
2017年摄于广岛原子弹爆炸遗址
所谓“文不如表,表不如图”,指的是这样一回事:在理解复杂事物的原理时,表格优于文字,图形又优于表格。这是我国著名飞机设计师程不时先生的经验,也是我的经验。
程不时先生生于1930年,1947年进入清华大学航空系读书,毕生投入航空领域,先后主持总体设计了歼教-1、运-10、C919等重要机型。程老先生出生在文化家庭,父母都受过良好的教育:其父程炯深受实业救国思潮影响,就读于上海同济大学,之后赴德国勃兰斯威工业大学深造;母亲朱启畴毕业于湖南省立第一女子师范学校。程老先生的父母从小就注意引导他掌握科学、严谨的思维方法。其中有个细节引起了我特别注意。
程老先生小的时候,父亲给他的任务并不多:每天做五道算术题,写一篇日记,画一幅画。但是有一点特别的要求,做数学题时,如果题目可以画图辅助,就必须画图。程老先生小时候不理解,长大了才发现,在理解事物(尤其是机械结构)方面,很多时候图形比文字强太多了,也因此在学习工作中受益匪浅。程老先生深深记得的一句话是:文不如表,表不如图。
文不如表,表不如图。这也恰恰是我的经验。只不过,我是偶然发现这个道理的。
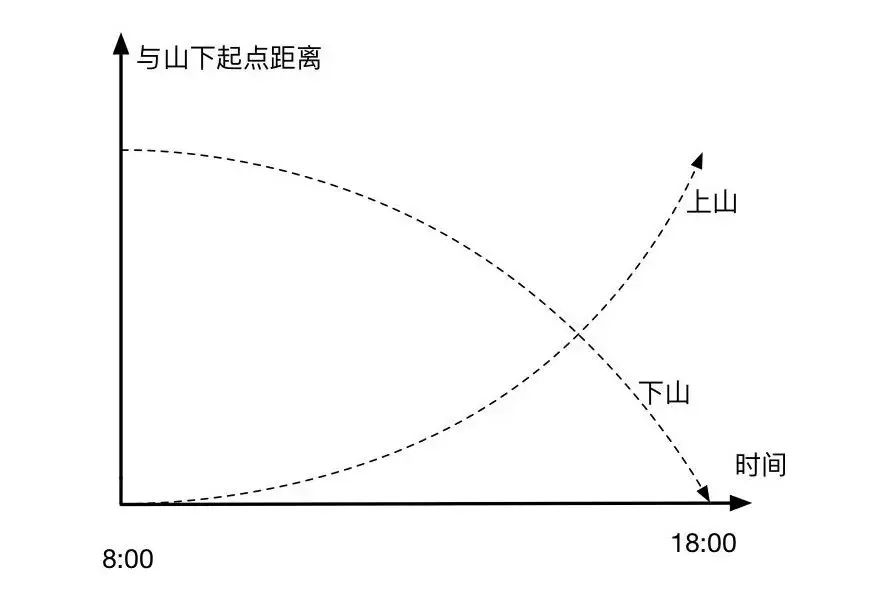
刚上中学的时候,有一天似乎在《少年科学》(?)上看到一道题:小明去登山,第一天上山,第二天原路下山,两天出发和到达的时间相同,求证:两天中必定有一个时刻,小明在相同的位置。
这个题目让我印象深刻,因为求证的题目,通常要证明的结论是“显而易见”的。但当时我连“必定有同一个时刻,小明在相同的位置”都不能确定,更不要说证明了。我翻来覆去地想,怎么想不出来。
等到第二个月,新的杂志来了,终于可以看到答案了,解法却让我目瞪口呆:原来是用图形来证明。画一个坐标系,纵轴表示小明在路上的位置(距离山下的距离),横轴表示时间(假设8点出发,18点到达)。然后按照上山、下山的实际情况,在坐标系里可以画出两条线。很明显,两条线必定有一个交点。这个交点,就是相同时间、相同位置。

大家经常说“触类旁通”、“举一反三”,似乎是很平常。然而根据我的经验,“通”和“反”其实都是很精妙的,要求相当高。更多的时候,我们普通人是从不同的领域获得一些启发,类似“通感”那样的灵光闪现。我就是这样,看到这个题目的论证,我忽然想到,横纵轴的形式,会让一些问题变简单。比如历史!
