
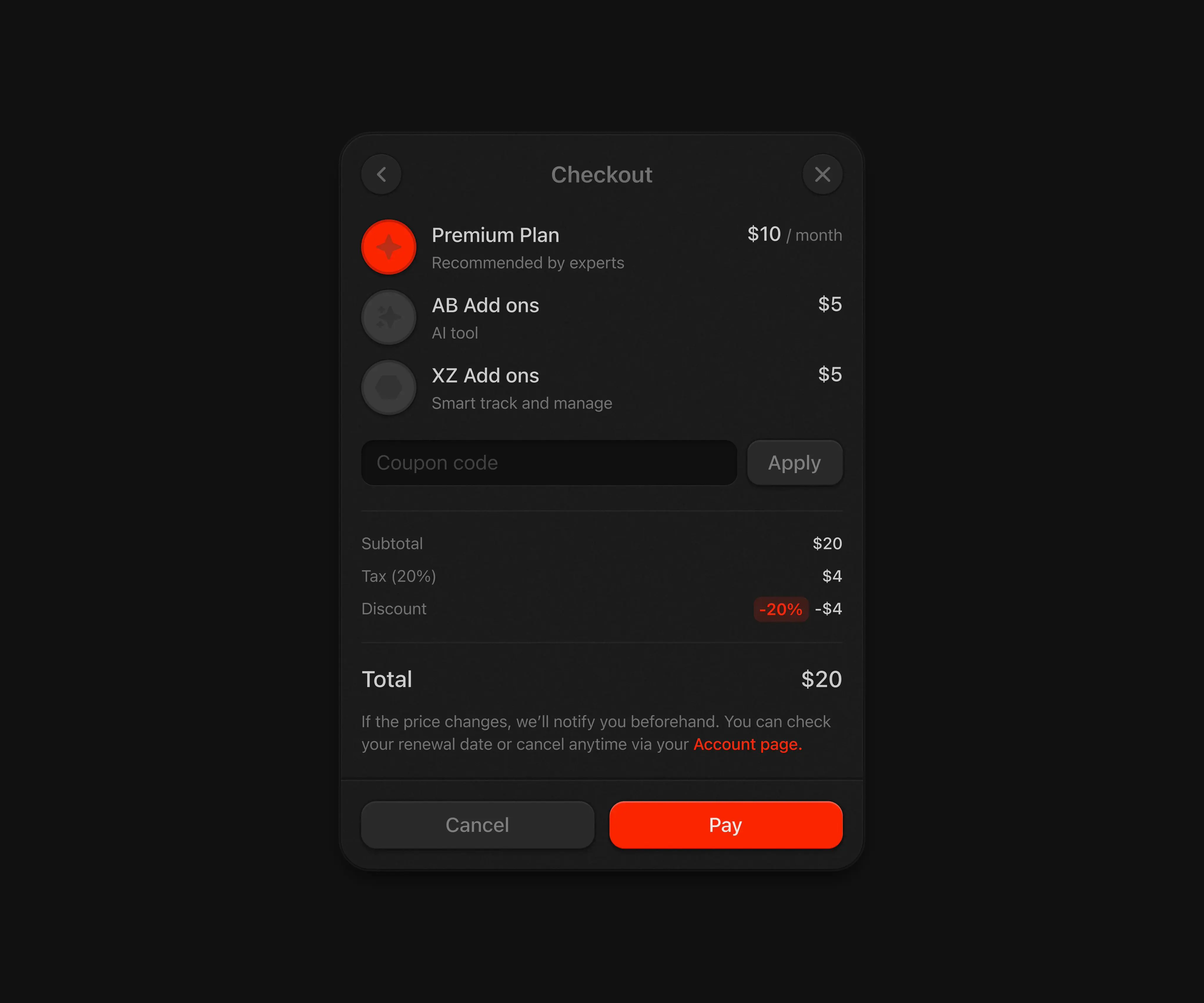
本期封面来自这里,所谓新时代的轻拟物风格。
新年新气象,从本期开始正式启动全新的平台 Quail 了,之前的竹白由于系统不再更新,诸多编辑器 Bug 迟迟没有修复,只能抛弃了。 去年不少在海外的朋友就反馈过不能用国内支付渠道,也没有国内手机号,导致根本注册不了旧的平台。而新的平台支持不仅信用卡、支付宝、微信、甚至还有虚拟币支付,并且还能同步 TG 频道、Discord 等等,另外还有一个 Obsidian 插件可以同步写作(虽然我大概率不会用,Notion 配合插件整理起来还是更方便的),用户体验得到了巨大的提升,在此再次感谢 Lyric 老板的热心帮助!
