本期封面来自这里
本周值得关注的新闻包括:
- Linear 憋了好几年终于发布了移动端,支持 iOS 和 Android,看起来是用 Web 技术一套代码完成的,目前功能还比较简陋。
- 相比 Linear 我一直更喜欢 Height,设计更好看交互和产品逻辑也更合理,可惜一直打不过他们,现在 Height 全新升级版就要来了,主打 AI 自动化管理项目,新版网站也非常好看。
- 上次错怪 Apple 了,他们确实更新了最新版的 Figma 设计稿,但是没有在官网更新日期…
- Figma 不仅更新了自己的品牌设计,还针对新的 Mac 系统优化了 Mac 图标,看起来更细腻了。
- Sketch 也更新了一大波,我还是更喜欢他们的设计风格,比 Figma 好太多了,可惜产品还是不给力。
- v0 现在支持自定义二级域名了,可以用 xxx.v0.build 的形式分享自己的作品,比如古早版 twitter,Vercel 的 Logo,再不玩玩好名字都被抢走啦。
- Void,开源版 Cursor 来了,我一直觉得 Cursor 这玩意没啥技术含量,核心技术是人家的编辑器占了 80%,大模型占了 19%,剩下那 1% 才是自己优化后的交互。所以别人也可以做一个 Cursor,甚至 VS Code 和 GitHub Copilot 都在努力追赶,很快就会超越了。
- 另一个 Melty 也是基于 VS Code 的 AI 代码编辑器,同样开源。
iOS 18 最佳动画

