本期封面来自这里,最近各种拟物风格设计又出现了,属于文艺复兴了。
没想到假期前给周刊打了 6 折,这几天有上百人都续费了,实在是太感谢大家的厚爱了!目前价格还没变,到 8 号 24:00 结束。
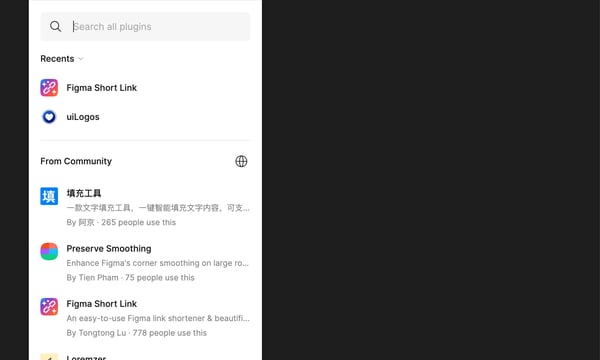
假期时 Framer 开了发布会,终于发布了期待已久的插件系统,目前插件市场已经上线了很多官方和各家知名公司合作的实用插件,比如:
- Notion: 同步 Notion 数据库到 Framer CMS 里。
- Sheets: 同步 Google Sheets 数据到 Framer CMS 里。
- Framer/Figma Sync: 同步 Figma 的颜色和文字属性。
- Unsplash: 著名的图片素材库 Unsplash 也来了。
- Lummi: 另一个 AI 素材库,创始人是那个墨西哥插画小哥。
