本期封面来自这里,Midjourney 生成的 3D 风格相当完美了。
上周体验了一下 RSS3 旗下的 RSS 工具 Follow,不仅写了使用体验还大夸一顿这个产品有多好。在深度使用的期间我也表达了 RSS 的理念过时并不适合现在这个时代的观点,得到了很多人的赞同。没想到他们创始人看到后就毫不犹豫的取关了我,并且还隔空反驳了这个观点,当然这也不是什么大事,取关也完全没什么,但他在那条内容底下默默屏蔽了很多不同意见者,甚至我朋友 C 大和我只是正常讨论要保护用户隐私,也被屏蔽了……多年上班经验告诉我,越是程序员,尤其是天才型选手,越需要哄着。即使没有批评,只是正常讨论,也会很大概率惹怒对方。

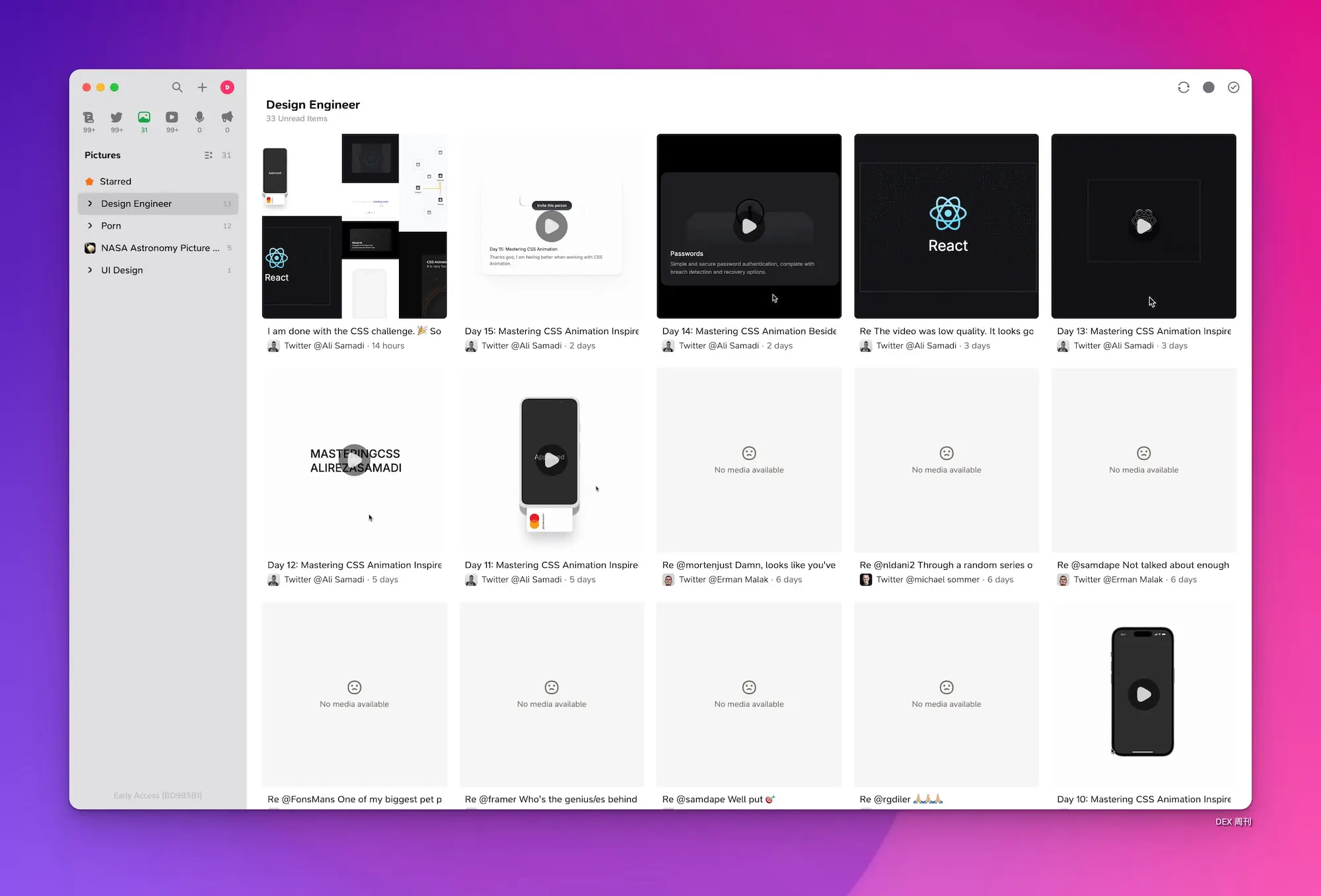
不过产品本身还是非常棒的,比如如图我现在把很多 design engineer 都订阅了,配合图片浏览模式太方便了。
其他要闻:
- 苹果 的 AI demo 这一套动效太牛逼了,害得是苹果啊。这里有更详细的使用体验。