还记得灵动岛的产品设计师吗?Chan Karunamuni 为最新的 iOS 设计了最新的手电筒动画,相比其他乏善可陈的更新,我愿称之为 iOS 18 最佳动画。
原汁原味的苹果回来了

Ive 的 Loveform 突然更新了网站,当然还是啥也没有,除了最新的 logo 加上了一个非常有皮克斯味道的动画,一只熊小心翼翼的在 logo 上走过去。设计师是大名鼎鼎且隐退好久的 iPhone 等产品初代大神 Mike Matas,看完后那熟悉的感觉回来了,这才是原汁原味的苹果。
Jordan Singer 再次创业

不出意外,Jordan Singer 和他的团队上周离开 Figma 后马上宣布了接下来要做的新项目 mainframe,方向也是近期特别热门的,以 AI 为底层内核的未来操作系统。目前只有一个概念和 logo,Logo 的设计则来自最近很火的 3D 设计师 Davo,Resend 等产品的 3D 设计都是他操刀的。
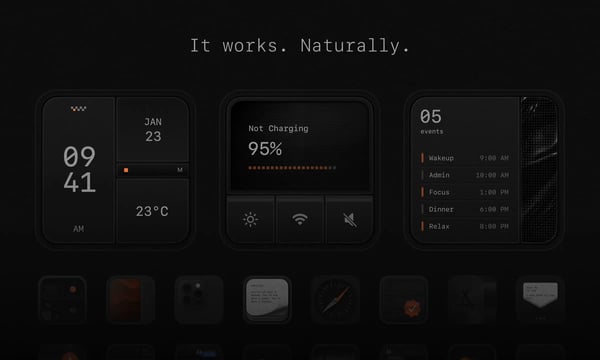
最近这个方向的创业者真多,比如另一个 Patina Systems 也是上周宣布的还有,之前介绍的 17 岁小孩创业者的做的,都想颠覆现在传统的操作系统,最后谁能做出真正的创新就看大家的造化了。
Resources↘
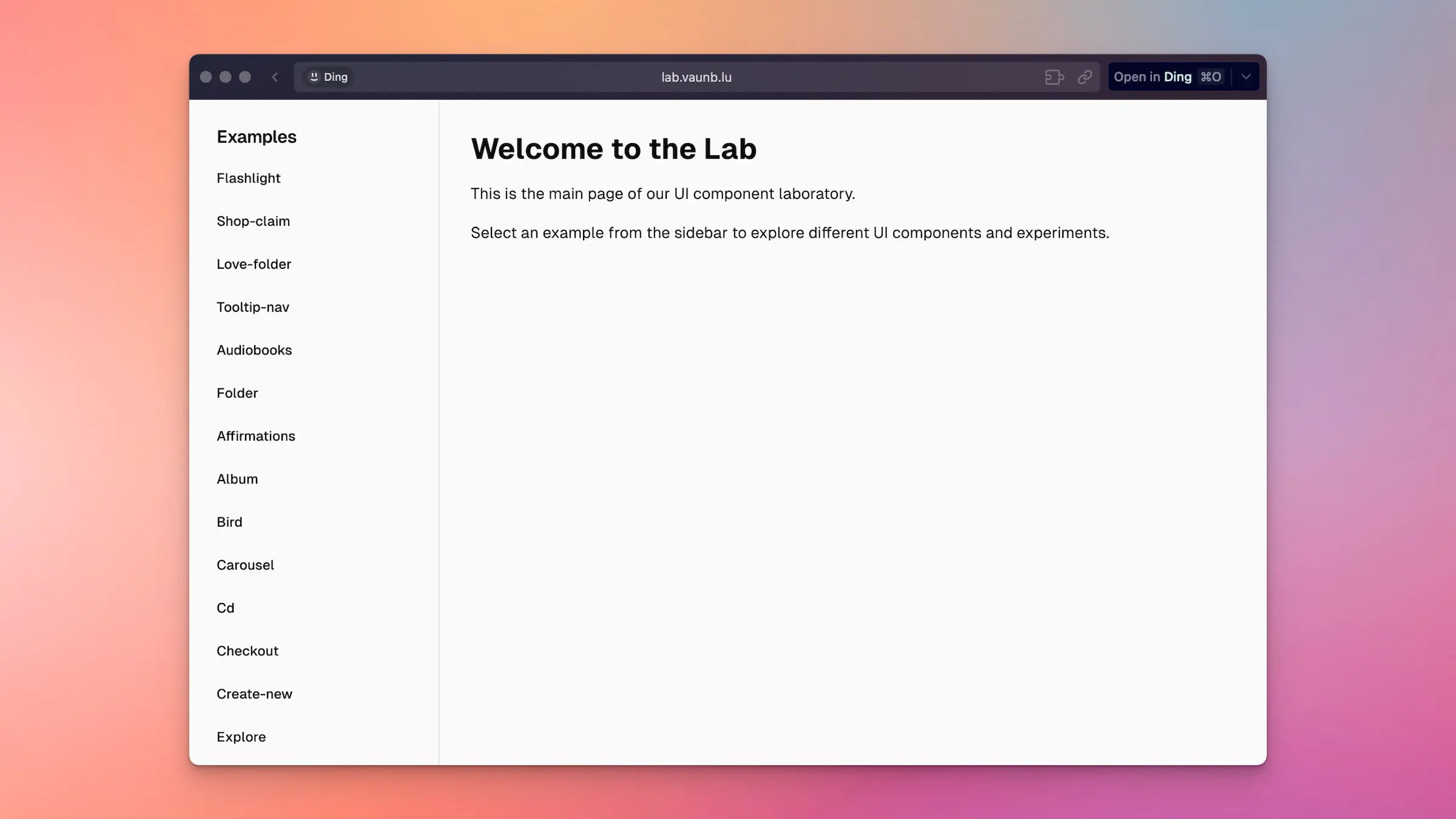
vaunblu/lab: These are my raw, unfiltered designs for my 100 hours challenge.