- Rive: 直接拖拽 Rive 动画文件并在插件里设置细节。
- LottieFiles: 当然也少不了 LottieFiles 的素材库。
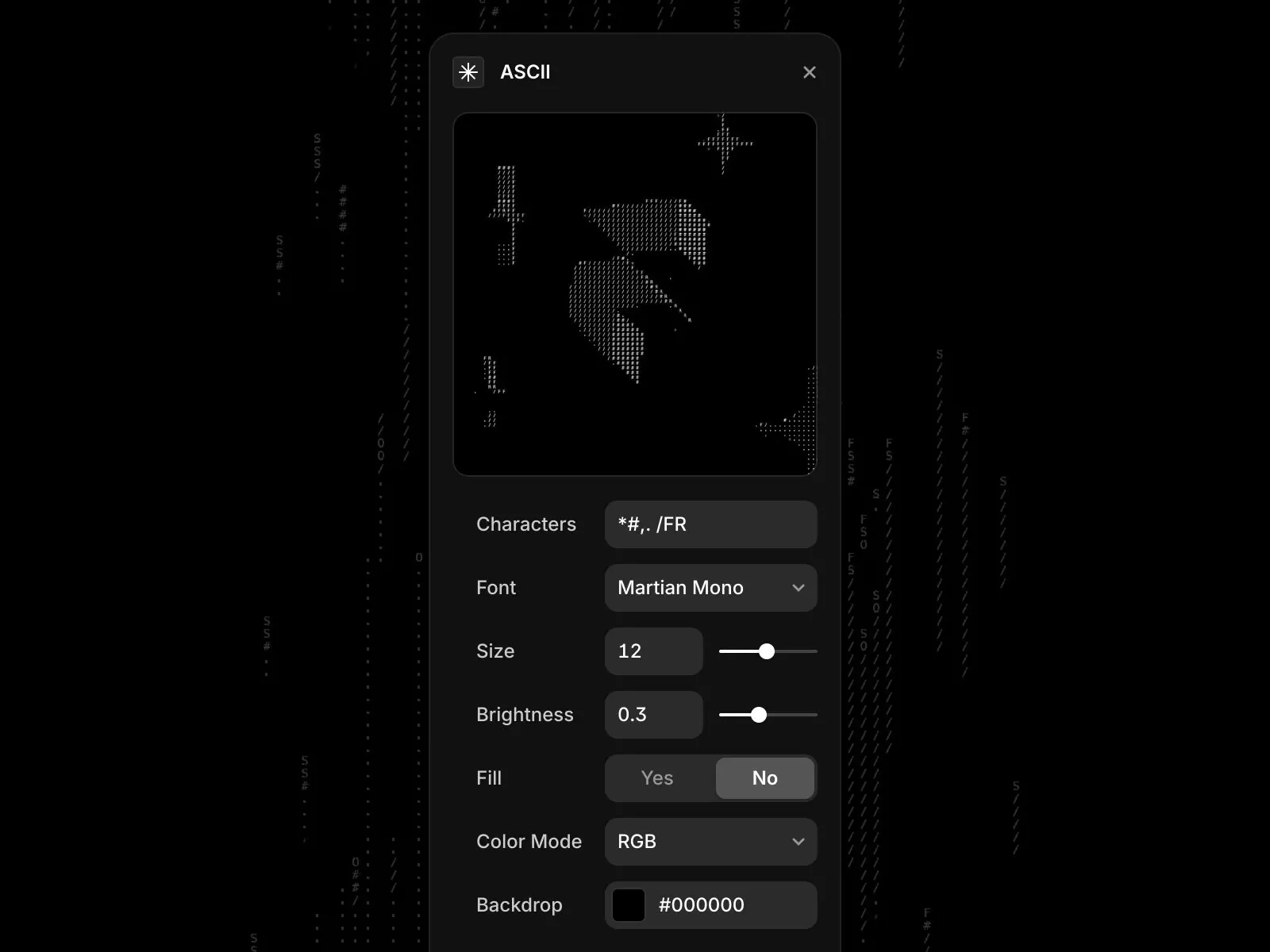
- 还有很多特效类插件,比如知名开发 agency 公司 darkroom.engineering 为他们开发的 Dither 和 ASCII。

发现了没,原先 Figma 插件都已相同的形式移植到 Framer 平台了,未来肯定还会大批量的移植过来。而且这次他们一开始就支持了付费,除了以公司名义发布的那些插件,大部分个人和小公司的插件都是付费才能使用的。相比 Framer 模板,插件这个赛道可能会更赚钱。官方也开了一个 repo 提供了一些插件的源代码,想学习制作插件的设计师们一定要看看。这里还有一个第三方的插件网站,可能会有更多相关资源。