历史是让我很头疼的功课,许多人说考的就是“死记硬背”,或许是实情。但对我来说,死记硬背相当痛苦,因为毫无逻辑:讲课的时候是书上一段一段文字看过去,复习的时候是把其中的重点挑出来背诵。
在我看来这和语文课背课文没什么两样,甚至更难。课文好歹还是一篇文章,内部有一定的逻辑。历史课要背的东西则毫无逻辑可言,充其量只能把它编成顺口溜,用“歌诀”来加深记忆。即便是这样,仍然相当乏味。
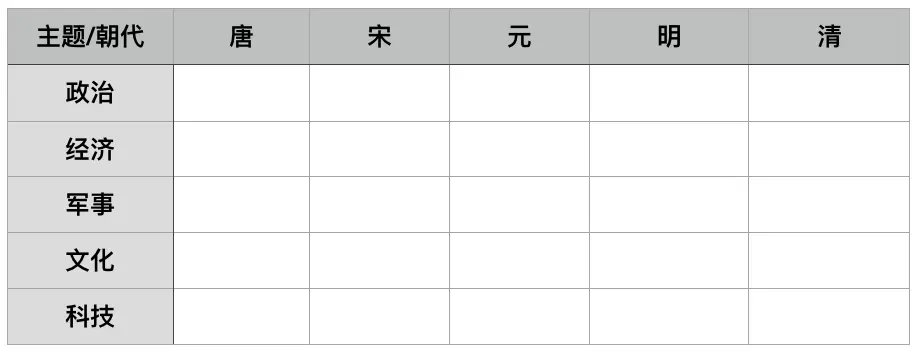
那么,如果换个角度来看呢?我尝试照搬上面的解题思路,建立二维坐标系,纵轴是主题(侧面),横轴是时间(朝代),大概像下面这样。

画了这张表格之后我忽然发现,世界好像不一样了。纵然历史课本主要是按一个个朝代讲的,然而表格上的知识忽然变得立体起来,像蹦出来的魔方,我可以自由自在地旋转,随便从哪个点、找什么角度切进去,轻轻一拎,都可以牵出相联系的一长串知识点,然后还可以上下左右恣意游走。于是,即便某个知识点记得不清楚了,也可以通过旁边联系的知识点推导出大概。
于是期末复习时,我没有再像以前那样一课课背诵,而是做了一张长长的纸,像演习摆沙盘那样,把课本上的各个知识点放在合适的位置。那感觉就像以前看的漫天星斗,突然有了一整张星象图,瞬间清晰了。
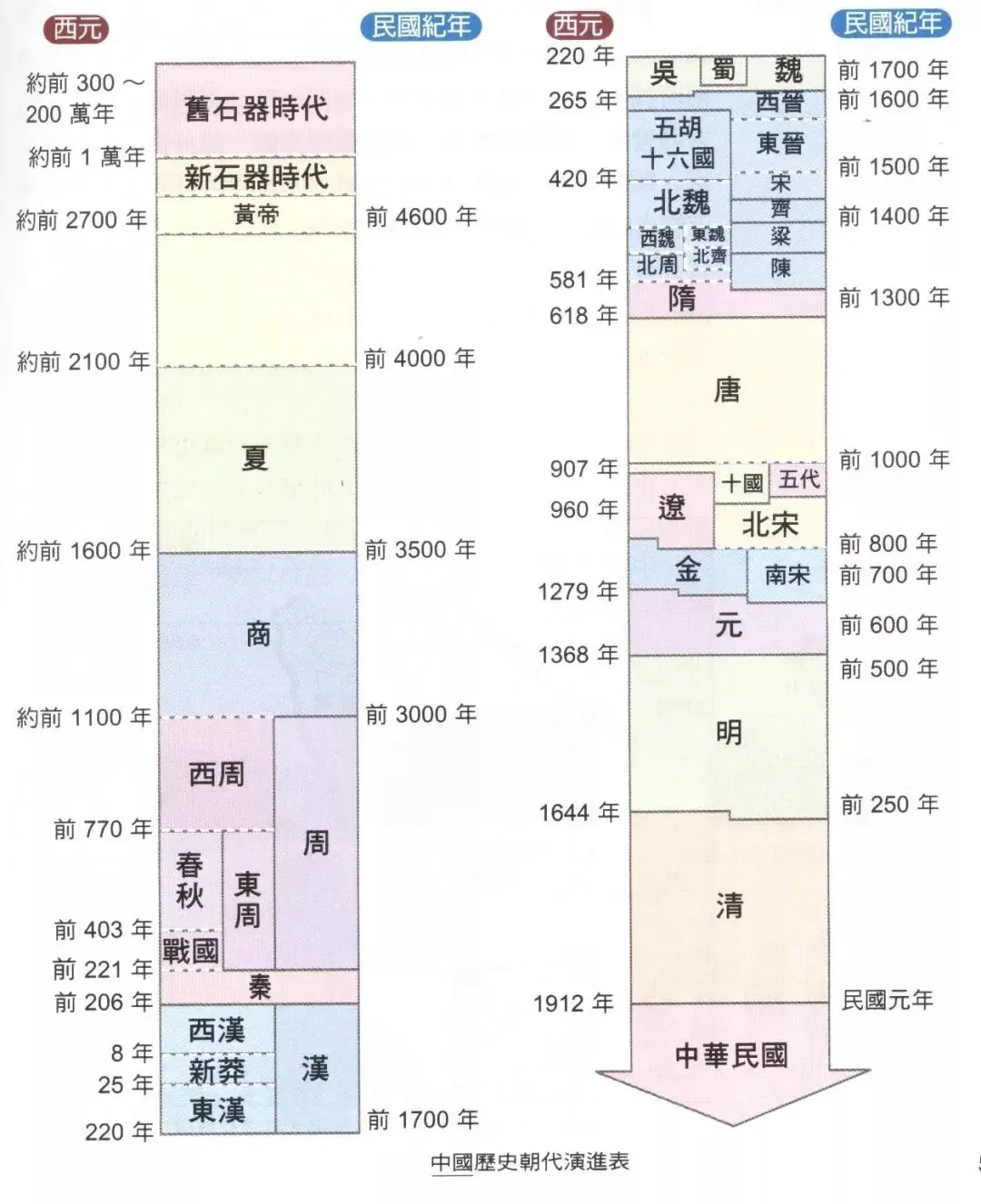
因为那次历史考得不太费劲,我觉得这应该是个不错的办法,索性把它发扬广大,推广到其它我觉得头痛的问题。比如,哪个朝代更长,哪个更短,谁在谁之前,谁和谁并列…… 这次我干脆做了一张更形象的图(当时的图已经找不到了,现在在网络上找到了张台湾课本里类似的图)。