这位设计工程师开源了最近自己练习的各种有趣动画,包括 iOS 最新的手电筒动画也模拟了出来。

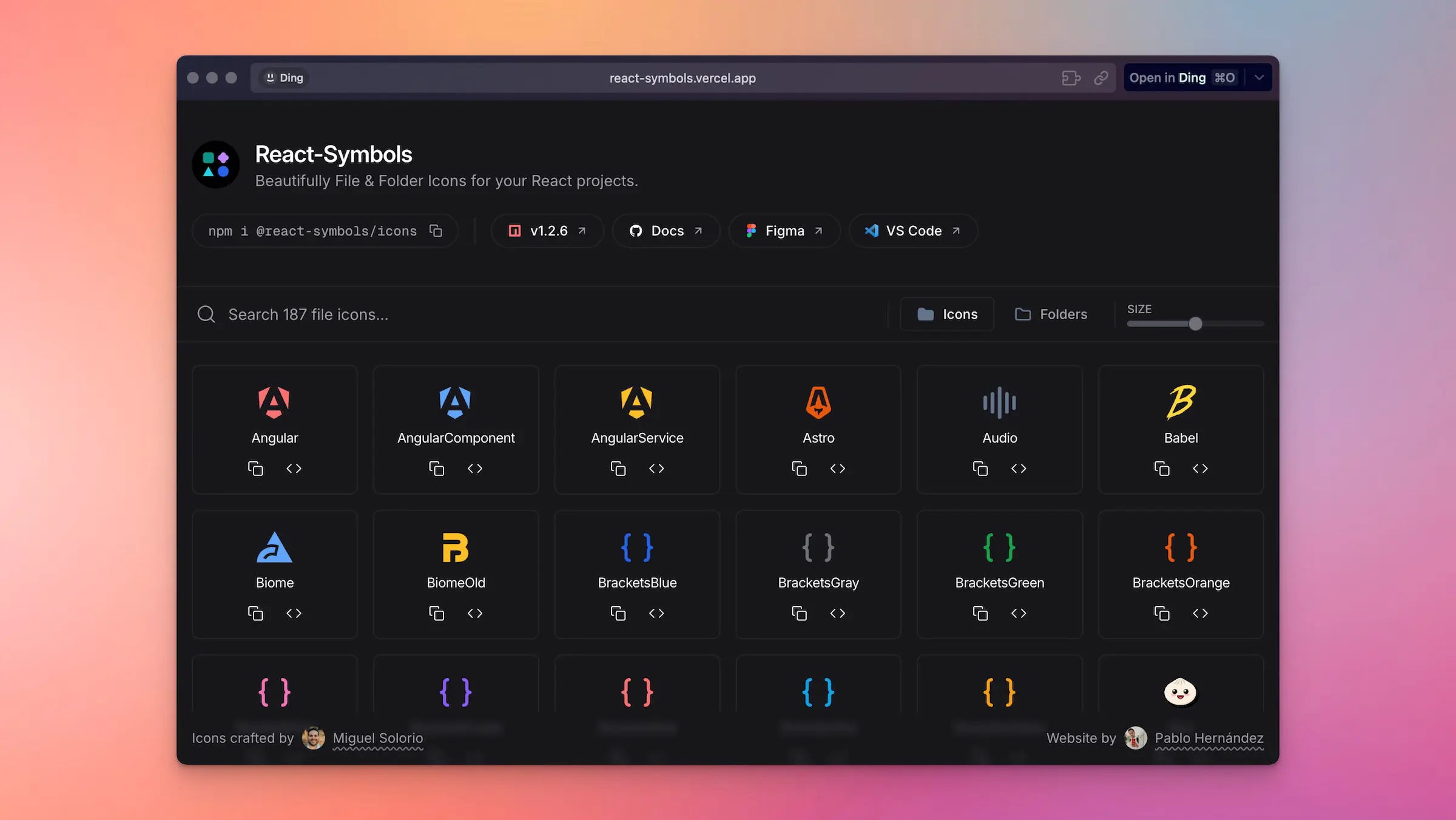
React-Symbols
各种编程语言和框架的图标合集。