有了插件,对于会设计又懂代码的全栈工程师是极大利好,以后设计网站真的不太需要 Figma 了,直接在 Framer 里面设计,原生支持响应式设计,还能做动效,做好马上就是预览和上线……可能不久的将来打败 Figma 的,未必是同类竞品。
其他设计相关新闻:
- Sketch 又更新了网站设计,不过重要的是 Sketch 写了一篇文章表明他们对 AI 的看法和未来计划。他们强调不会使用生成式 AI 来创建设计,坚决维护用户作品的所有权,反对利用用户的设计来训练 AI 模型。这是明摆着暗讽 Figma 啊。
- Figma 支持 Rotate 变换复制了,官方给出的案例也很好玩。
- 微软的 AI 助理 Copilot 赢来史诗级设计大改版,看演示视频这个风格和配色还以为是 Google 家呢。
- 有个小哥做了一个 web 动效 框架 Reverse UI,结果被大家喷死了,因为他是完全把别人的工作成果原封不动的扒了一遍变成自己的,再收费卖钱。
Resources↘
Figma Plugin: App Icons
把下载 app 图标的工具 https://appicons.co/ 接入 Figma 插件,可以快速插入任何 App 图标,用于演示或找灵感还是很有用的。

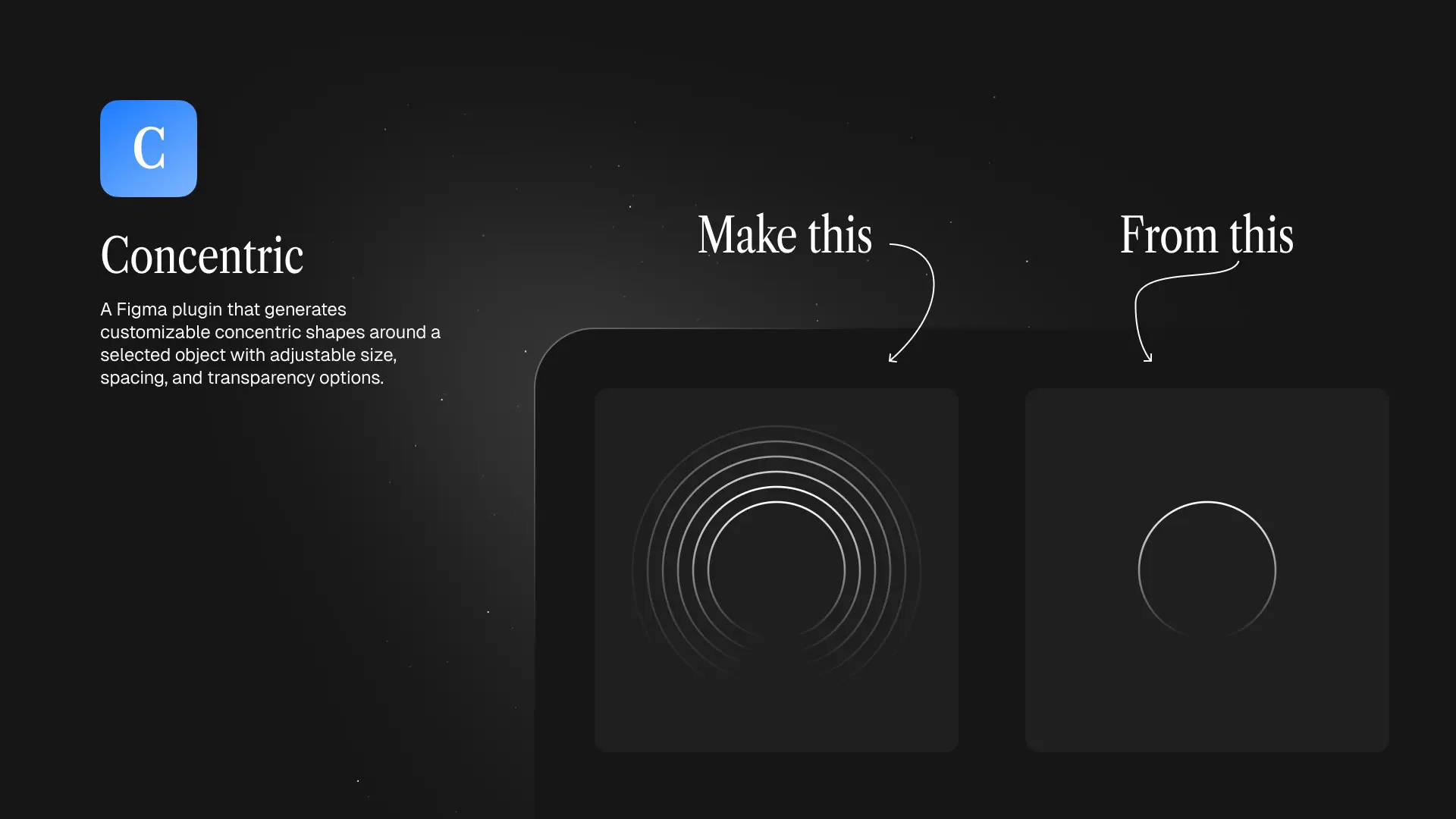
Figma Plugin: Concentric
快速创建同心形状的插件。适用于需要重复和复制形状的设计项目,可以用来画网站的背景纹理等细节。

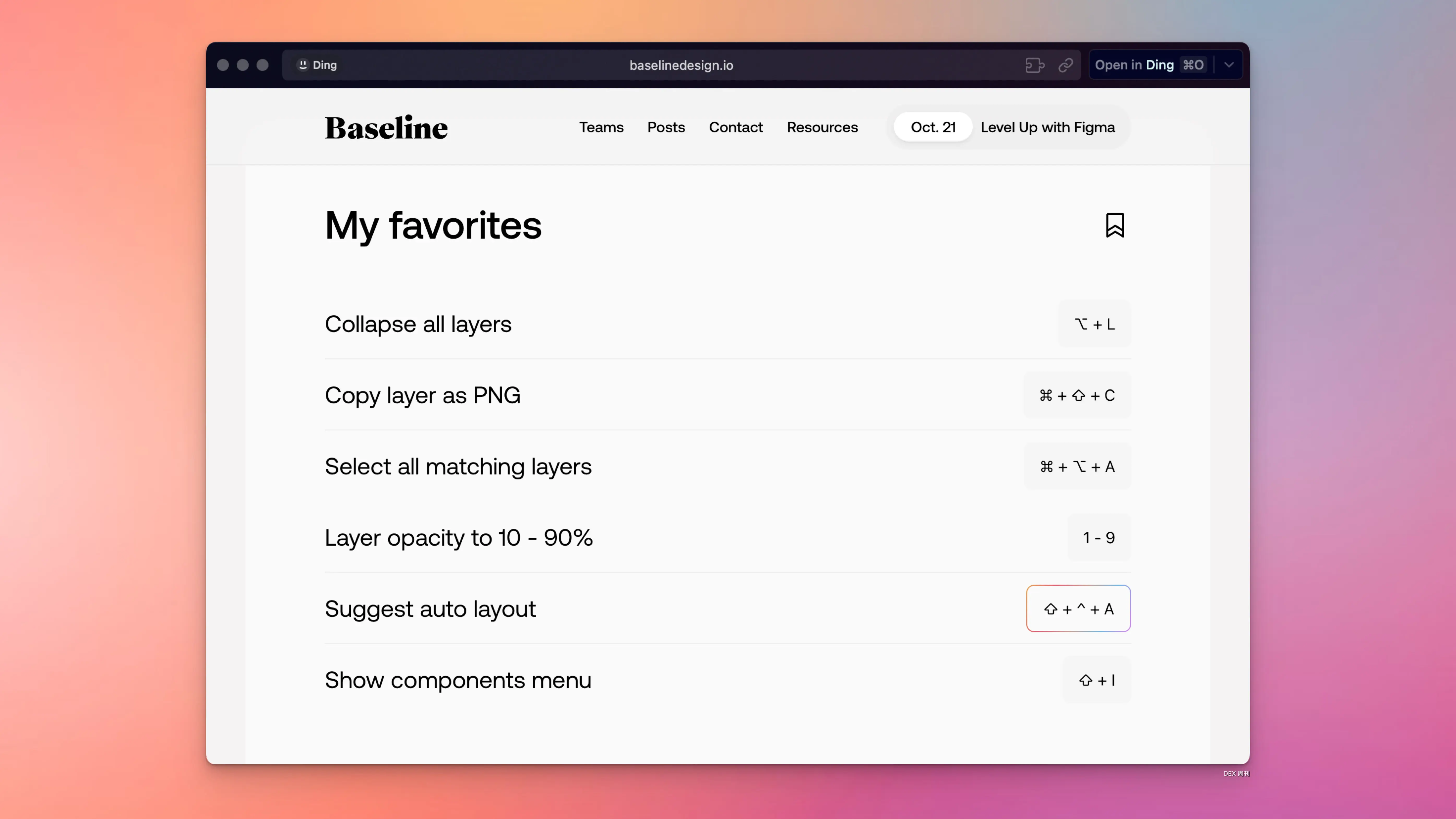
Keyboard Shortcuts for Figma
Baseline Design 做了一个 Figma 快捷键的页面,平时随便看看,发现好几个很实用的功能都可以用快捷键。