又到了大家集体写年终总结的时候了,因为网络圈子无限大,每年都能看到各种阶层的成功励志总结,比如投资人今年投了哪些知名 AI 公司,独立开发者/创业者今年增长了多少收入翻了多少倍,炒股炒币的人今年利润多少等等,而我们设计师仿佛只有 Figma 年度使用报告可以晒一下了。一直认为个人总结是非常个人的事情,自己写给自己看就好了,看多了别人写的,除了徒增焦虑真的一点用都没有,不如看看很多人写的「去年购买的生活好物」这类有价值的文章。
温馨提示:
上周圣诞+元旦,国内外没有太多设计行业的大新闻,本期内容较少。
新的平台地址在:https://quail.ink/dingyi 可输入邮箱查看会员详情,如果有问题记得找我反馈,谢谢。
资源聚合↘
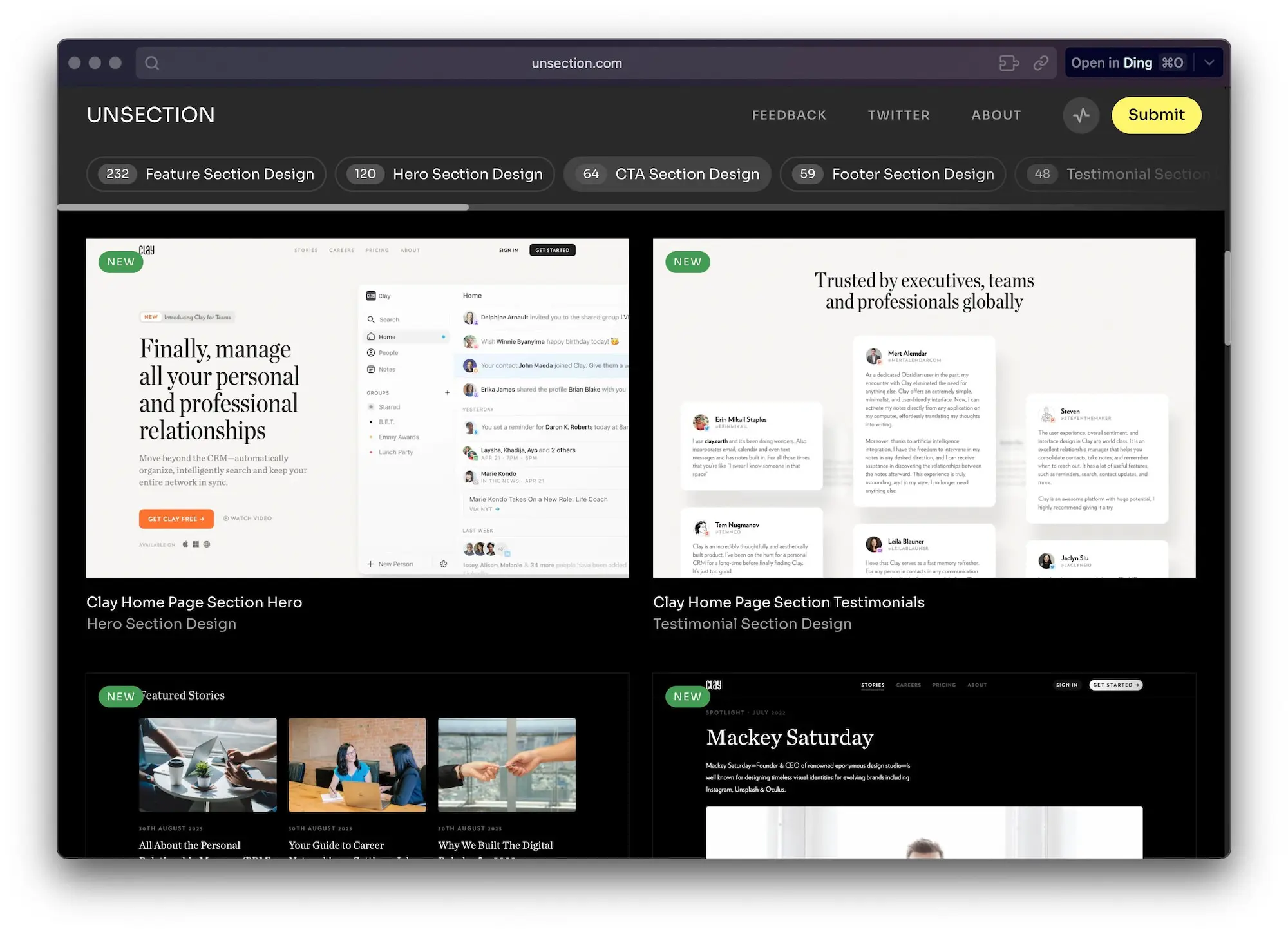
Curated Website Section Designs
用 section 的形式对网站分类的网站设计聚合站,相比整站的截图,还是这种更有针对性,做 landing 页面设计的时候参考更方便。

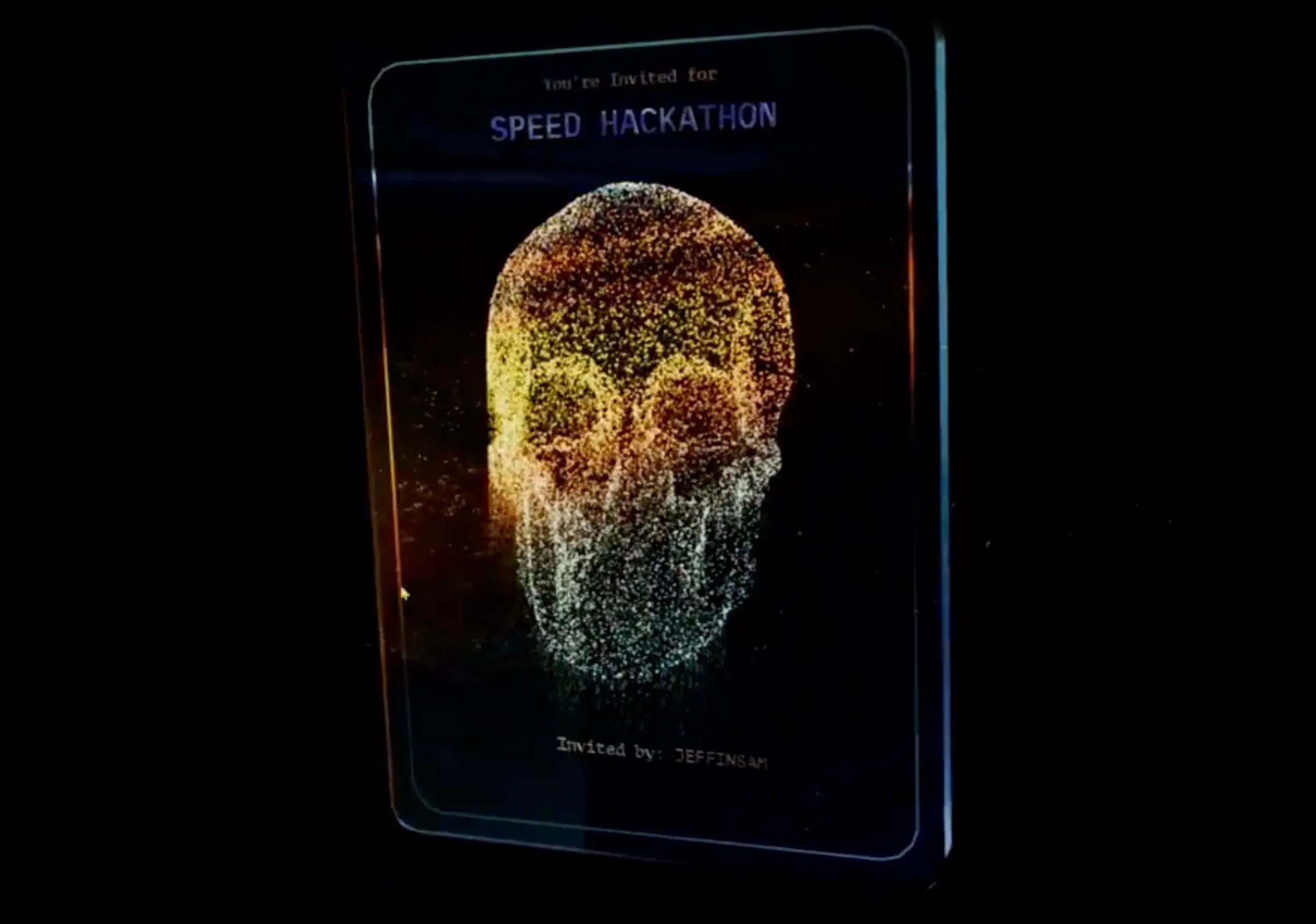
Spline Community - Invite card with particles
用 Spline 做的 3D 动态邀请卡,作者分享了源文件。经常看到这种东西被用到 Web3 领域的产品如会员卡、NFT,包括上期那个 Cosmos 的邀请卡也类似。