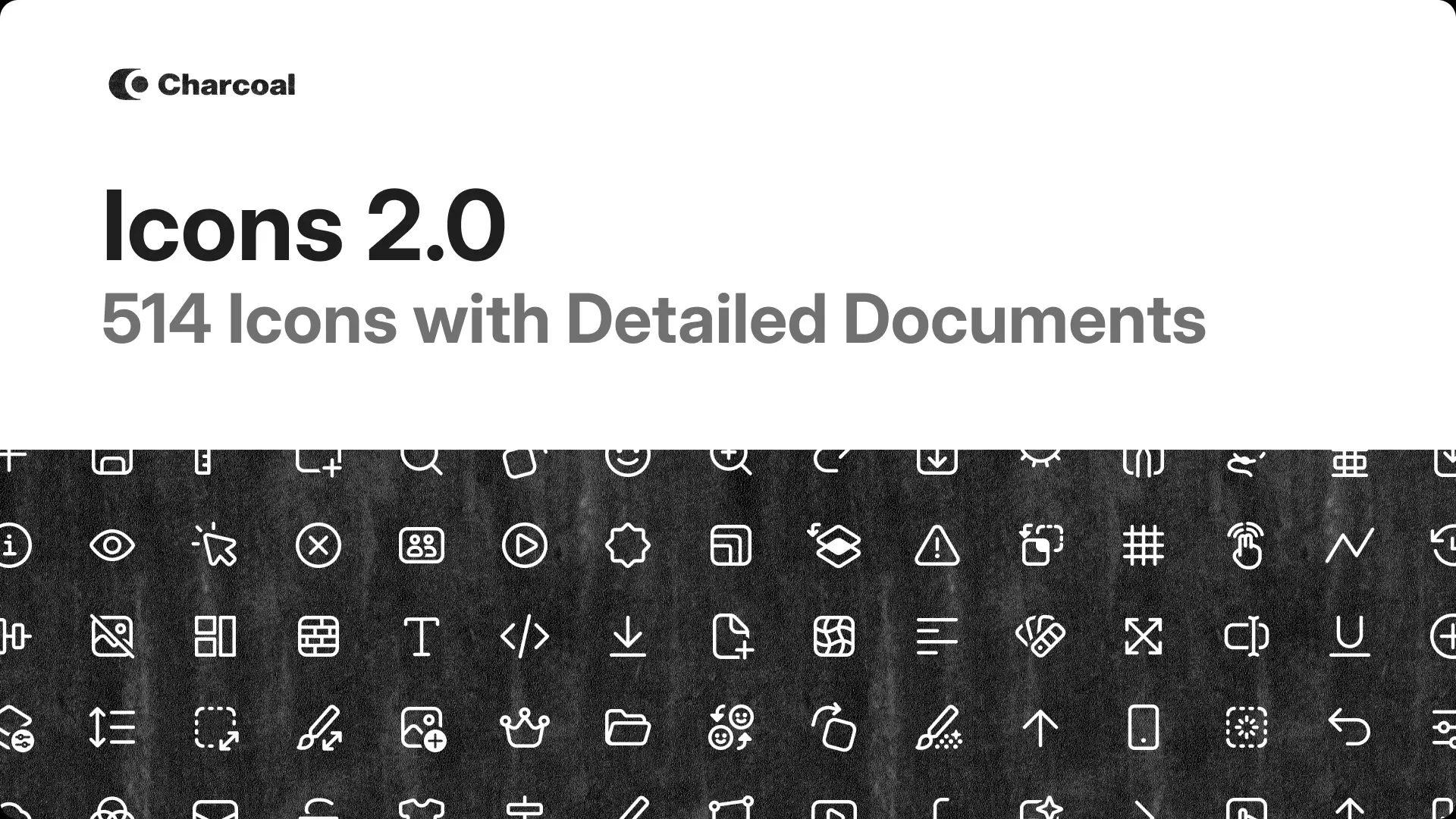
Charcoal Icons 2.0
一位推友在日本知名的 Pixiv 公司,这是他们设计的一套他们自己的图标库。

