Kimi 推出了浏览器插件,提供了一个非常不错的「划线问Kimi」功能和一个可以「总结全文」的悬浮气泡。
划线气泡和悬浮气泡,是AI插件都喜欢用的两种UI形态。
在 Kimi 的插件出来之前,已经有至少五款插件采用了类似的设计。
于是就有了在群里疯传的那张图。颇有一种百x大战的气势。
然而,作为人类助手的 AI 工具,真的有必要这样争抢用户的注意力吗?
本文将给出一些原则和实践,希望 AI 工具能融入日常生活,而非侵占日常生活。

平静科技 Calm Tech
1970 年,Xerox PARC 成立,图形化界面从此被发明了出来,乔布斯和苹果工程师在设计 Macintosh 的适合,也曾经从中汲取了灵感。
当时人们对电脑的普遍想象类似于现在的机房,在一个昏暗的房间里,各种粗细的线材扭曲交错,几台高科技的设备在房间里运行,时不时闪出绿色的荧光。
当时的 PARC 的研究员曾经提出了「普适运算」概念,希望科技不是让人们感到受限,而是容易使用的。能够帮助人们增加生产力、提高效率、甚至是融入日常生活。
1995 年,首度提出了「平静科技」的理念,强调重要的并非是科技,而是科技与我们之间的关系。科技与人性必须相辅相成。
这样我们才有了「科技与人文的交叉点」。
平静科技的出发点是:
Our world is made of information that competes for our attention.
我们的世界是由争夺我们注意力的信息组成的。
What is necessary? What is not?
什么是必要的?什么是不必要的?
平静科技包含了几项原则:
- Technology should require the smallest possible amount of attention
- 科技需要最低限度的人类的注意力。用户能够获取信息,并迅速回归其主要目标,避免被打断。
- Technology should inform and create calm
- 科技需要传达与创造平静。提供信息的目的,是为了减轻使用者的任务负担,除非是特殊情况需要处理。
- Technology should make use of the periphery
- 科技应该善用外围传达形式。善用那些不需要全部注意力的方式去传达信息,例如触感、声音、视觉余光。
- Technology should amplify the best of technology and the best of humanity
- 科技应该发挥技术的长处和人性的长处。人们去感受去发现去思考,技术去计算去搜寻去存储。
- Technology can communicate, but doesn’t need to speak
- 科技应用沟通,但不必说话。可以通过合适的动效、声音、震动来传递信息,不一定要使用语言。
- Technology should work even when it fails
- 科技在出问题时也能运作。在极端情况下尽量可以继续运作。例如扶梯停电时也能作为楼梯使用。
- The right amount of technology is the minimum needed to solve the problem
- 科技的恰当,是指解决问题所需的最低限度。所谓完美,并非无一可加,而是无一可减。
- Technology should respect social norms
- 科技需要尊重社会规范。你的科技会不会可能违反了社会的规范或者给使用者造成了压力?例如手机的摄像或智能眼镜的摄像,是否能让他人有所感知。
在移动互联网时代,手机的屏幕整体就是视觉的中心,用户使用手机就是在完成主要任务。
所以手机的界面和交互在朝着沉浸式的方向发展。用户朝着沉浸越走越远,离平静也就越走越远。手机确实是比电脑要容易沉迷的设备,也是比智能眼镜、智能耳机更容易沉迷的设备。
手机作为一个设备,在获取注意力方面前无古人,后无来者。
但是在PC上,用户所面对的是一个大屏幕的多任务操作系统,用户的主要任务可能在左侧,辅助工具可能在右侧。主要任务可能在中心,辅助工具在外围。
所以在PC上, Calm Tech 的原则至今仍然非常重要。
让浏览器插件保持平静
早在20年前,浏览器插件就已经爆发过一次大战。
如今的浏览器插件已经规范了很多,同时插件系统也有了更多的特性可以让用户更加平静的使用。
先说一下悬浮气泡
插件本身已经在右上角有了一个图标,针对用户不同的使用频率,可以固定可以隐藏,非常好用,并不需要一个悬浮的气泡。