- Framer 终于发布了一个期待已久的功能 fetch,现在可以直接通过 API 获取数据了,比如他们给出的官方案例,天气、地理位置、正在播放的歌曲等等都可以展示。有了这个,未来的 Framer网站和模板肯定会玩出花来了。
- 另外他们官方最新的宣传片拍得太好了,还没看的记得打开欣赏一下。
- Eagle 4.0: 除了全新设计最重要的就是插件市场和 AI 功能了。其中还发生了一个小插曲,更新页面里的视频国内用户看到的是 B 站的,国外是 Youtube 的,结果我打开显示 B 站的视频看不了,于是在 X 上吐槽了一下,结果 Eagle 官方账号来解释使用 B 站也是为了引流,说被那么多人误解自己技术不行很委屈哈哈哈。
- 除了封面那个图标,有人使用 Midjourney + LumaLabs AI + After Effects 生成的产品宣传视频也很不错,给大家提供了一个好的思路。
Resources↘
Practical UI
几年前我们团购的 Practical UI 书籍,最近作者做了个同名的设计系统,看了一下和其他竞品大同小异。

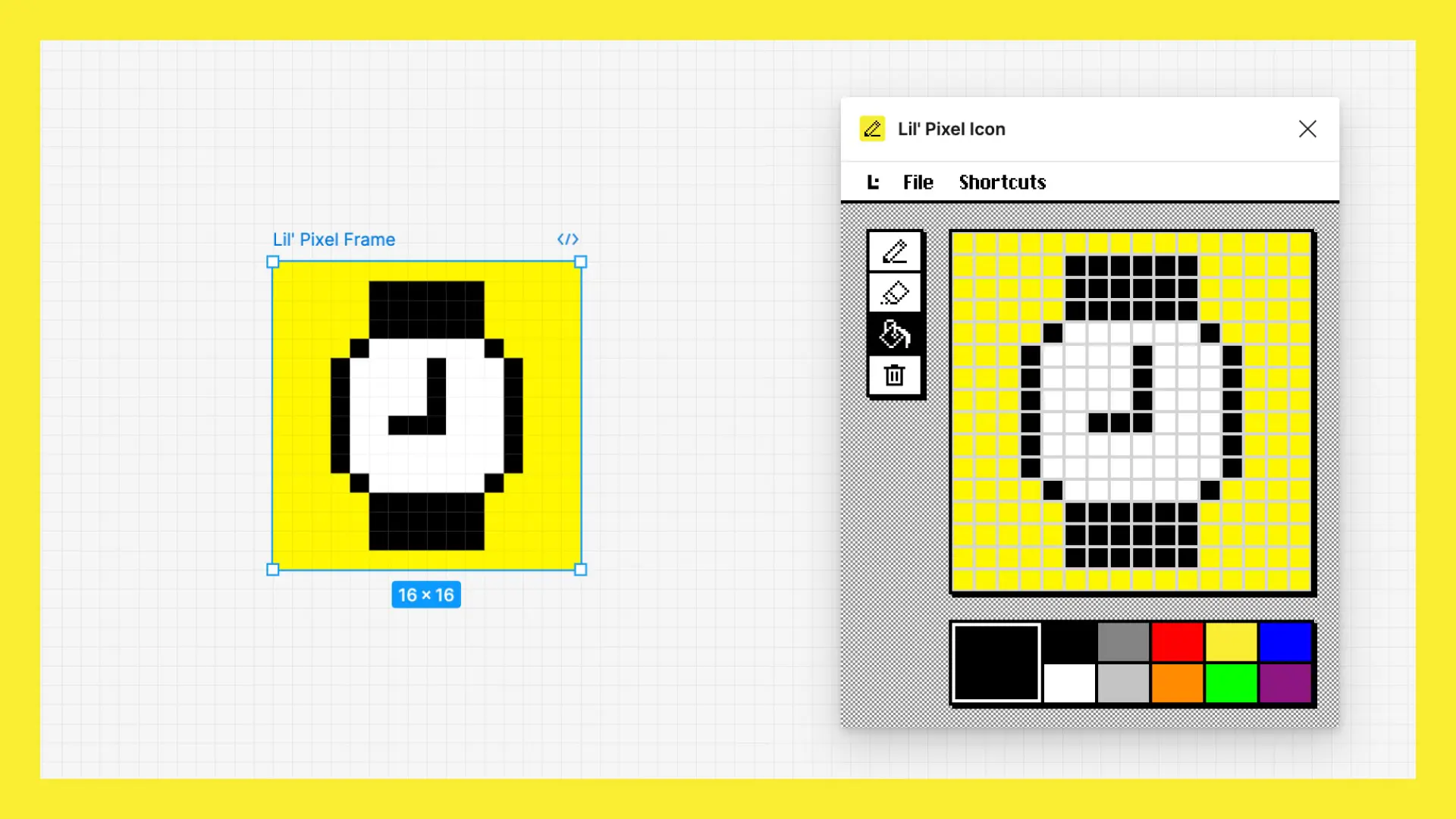
Lil' Pixel Icon
在 Figma 里面画像素图标的小插件。

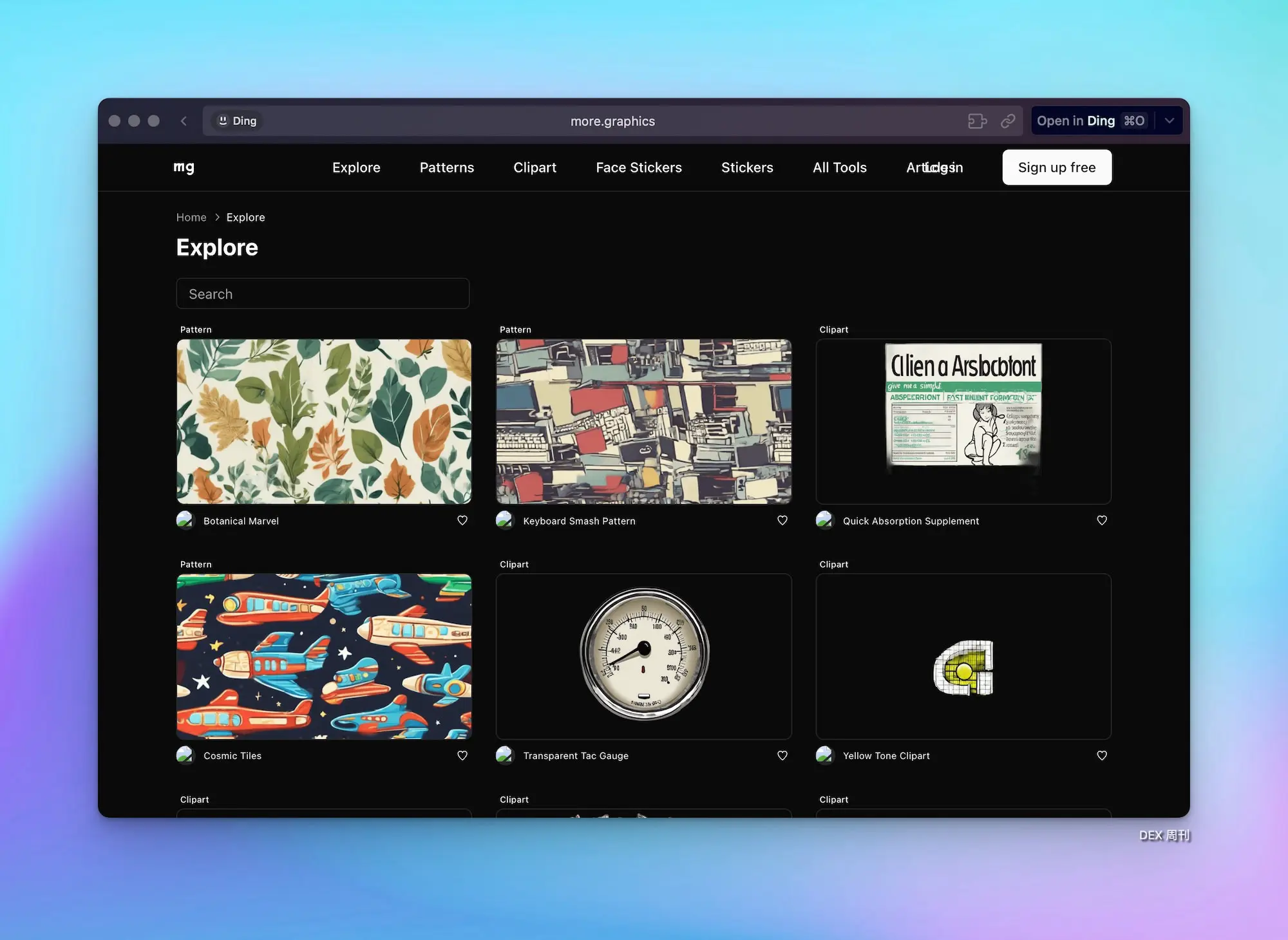
more.graphics
又一个 AI 图片素材库,还包括很多可平铺的图案。

Case Study↘
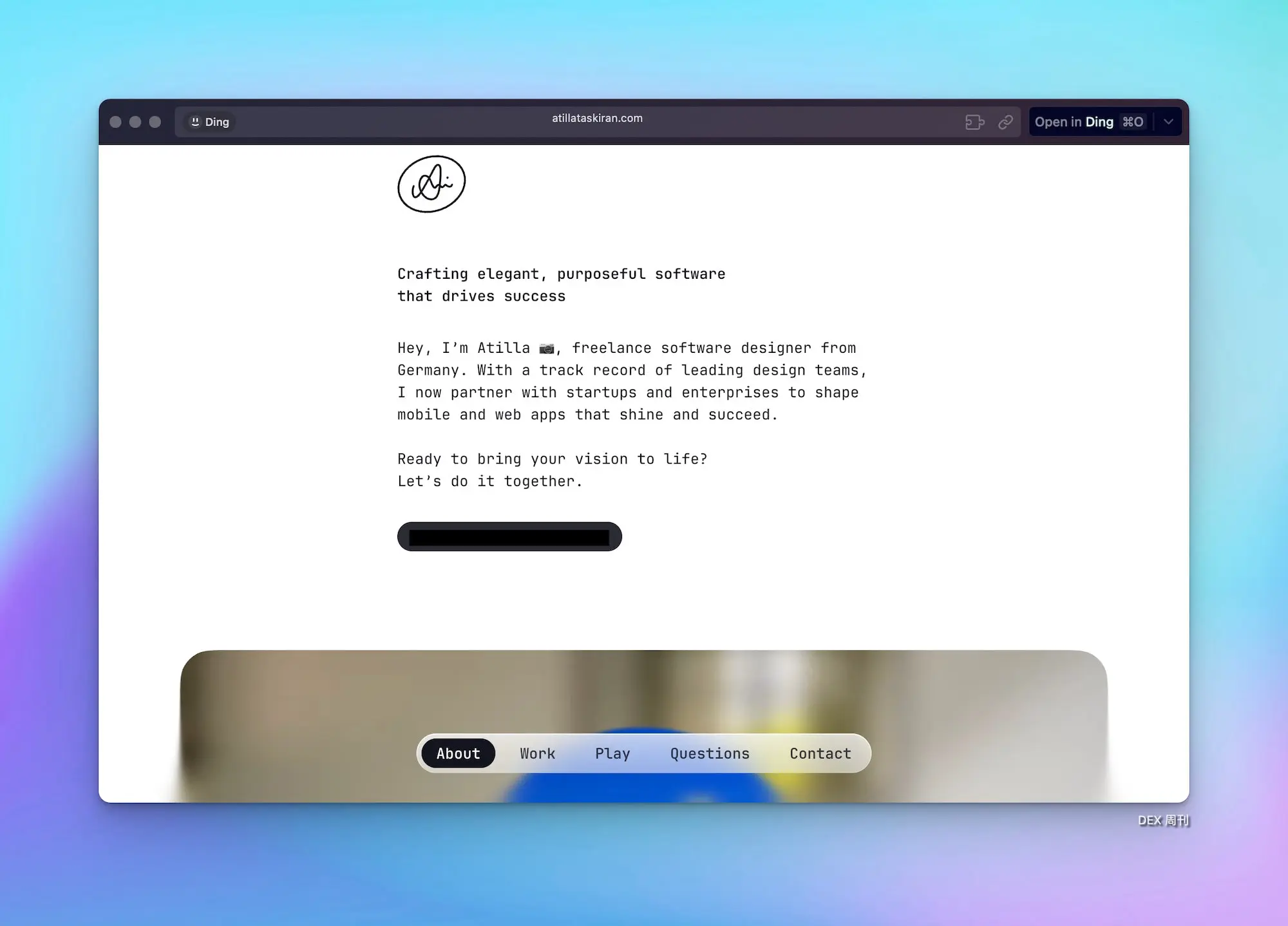
Atilla Taşkıran
这位设计师的作品集是一个非常好的案例,想做作品集的朋友可以参考一下。