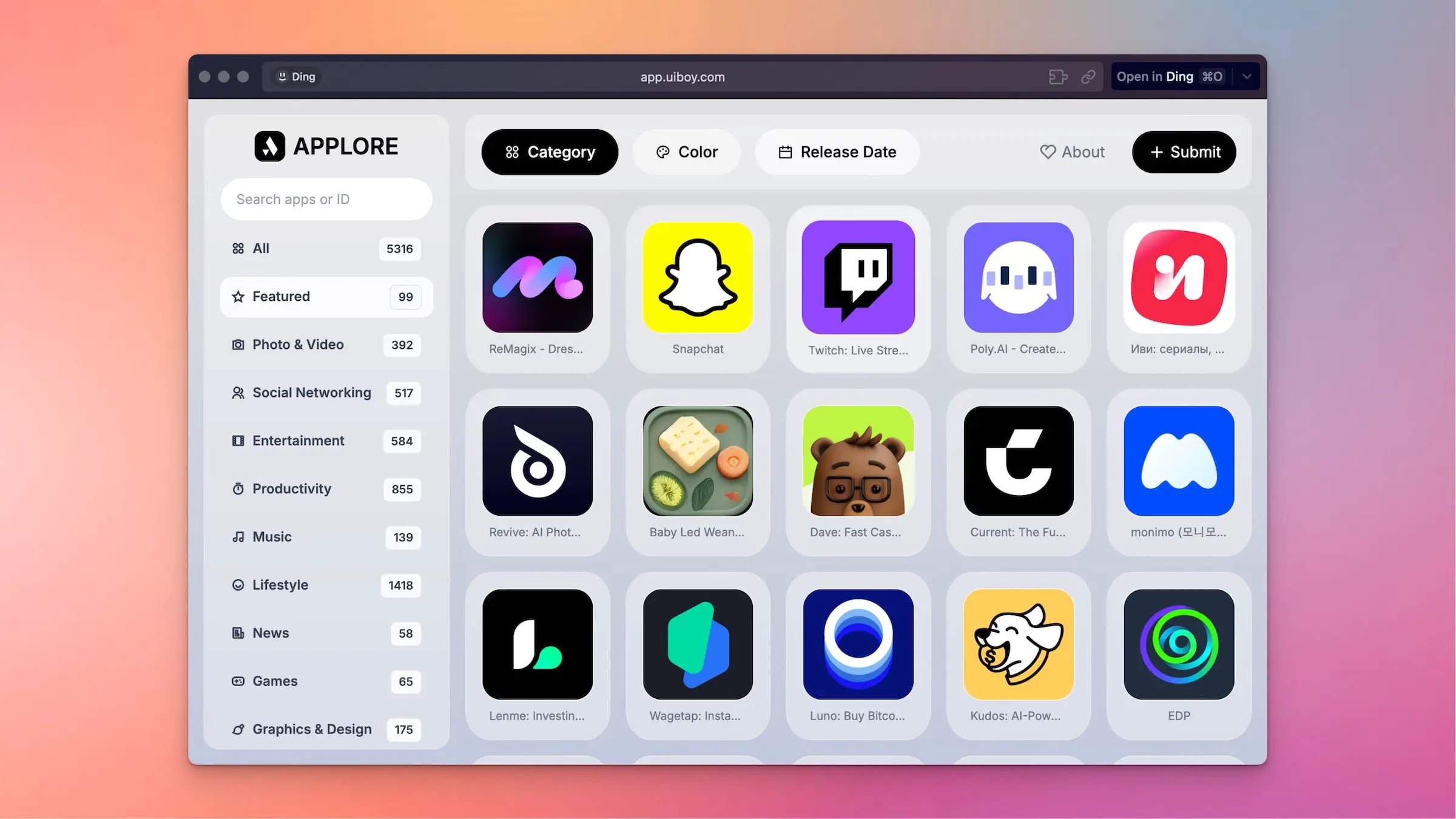
APPLORE - Discover and Explore App Icons
Viggo 借助 Cursor 开发的新产品,一个发现好看 app 图标的网站。