正常的思路可能是把点击插件图标作为主功能,并且在主功能的角落里增加设置按钮。
但有的插件,把点击插件图标做成了插件的设置页,只能再放一个悬浮按钮作为主功能。
还有的插件,甚至点击图标都没有效果,却要额外放一个悬浮按钮。
再说一下划词交互
划词翻译是一个存在了几十年的交互方式,几十年来一直有产品在使用,但是问题却一直存在。
划词交互的问题是,选中一段文本是一个非常高频的操作,可能是在编辑内容,可能是想复制,可能就是划着句子阅读。而划词交互设计的初衷则认为是100%的情况下都在进行翻译或需要提问,这真是天大的误会。
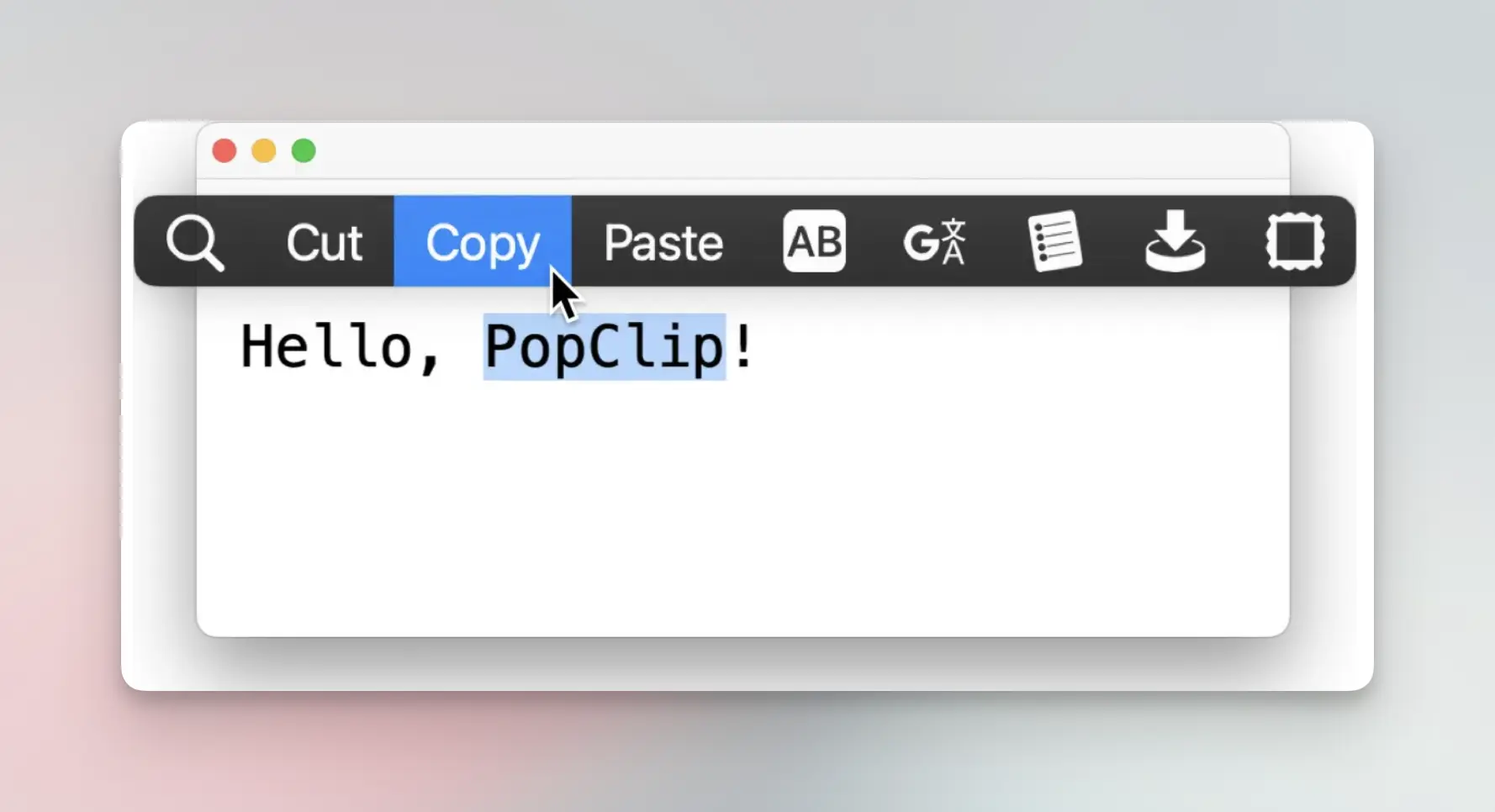
即便有些精细的划词工具 PopClip,根据划词这个动作做了非常繁多的场景,它依然无法覆盖所有情况。于是就变成了一个修修补补的循环,有时很方便又有时很烦人的矛盾体。