有了这张图,朝代的关系就跃然纸上:哪个朝代在哪个朝代之前,哪个朝代在哪个朝代之后,哪个朝代和哪个朝代并列,哪个朝代时间长,哪个朝代的时间短…… 如果我们多看看地图就能把地理记得个大概,那么多看看这张图也就可以把历史记得个大概,再不需要去生硬的背诵。
遗憾的是,虽然这个办法很有效,我后来却没有把它继续发扬广大,没有把世界历史也装进来。许多年后我读《停滞的帝国——两个世界的撞击》,看到作者说“中国人的历史观很奇怪,一直是按照朝代来的,似乎中国可以独立于世界,因此也丧失了从世界的角度来看待自我的视角”,印象特别深刻。
课本教给我的历史知识确实是割裂的:我们都能历数唐宋元明清,但我们不知道,伽利略做斜塔试验时我们在干什么,哥伦布发现新大陆时我们在做什么,美国革命时我们在做什么……;我们也不知道,天宝年间世界上发生了什么,与汤显祖同时代的伟大文学作品有没有,有哪些……
后来我发现,许多之前历史得高分的同学,谈起历史来似乎并没有多少层次的认知;而我的历史分数虽然不高,但体系相对完整,至少不算太差。唯一可惜的是,如果我当时能把图做得复杂一点,说不定后来不必花那么多精力去补课。
不过无论如何,我总算是体会到了:把文字知识改头换面,用表格、用图形表示出来,会让我们学得更容易,印象更深刻。在后来的学习工作中,这条经验一直让我受益。
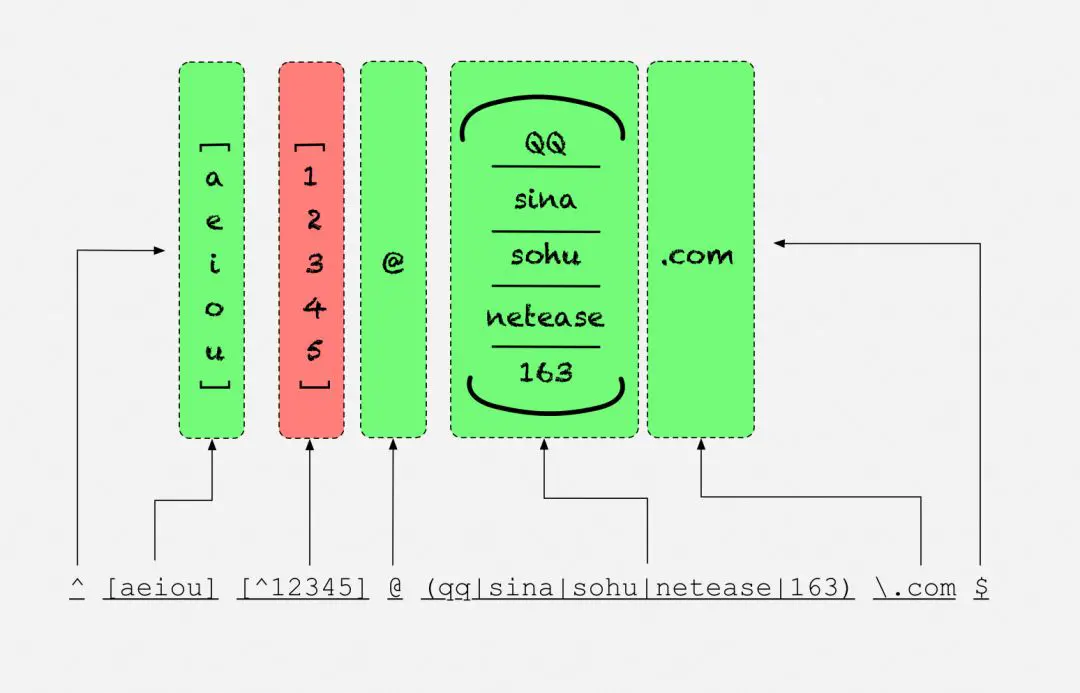
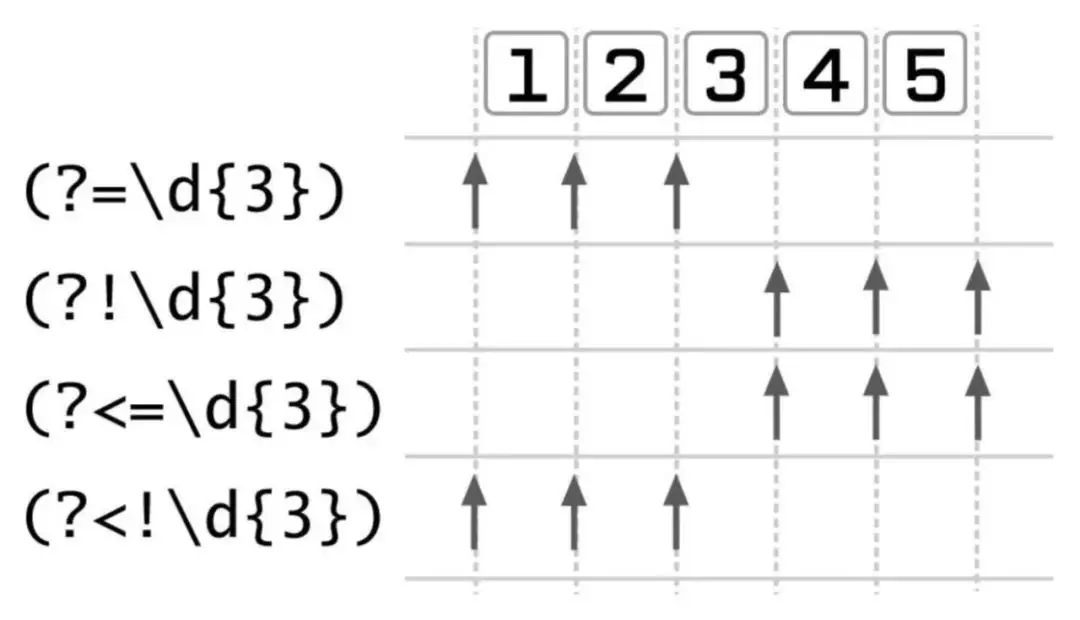