Case Study↘
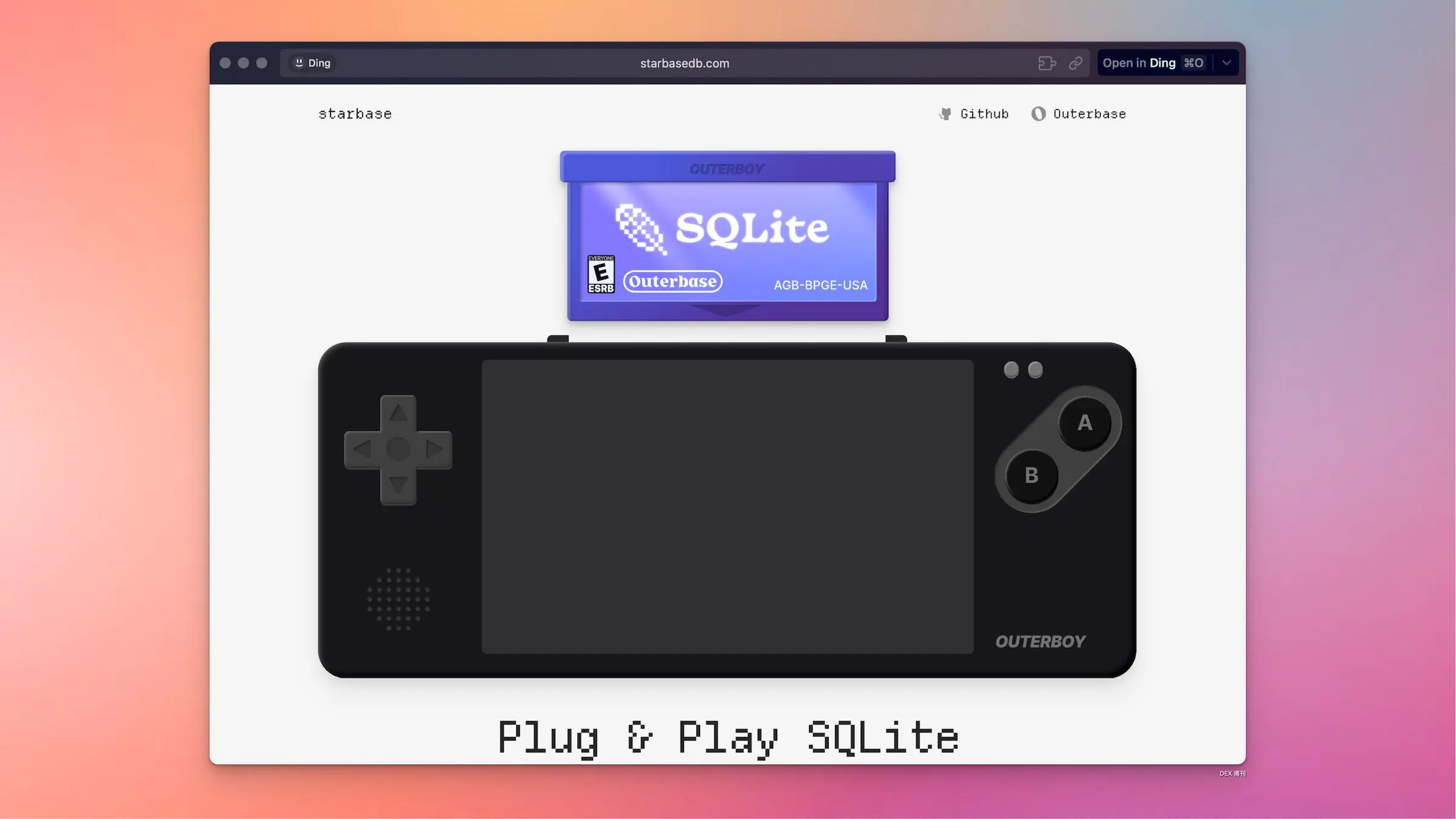
Starbase | SQLite on the edge
Outerbase 做的这个数据库小游戏很有意思,模拟了插入卡带的动作和音效。

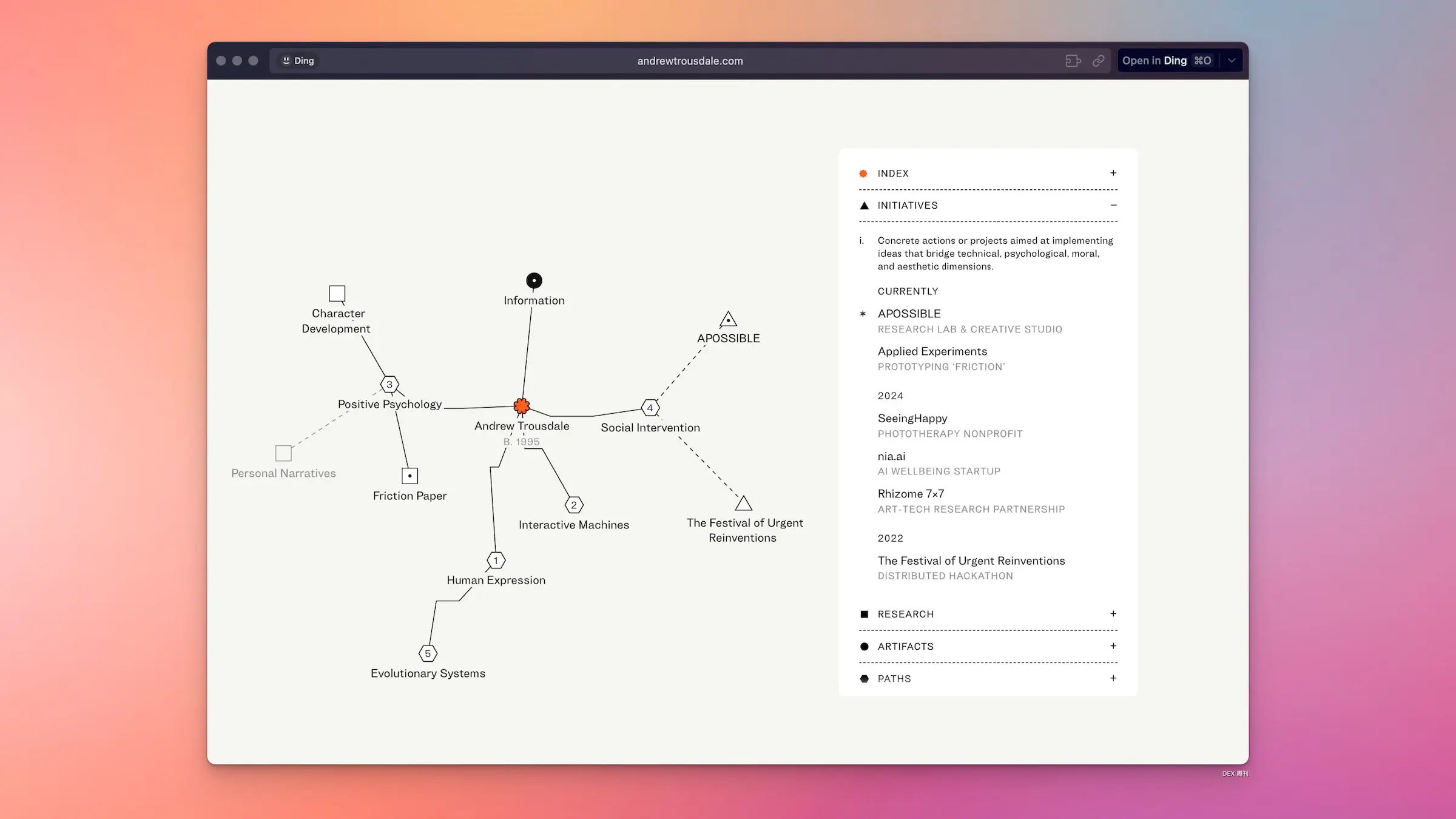
Andrew Trousdale
本周最佳个人网站设计,不愧是做搞 research 的设计师,网站交互都有一种学术研究的味道。

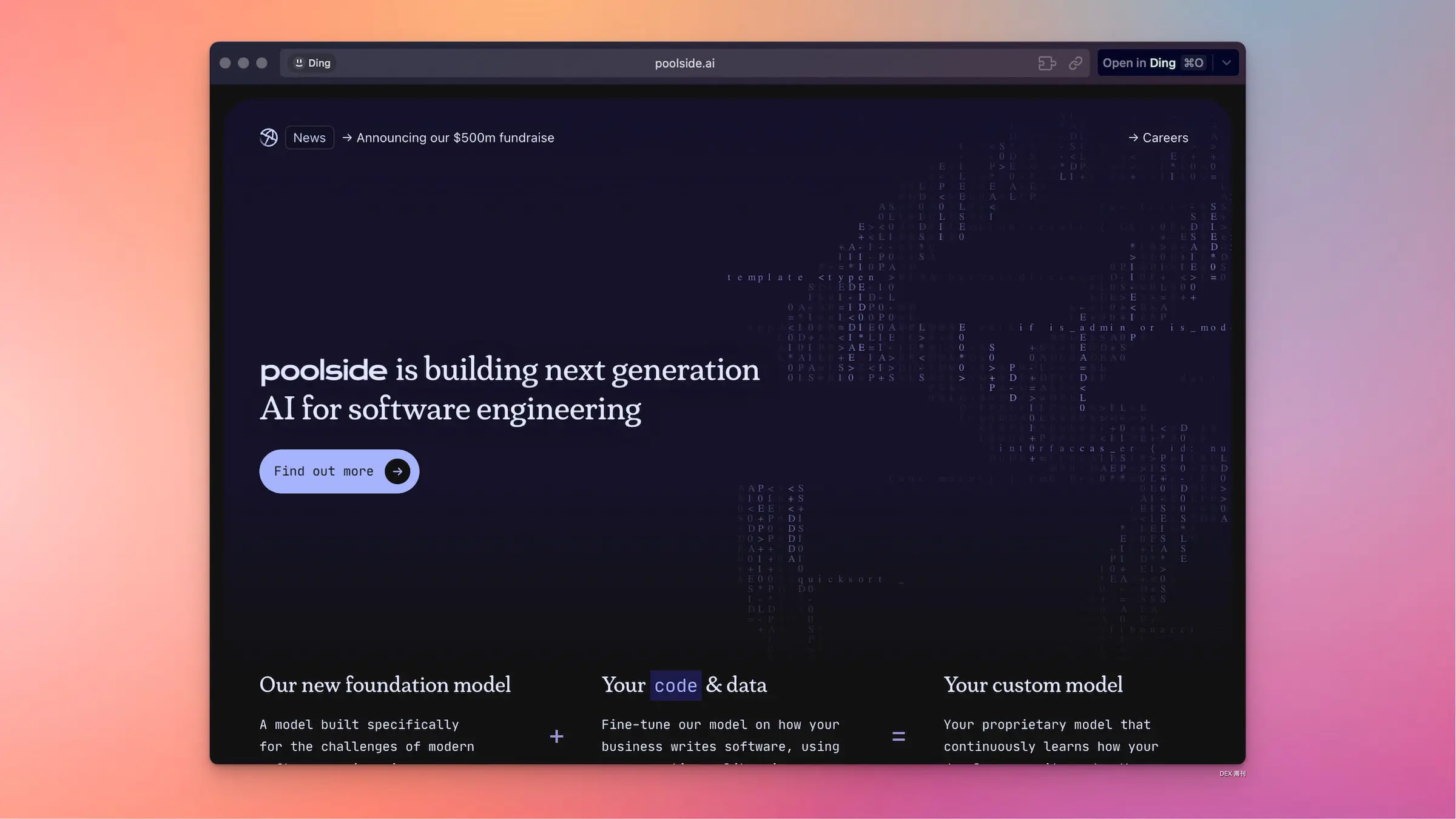
poolside
标准的现代 SaaS 网站设计风格,细节完成的很到位,滑到底部有惊喜。

Articles↘
Redesign Case Study
