 文件让你只有定制。
- Dive 对 Figma 设计师 Jenny Wen 的采访。
- Intercom 公开了一个文档详细说明了 Product designer 各个级别的不同,很好的参考资料。