Many authors have their own websites, and adding a newsletter subscription form to their site can bring more subscribers.
For example, the Quail official website:

But how can you make the subscription form match the style of your website? It's best if you can insert custom CSS, allowing you to tailor the style to your liking.
Now, with the new Quail Widget settings, you can achieve this goal.
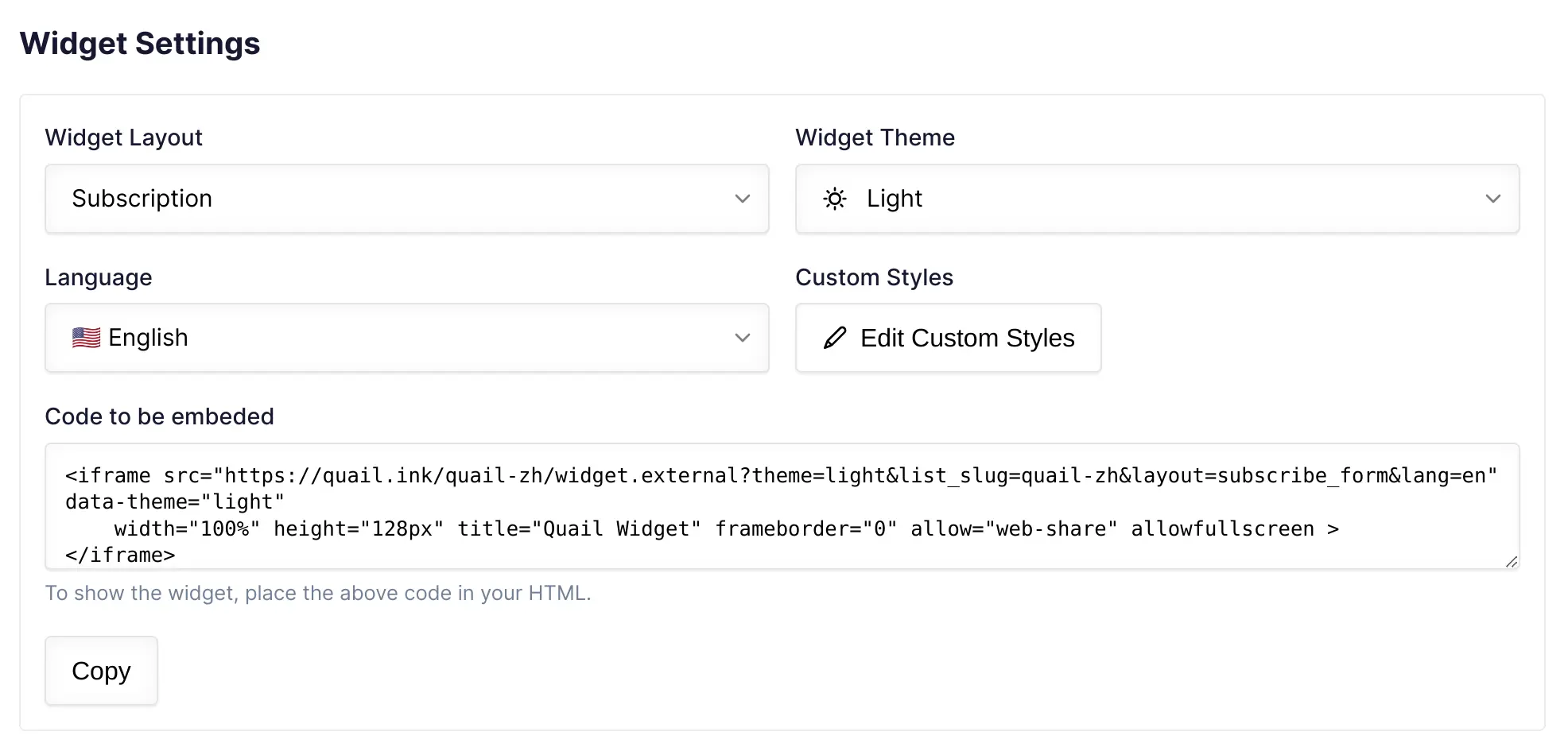
- First, goto "List Settings - General - Widget Settings", select Subscription
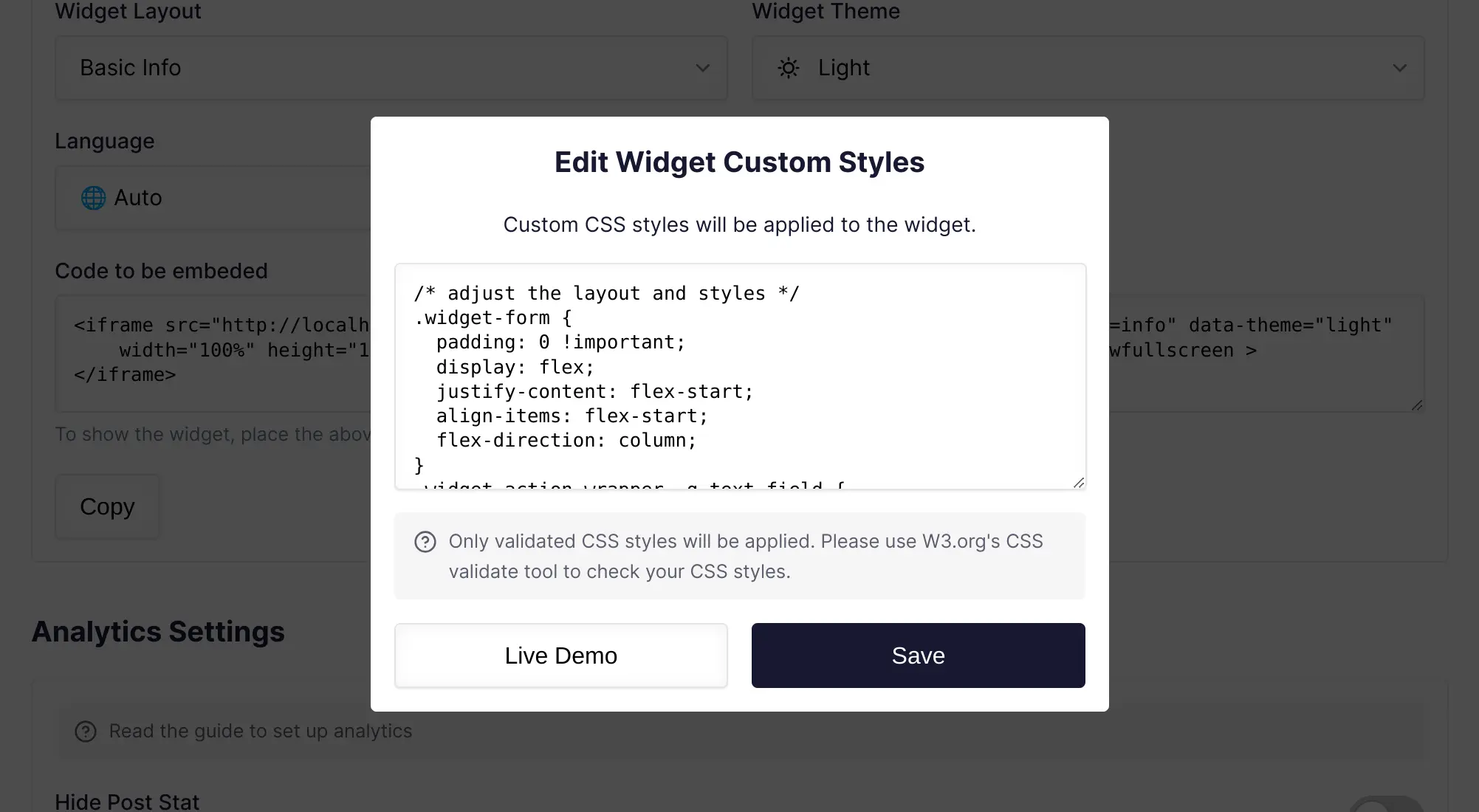
- Then click Edit Custom Style
- Next, enter the CSS code
- Click the copy button and paste the generated code into the place where you want to insert the subscription form
 First, select Subscription
First, select Subscription
 Then click Edit Custom Style
Then click Edit Custom Style
Having trouble writing CSS?
In "this document", Quail provides some styles for your reference.
For example, the style of the Quail official website is like this:
/* change styles */
.widget-form {
padding: 0 !important;
display: flex;
justify-content: flex-start;
align-items: flex-start;
flex-direction: column;
}
.widget-action-wrapper .q-text-field {
text-align: left !important;
}
/* hide non-used elements */
.block-drop-shadow::after,
.widget-stat-form-row,
.widget-other-methods-form-row,
.widget-list-subtitle-form-row,
.widget-list-title-form-row,
.widget-list-avatar-form-row {
display: none;
}
If you need help, feel free to join our developer community.