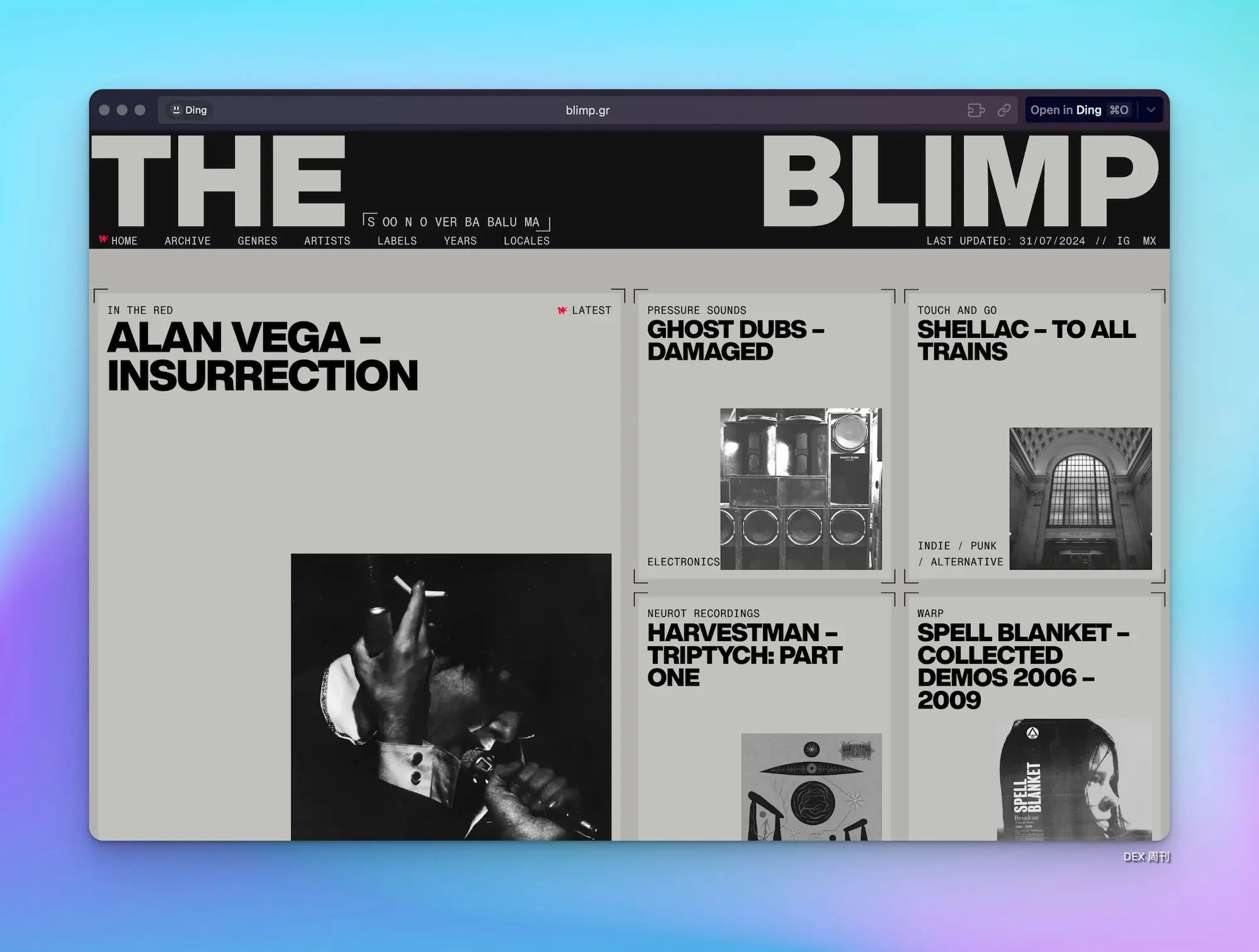
The Blimp
好喜欢这个音乐人网站的设计风格和各种细节,详情页面的动效也非常有意思。

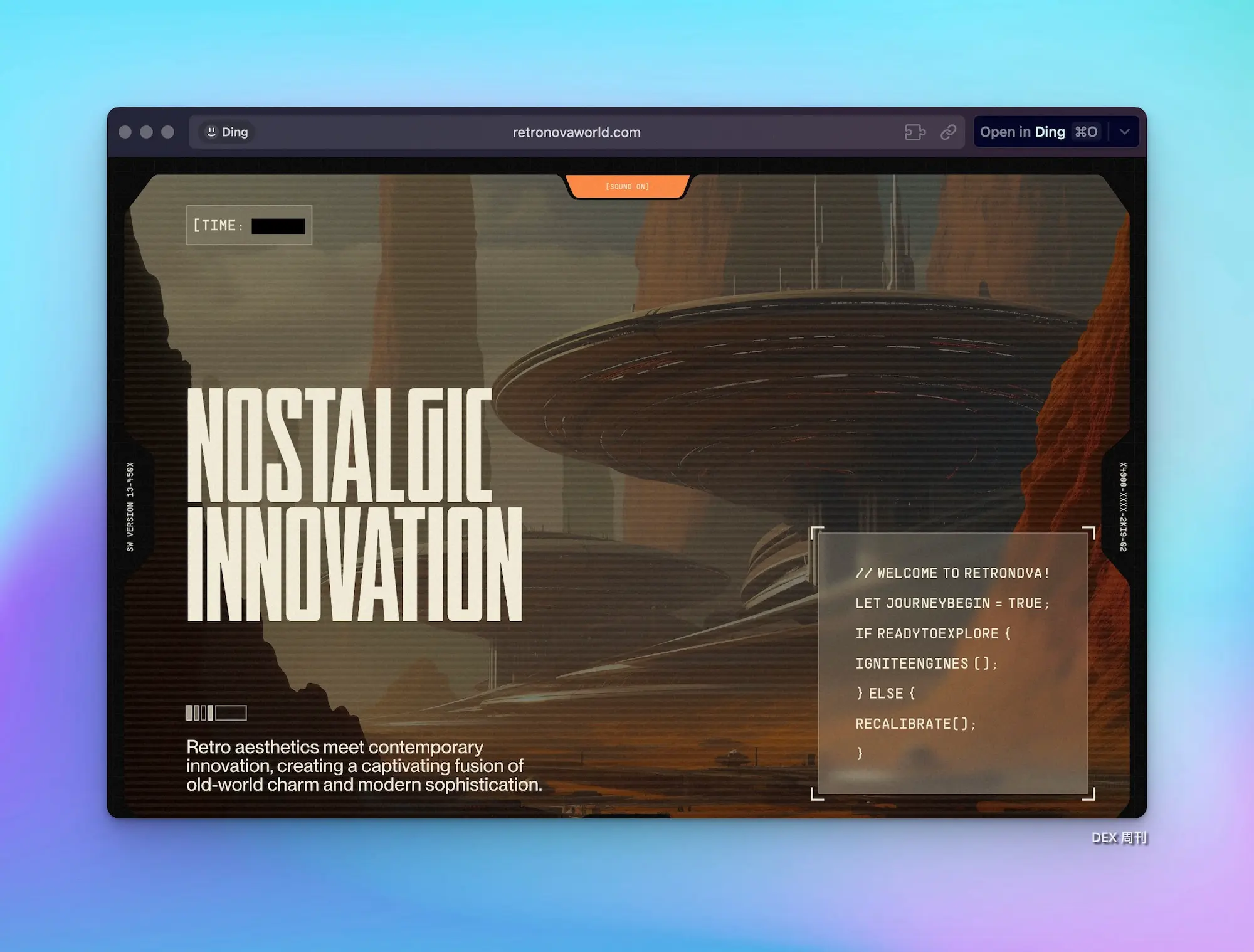
Retronova
科幻风和 60 年代美国复古风的完美结合。网站虽然用到了大量 WebGL 的技术,但这是在 Webflow 完成的,可以想象 Framer 目前还很难实现同样的效果。