Ahmad 作为还在深耕 CSS 领域的设计工程师,最近的改版用到了超多高级的 CSS 语法,这篇文章让人大开眼界。
Products↘
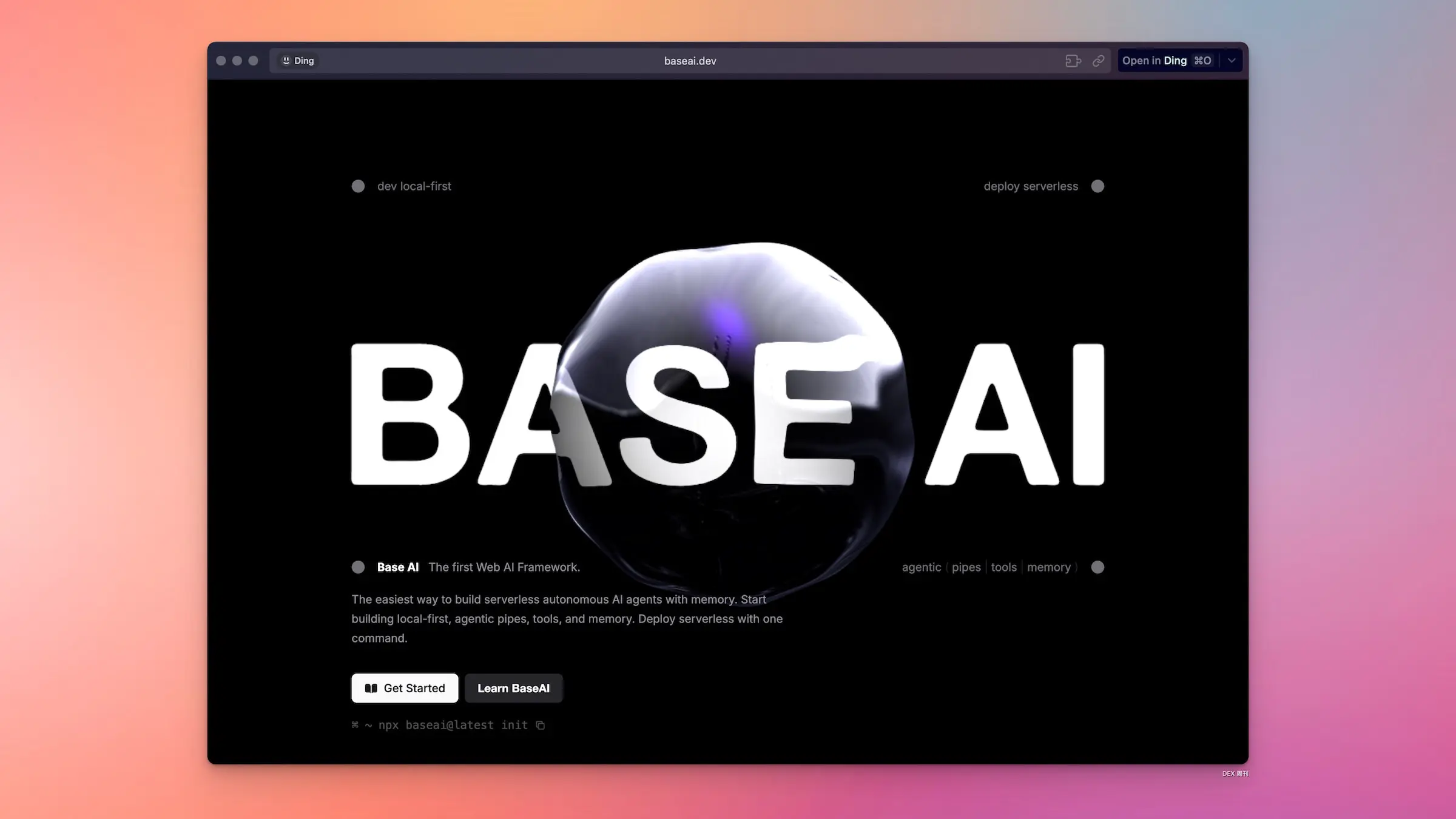
BaseAI - The first Web AI Framework
号称第一个 Web AI 框架,提供了一种最简单的方法来构建具有记忆功能的无服务器自主 AI 代理。

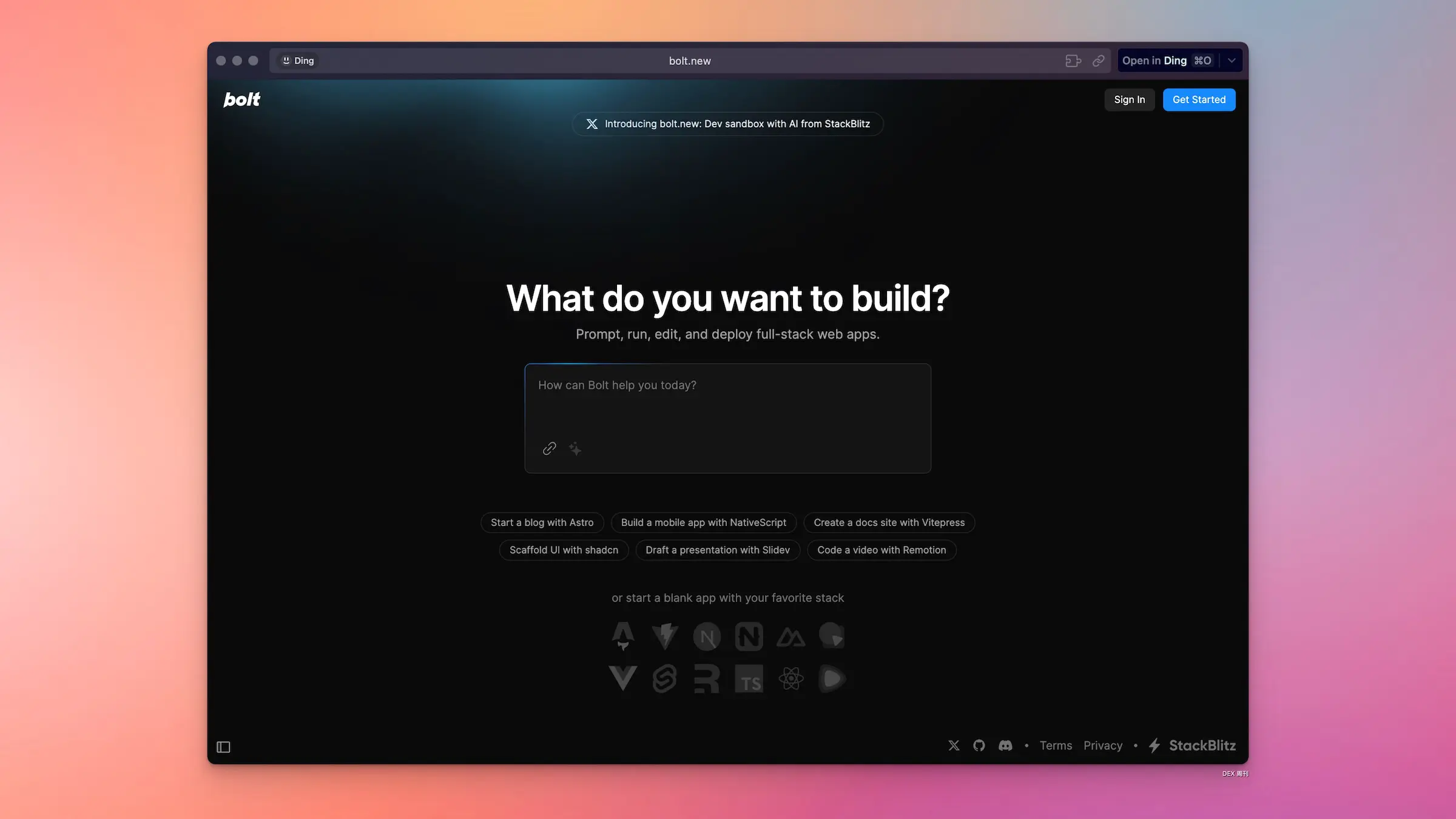
bolt.new
StackBlitz 发布的这个 V0 竞品太厉害了,除了 AI 生成代码,还可以安装包、运行后端代码、编辑代码,关键还是免费和开源的。瞬间觉得 V0 不那么香了。

Editapp.io | The only smart document creation tool