以前觉得做这种效果很难,需要学各种大型 3D 设计软件,现在只需要在 Spline 里完成建模,再配合 Framer 无缝导入生成网站,人人都能做出酷炫的 3D 设计了。

作品案例↘
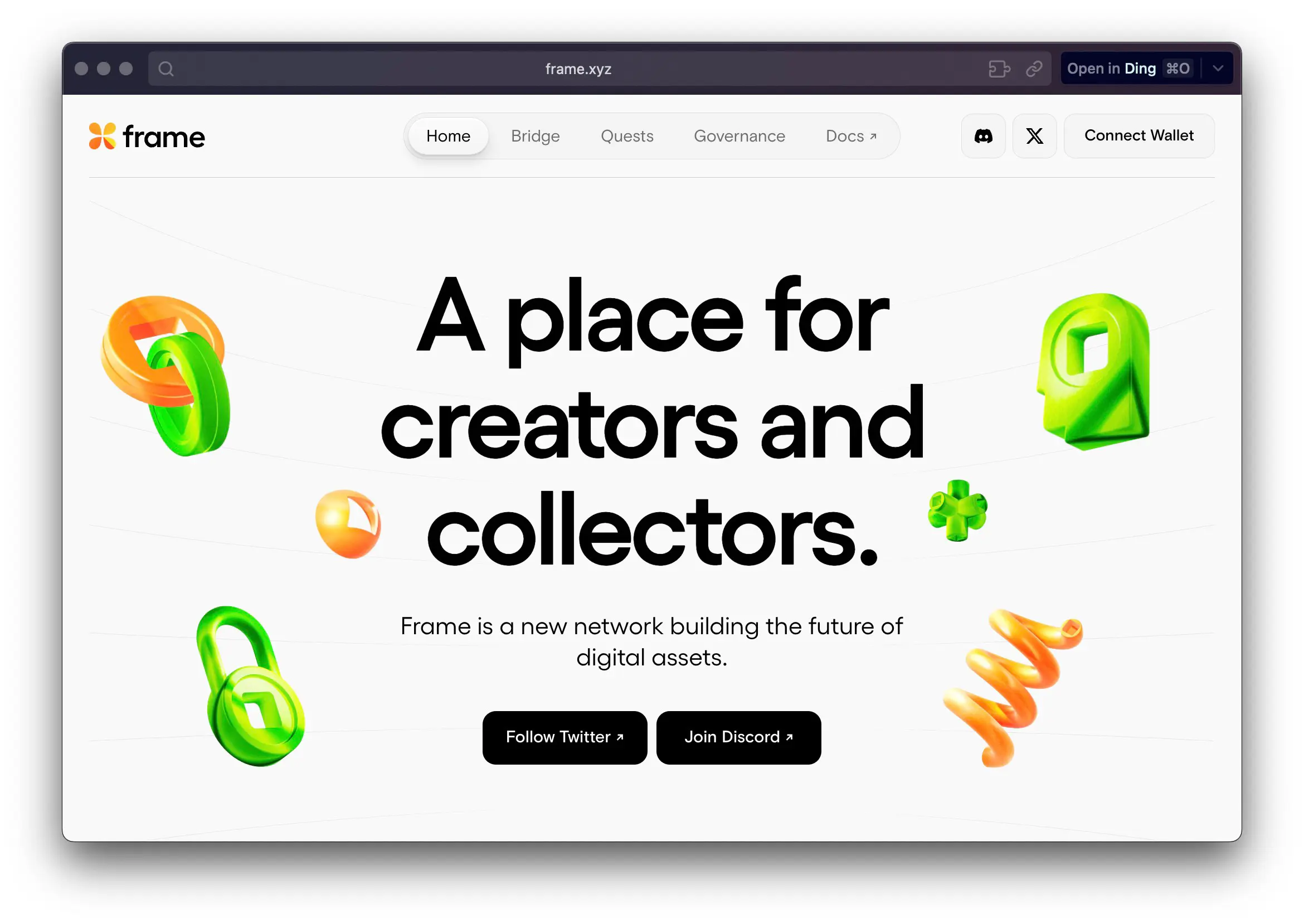
Frame
设计质感和交互体验都很好的 Web3 公司,发现 Basis Grotesque 字体用在数字上的效果也不错,比千篇一律的其他 Mono 字体好看多了。

STYLE PORT Inc.
在群里看到群友分享的这个日本网站,大幅 3D 元素配合滚动视差的效果还是很不错的。

好文推荐↘
What should we ship?
