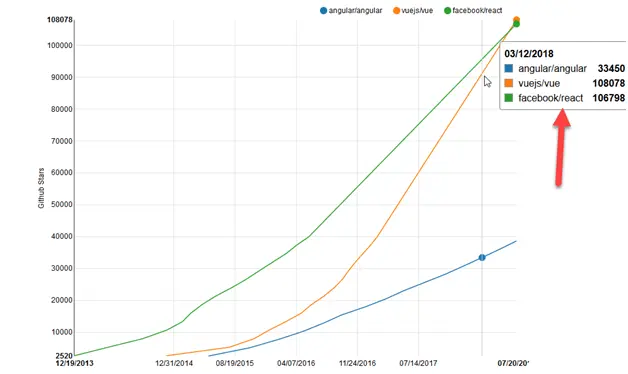
Angular、React、VUE,是当前流行的前端框架,三者各有千秋。
-
Angular出自Google,主要用户有Google, Forbes, WhatsApp, Instagram, healthcare.gov。
-
React出自Facebook,主要用户有Facebook, Uber, Netflix, Twitter, Udemy, Paypal, Reddit, Tumblr, Walmart。另外,还有在移动设备上的原生版本React Native。
-
VUE出自前Google员工Evan You,他之前参与过Angular的开发。目前主要用户有Alibaba、Gitlab、Baidu等公司。VUE目前讨论很多,获得的关注也相当多。

如果你用过VUE,也用过Ant Design,大概知道Ant Design VUE是个广受好评的插件,并被纳入Ant Design的官方域名下,称为官方唯一指定的VUE框架。如今,Ant Design VUE的作者唐金州,在 极客时间 推出了《VUE开发实战》。
这门课程除了讲解 Vue 的核心知识点及实现原理,在整个学习周期,金州还会带你 基于 Vue 去开发一个完整的大型开源项目 Ant Design Pro,从开发、测试、打包构建到最终的上线,并努力将它打造成一个万星项目。
唐金州是谁?
唐金州,目前就职于一点资讯,负责数据中心的前端开发和管理工作。在加入一点资讯之前,他曾就职于搜狗、蚂蚁金服,主要也是负责前端相关的开发工作,对中后台和移动端都有丰富的开发经验。
同时,他也是开源组件库 Ant Design Vue 的作者,这一组件库在开源后获得了众多好评,已经纳入 Ant Design 官方域名下,成为了蚂蚁金服 Ant Design 官方唯一指定的Vue版组件库。
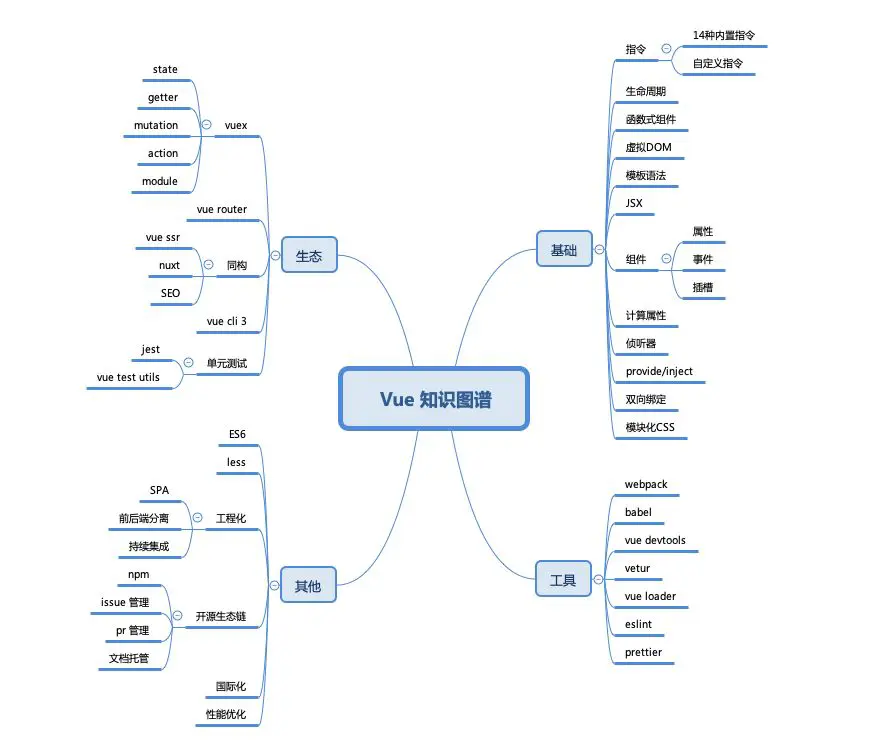
给大家奉上金州老师精心画的 Vue 学习脑图,建议你收藏,为日后学习做准备:

上述很多知识点都会在视频课《Vue开发实战》中涉及到,整个课程从 Vue 基础、到生态、再到项目实战,构建一个完整的体系。
这门课有什么特点?
现在市面上有不少免费的 Vue 课程,与它们相比,《Vue开发实战》这门课的特色如下:
-
掌握 Vue 核心知识点和实现原理。 金州会从属性、事件、插槽、指令再到生命周期为你详解,让你 对 Vue 有一个全面的认识,可以上手开发基本的组件,甚至是负责项目中独立的模块。
-
帮你打通前端工程化全链路技能点,构建一个更全面的知识体系。 而且都会搭配课后习题,帮助你进一步加深对技术的理解。
-
最吸引我的是金州带你 基于 Vue 去开发完整的大型开源项目 Ant Design Pro,让你具备开发大型前端项目的能力。
-
另外,这个课 基于 Vue 2.6 最新版本的语法进行开发,无缝对接即将到来的 3.0 版本,保证你能够快速享受新版本带来的优势。
从目录来看,已经覆盖全面了,可以扫文末海报查看。
现在订阅有什么福利?
-
限时优惠¥99(原价¥129),三杯咖啡的价格。
-
订阅用户在留言区说出你学习 Vue 遇到的难点, 点赞前 3 名粉丝, 我送你**极客时间 99元任意课程,**活动截止到 3 月 20 日 24:00。
-
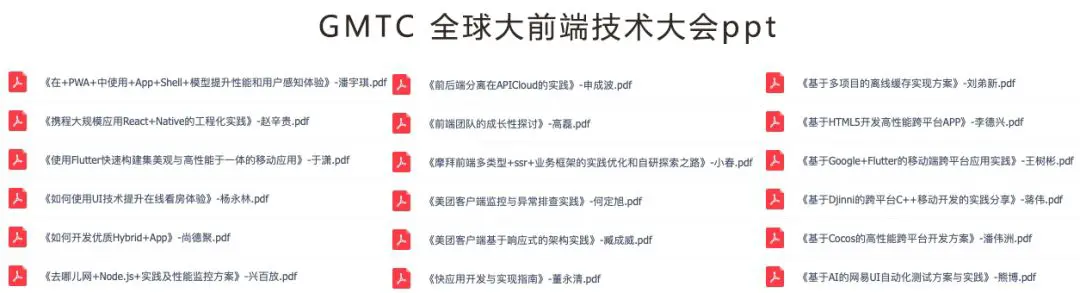
今日的订阅用户,立即邀请你进「 Vue学习交流群」,仅限前 500人,并获得【前端大礼包】,包括 价值4800元 的 「 GMTC 全球大前端技术大会演讲 PPT」+「架构师大前端」+「Web应用开发者」+「2018进击的大前端」+「前端面试指南」,点 阅读原文,凭借订阅截图领取!
部分资料图如下:

扫码订阅

△扫描海报获取课程目录或订阅
订阅后还可以和金州老师在留言区互动答疑,直接跟业界高手“对话”,机会难得。
点击「 阅读原文」,凭购买《Vue开发实战》截图领取 价值4800元前端大礼包。