又一个在线 PPT 制作工具,专注于帮助创业者和初创公司快速创建互动、响应式和可跟踪的投资者演示文稿。它还支持多种扩展工具,如 Calendly、Figma、Giphy 等。

Upcoming
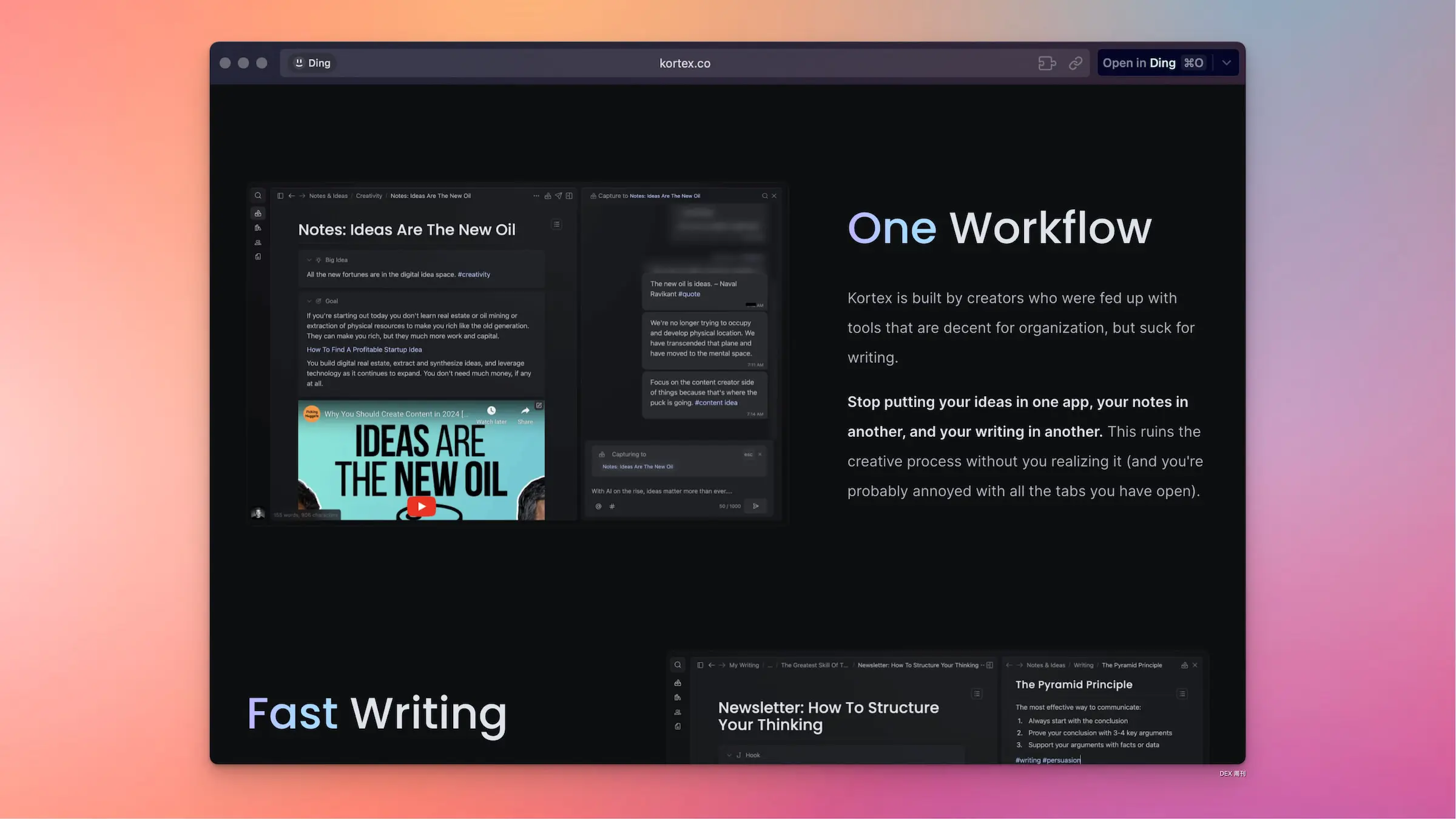
Kortex | The Complete Knowledge Workspace
不知道有人拿到这个笔记工具的邀请了吗?号称要打败 Obsidian,看起来设计是真不错。

Random Stuff↘
- ChatGPT 发布了 Canvas,显然是借鉴了 Claude 的 Artifacts 功能。
- Perplexity Mac 版即将发布,图标设计细节很棒。
- Browser.supply: Oliur 最近也下场做 Framer 付费模板了。
- Mobbin 和 Displaay Type Foundry 合作发布了自己的字体 M Saans,一个设计灵感网站都搞自己的字体了,真是赚钱了。
- BlinkShot: AI 实时生成图片才是未来,比之前的体验好太多了。
- Text Behind Image: 这个产品有意思,在图片背后插入文字,效果还不错。
- 之前推荐的和 Mymind 类似的个人灵感收集工具 Fabric 正式发布了。
- Tailwind Sync: Figma variables 和 Tailwind 代码同步的插件。
- Tailwind 最近发布了一个 CSS Bento Grids 模板。
- Design system news: 关于设计系统的周刊。
- 如果 Windows XP 在 2024 年发布会是什么样子?
- Dive Club 对前苹果设计师 Jason Yuan 的专访,最近他创业做的 AI 产品 Dot 口碑还是很好的。