印象比较深的例子是学习正则表达式。了解这玩意儿的读者都知道,它诞生很早,能力很强大,语法比较古怪(毕竟如今的程序语言要人性化多了)。早年接触正则表达式的时候,搞清楚那些概念确实花了我很多时间。在学习过程中,我设计了一套图形把它们画出来。比如下面这样:

夸张点说,因为发明了这套图形,后来我再也没有搞混淆过各种类似的结构和功能。如果遇上比较复杂的表达式,一眼看不出结果,我就会按照这种画法来拆解,最后通常都有清楚的结论,也很容易发现问题。
如果你细心观察这幅图会发现,其中还用到了不同颜色:绿色表示必须匹配,红色表示不可匹配。其实,这也是我自己在图表制作中摸索的经验。
工作中有次要做个查询界面,输入查询条件之后,结果会是一张表格。但这只是初筛的结果,真正用的时候还得人工详细筛选。然而表格很大,详细筛选看得眼睛都要晕了。但是,我又没法把表格做成三维的,因为没有适合三维图形精细操作的交互方式。那么,怎么在二维表格里表示三维数据呢?
有一天我突发灵感,想到用颜色来表示第三维:明显不适合继续筛选的单元格,用红色标注;明显适合继续筛选的单元格,用绿色标注;还有一些不太确定的,则不标颜色。只要注意配色,不要让颜色冲突太剧烈,识别效率还是相当高的。
表格大概是这样的(数据可忽略)。

由此我也得到了一条经验:在某些场景下,颜色往往可以在不破坏图表结构的前提下,额外增加一重维度。在后来的工作中,这条经验确实很有用。工作中经常要出一些统计报表,我往往会要求,对合格的标绿色,不合格的标红色,这样,整体上看工作质量如何,一目了然,而工作不合格的人收到报表时天然就会感到无形的压力。从反应来看,效果很好。
为什么图表有这么强大的能力?我的答案是,第一,它代表了抽象能力。第二,它重建了连接。