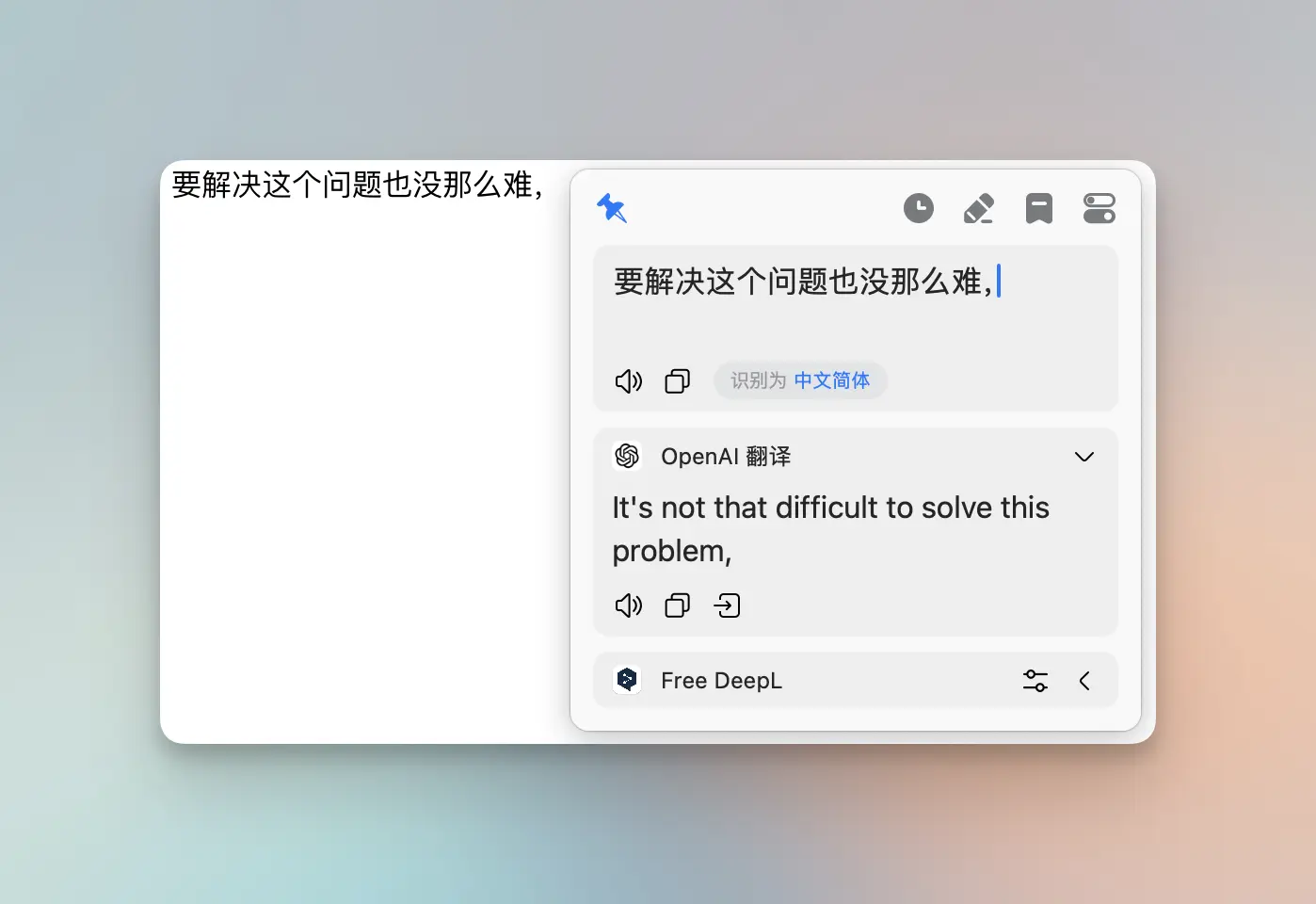
要解决这个问题也没那么难,就像 BOB 这款软件,在划词之后,用快捷键激活后续动作,就可以招之即来挥之则去,它甚至可以隐藏一切图标,不需要的适合甚至都看不到它的存在。

也许有人觉得快捷键记忆起来太麻烦了,那还有其他的方式。例如 Memowise 这款插件,在选中一句话之后,按下A,才会划线,如果需要后续操作,点击划线,就可以激活操作按钮。

这些交互方式并非是互斥的,而是可以通过设置照顾不同人群的使用习惯。
长情的陪伴
当用户使用一个工具时,看的不是一时之快感,而是长情的陪伴。
设计师们设计美好的事物,有时候是出于热爱,而不是追求数据表现。
一个小而美的工具,过于浓妆艳抹,反而会触发卸载,永远地伤害品牌。
做一个安静而美好的自己。
做个好插件吧。