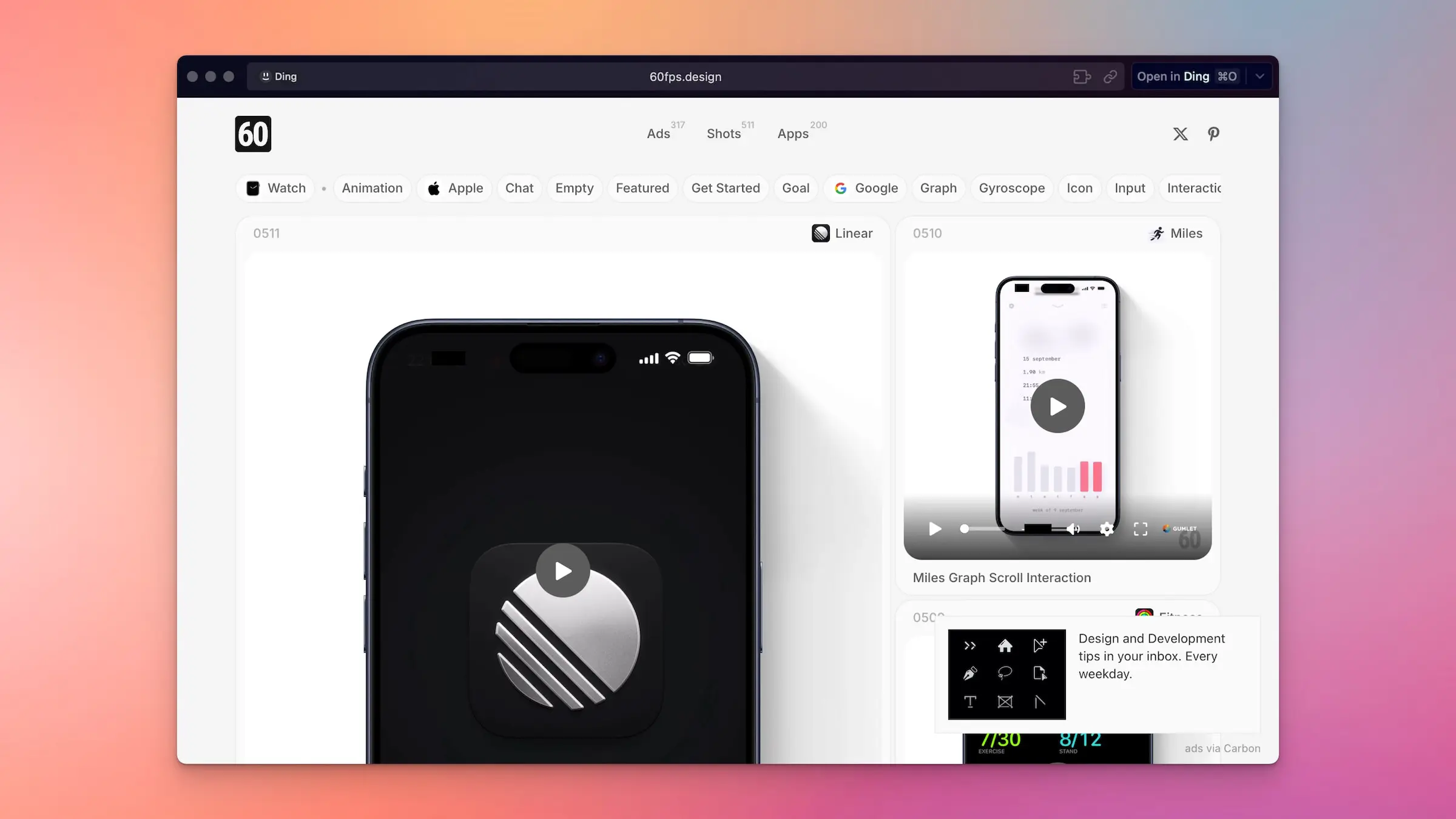
60fps
专注移动端 app 交互动画的灵感展示网站,以前他们只在推特上发,现在终于有网站了,而且还是 Framer 做的。