软件行业的人大都知道要做好系统需要有很好的抽象能力。但是,什么是抽象能力?抽象能力不是为抽象而抽象,从更广泛的意义上说,它要求我们不受所见所闻的限制,能把眼前的一切去粗取精,抓住真正的重点。
如果你要做的不是简单的“重点摘抄”再罗列,而是把重点摘出来放到表格或者图形里,你的选择和偏重一定会受到形式的影响,也就能从更多角度来筛选和定位重点。
同时,认知科学告诉我们,一个人的阅读和思考越多,思维越活跃,随之增长的并不是简单机械的记忆,而是为已有素材建立的连接。简单的文字材料往往并不能表达复杂的结构,也建立不起复杂的连接。
制作表格和图形的过程并非简单照搬文字材料,还需要主动设计结构,恰恰是在这个过程中,我们构建了不同的视角,由此在不同知识点之间建立了立体的联系,所以知识也更加牢固,理解更加深入。
从这个意义上说,“文不如表、表不如图”,强调的恰恰就是抽象能力和构建连接的能力。一旦掌握了这种能力,许多问题都会迎刃而解。
比如我写的《正则指引》,我比较欣慰的一点是,在讲解一般人容易搞混淆甚至搞错的知识点上,没有看到读者存在多少疑问。我想,其中的一个重要原因是,写作的时候我确实花很多心思设计了大量表格和图形。
这也恰恰是本书和《精通正则表达式》,甚至其它单纯使用“文字+代码”的技术书籍不同的地方。毕竟,当年阅读《精通正则表达式》时,反复揣摩一些知识点的痛苦经历,印象实在是太深了。
比如用这张图讲解匹配位置。

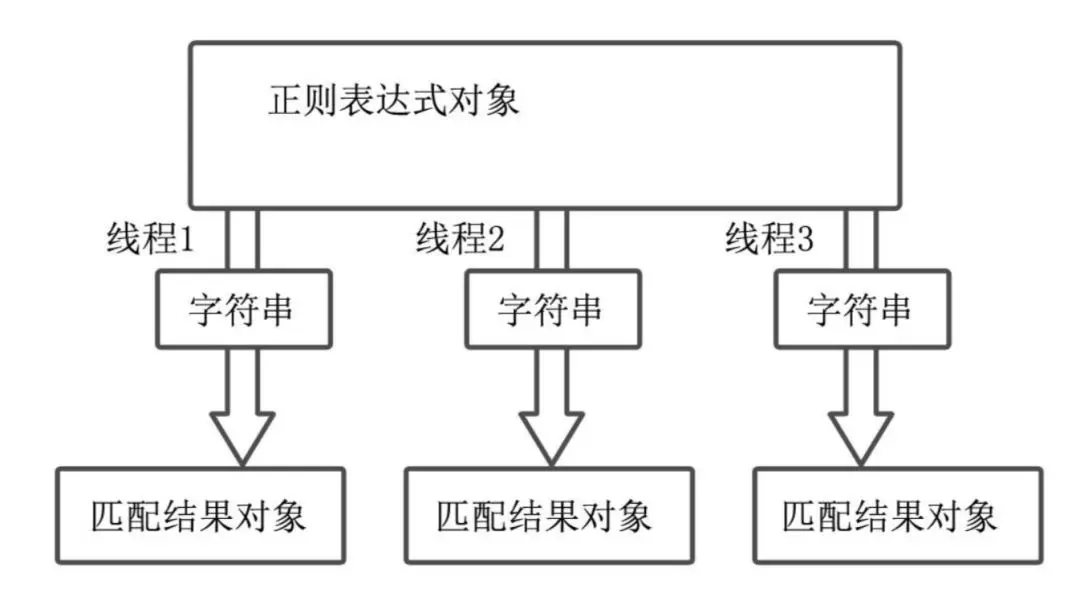
再比如用这张图讲解线程安全性。

“文不如表,表不如图”,我也相信这条经验肯定不只适用于程老先生和我。在工作中我们经常要讨论系统设计,讨论边界、责任、协作关系,我经常发现:随便拿起笔就能在白板上画清楚的人,哪怕图画得丑、字写得不好看,都不影响认知的清楚。