Vercel 全明星成员合作设计开发的 Vercel 官网改版,文章透露了很多非常实用的细节,还有可交互的代码展示,作为一家不小的公司能这么开放的分享实属难得。
产品推荐↘
Inbox Zero
清理邮件的好帮手,收费但提供了开源版本。特点就是分析订阅的 newsletter,找出打开和阅读频率非常低那些一键退订。
MagicForm
又一个为 Framer 平台定制表单的产品,价格也不算贵,这类产品已经非常多了,好处就是可以给你提供定制的 builder,更加灵活。最近我用 Framer 做项目就在评测各种同类产品,直接用 Tally 虽然不花钱但需要跳转到新页面,体验不是特别好。
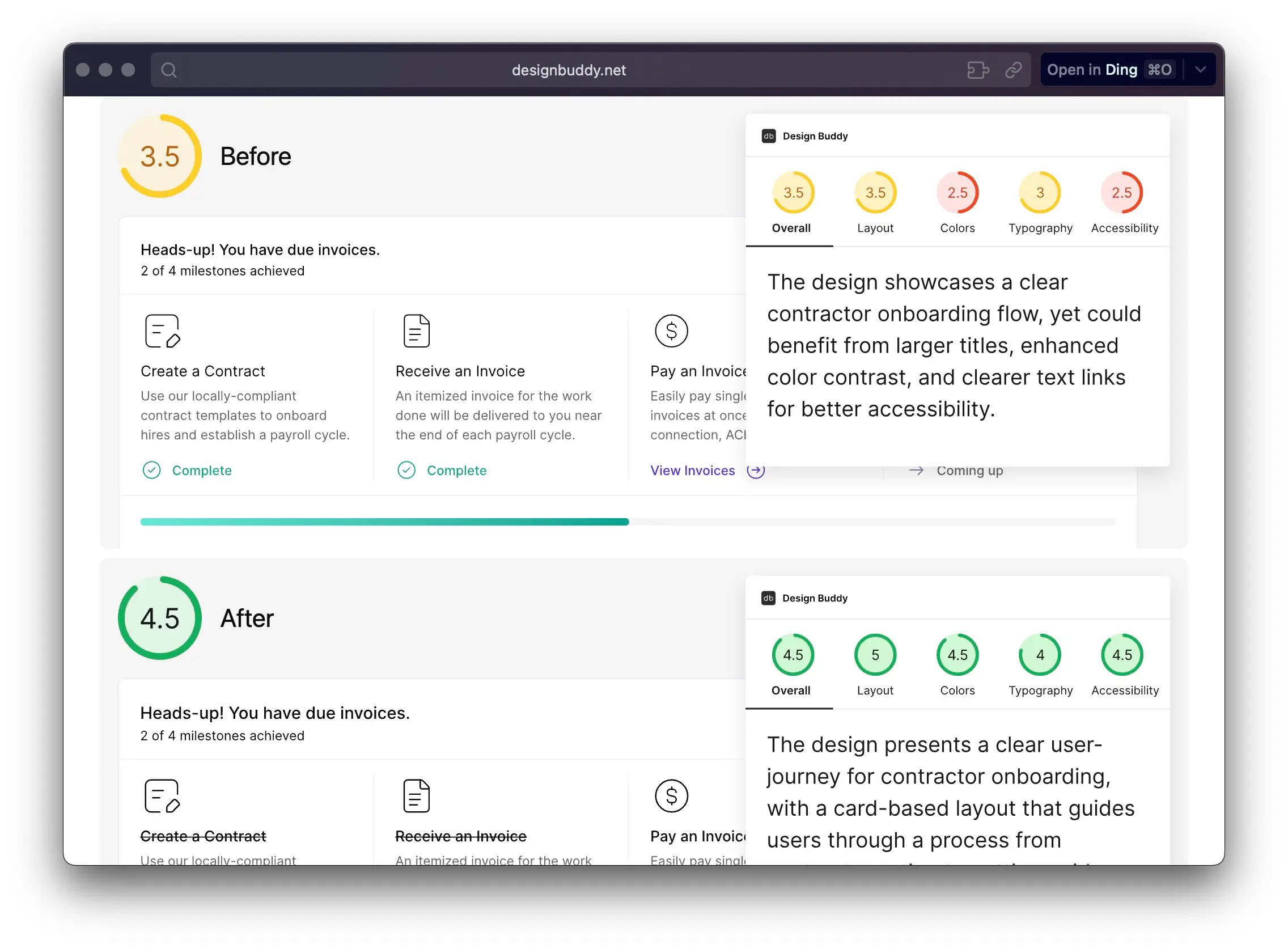
Design Buddy
这个 Figma 插件有意思,也是分析评测你的设计文件并找出具体问题,但视觉上采用了类似 Lighthouse 分析前端代码的设计。就是价格非常不便宜。

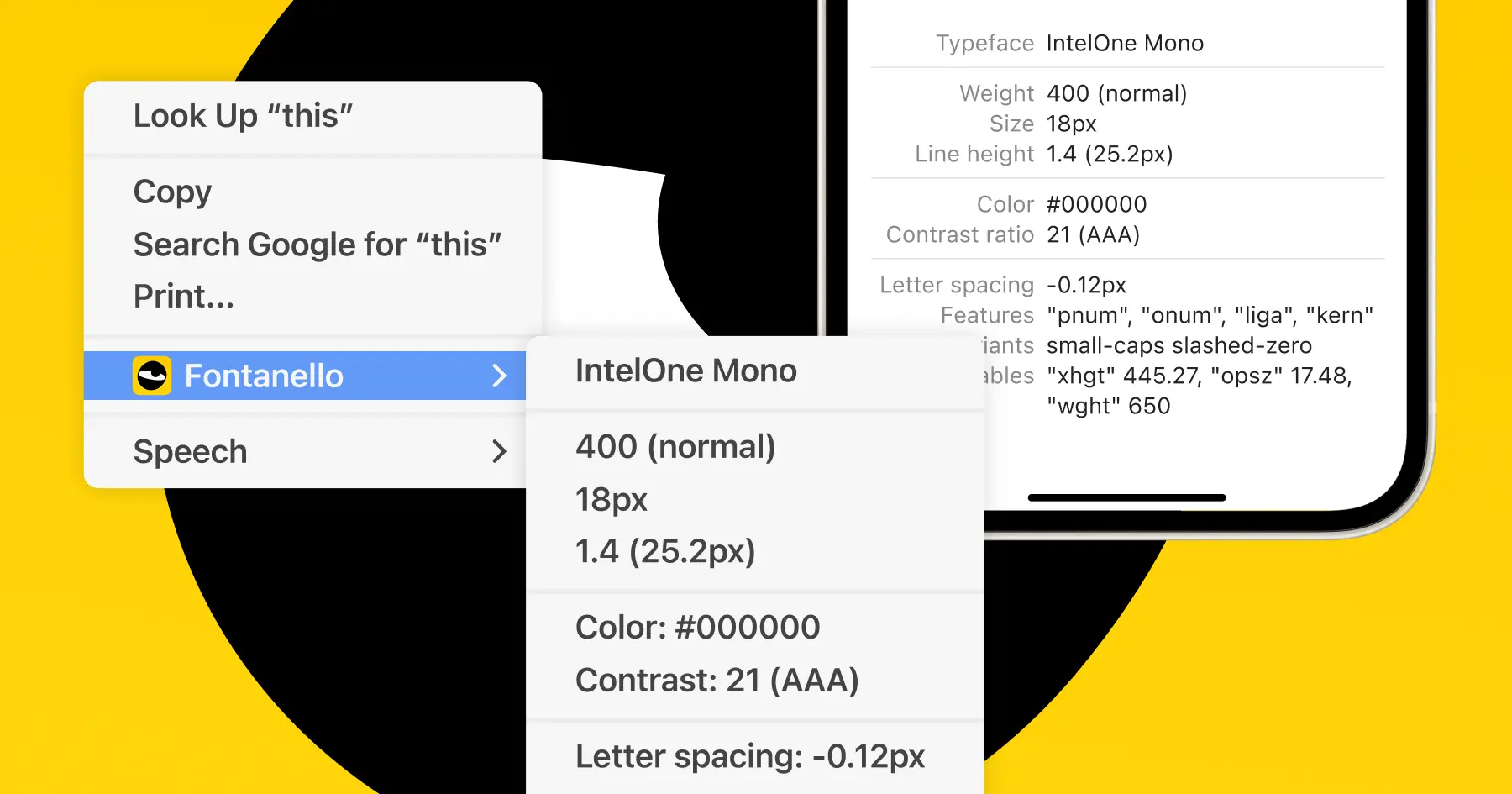
Fontanello
小巧好用的浏览器插件,右键点击就能看到当前网站用了哪些字体。

随便看看↘
- Comflowy: 致力于以 ComfyUI 和 Stable Diffusion 为核心,打造更优质的生产工具、构建开发者与用户内容社区。
- movie-web: 号称可以免费看电影和剧的开源平台,这种违法的项目且看且珍惜吧,肯定坚持不了太久。
- Canvas: 一个 DALL·E 的 Mac 客户端。
- Stolen Buttons: 这个设计师收集了各种网站上的按钮。
- Mobbin 发布了他们的 2023 Wrapped,虽然很多人都评价这个产品非常好,但不做移动端产品的人也基本用不到。
- Vercel 团队正式在 Next 项目改用 Lightning CSS 作为新的解决方案了。
- Agency Template: 一个免费的网站模板,对于独立开发者想快速上线产品很有用。
- UI Verse: 3000+ 免费开源的 web UI 元素,直接复制代码就能用。