相反,一上来就摆一大堆文字,或者注重图形的美观甚于逻辑结构的人,往往并没有彻底想清楚。我见过许多花里胡哨的“思维导图”,它们更合适的名字或许是“打着思维导图幌子的文字”,其实对增进理解并没有什么帮助。
我衷心希望,为了把事情搞得更清楚,为了让其他人理解得更容易,有更多的人拿起笔来,多画一些表格和图形。
如果你看了本文对表格和图形很感兴趣,又不知该如何下手,我可以(负责任的)推荐几本书。
《认知与设计》。这本书清楚讲解了格式塔心理学,让我们知道人是如何阅读、如何接收信息的。我经常看到有些文章里,文字介绍距离对应图片很远,而距离其它图片很近,导致理解错位、阅读困难,这多半是编排时不懂格式塔心理学的缘故,忽略了“靠的近的元素联系更紧密”的潜意识。
《图解力》和《用数据讲故事》。这两本书会清楚告诉我们,如果要用图表,都有哪些图表可以用,什么图表适合表现什么。我经常看到有些人搞不清折线图和柱状图的区别,把本来没有先后联系的数据(比如各部门的人数)用折线图表示,而有先后联系的数据(比如各月销售额)又用柱状图表示。看完这本书,相信大家不会再犯这样的错误。
《Show me the numbers》、《Information Dashboard Design》。这两本书相对高阶,而且没有中文版。但是,它们确实很好看啊~~
另外提一嘴,我经常在淘宝上发现一些卖得很便宜的英文原版书,比如Show me the Numbers,我买到的是正版精装,厚厚的一大本,才100块钱(可惜现在没有了)。看来,淘宝还是值得逛的。

